
Introduction to Adaptive Cards
Table of contents:
Some time ago a customer asked me about a more effective user experience when approving tasks in workflows. The reason was that a manager, who was always involved at some time, was on the position, that if he is just sent an e-mail with approval request, this e-mail is going to simply get lost in his inbox and therefore he wouldn’t be able to respond. On the other hand he is using Microsoft Teams often, so asked if he can be notified about a task approval via that app.
So I did a research and found… Adaptive Cards. Later, I also found Message Cards. Even later I started couple of conversations with community members about this technology and found myself a bit confused. Then I started adoption process. Digging the information. Learning the technology. Now I would like to share with you my findings. This post is a first from a 4-post series.
A little of history
The story begun early in 2016, when several teams at Microsoft came to a decision that they all need a similar solution to communicate information in an enhanced way. Windows team was developing Live Tiles, Exchange created Message Cards for actionable messages, Bot framework was using something even different. Moreover at that time other platforms such as Facebook Messenger, Slack, etc.. were defining their own format of cards.
Therefore a group of several Microsoft employees gathered and together decided to build and define open card format and a set SDKs.
The result of this work were first Message Cards (introduced around 2017) later transformed into Adaptive Cards (2018).
The main principle behind the cards is their declarative format (thanks to that they are extremly secure, there is no way to inject malicious code). Moreover it is not designed to be only used by Microsoft. It’s not meant to be Microsoft’s property since the beginning. It is an open technology, however its evolution is governed by the “Adaptive Card Working Group” – set of Microsoft employees. What you also need to understand about the cards is that the the hosting app only owns look&feel, however all the content other than plain text is owned by cards authors and hosted elsewhere.
The program is run and managed by Matt Hidinger and David Claux:

Matt Hidinger
Principal Program Manager – Microsoft
Matt is a principal program manager running the AdaptiveCards.io project. Prior to joining Microsoft, Matt was a dev lead overseeing the delivery of mobile apps for high-profile consumer brands. As a major proponent of knowledge sharing within the industry, Matt has founded a number of open source projects, is often speaking at user groups and community events, and can be reached on twitter @MattHidinger.

David Claux
Principal Program Manager – Microsoft
In his almost 14 years at Microsoft, he has worked on a variety of technologies and products, including Exchange, the Exchange Web Services (he is the author of the EWS Managed API), OWA, the Office Add-in platform/ecosystem, the Office Graph API, and for the last 2+ years Adaptive Cards, which he is one of the co-creators of. He designs and implements the Adaptive Card renderer for Javascript as well as the Adaptive Card WYSIWYG designer. Finally, He’s spent a lot of time integrating Adaptive Cards into Outlook Actionable Messages which make it possible to send dynamic, interactive email messages.
More to read:
The history and principles: https://docs.microsoft.com/en-us/adaptive-cards/resources/principles
Message Cards
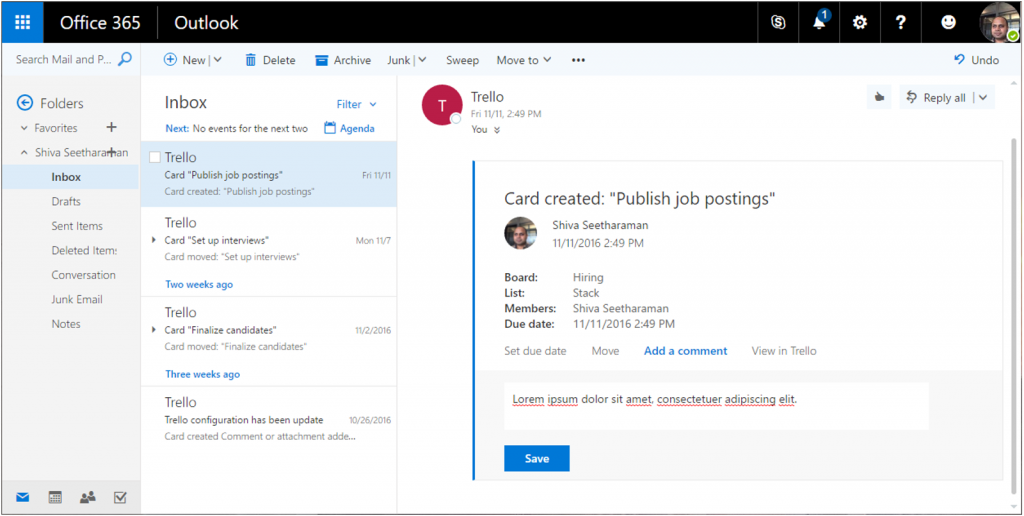
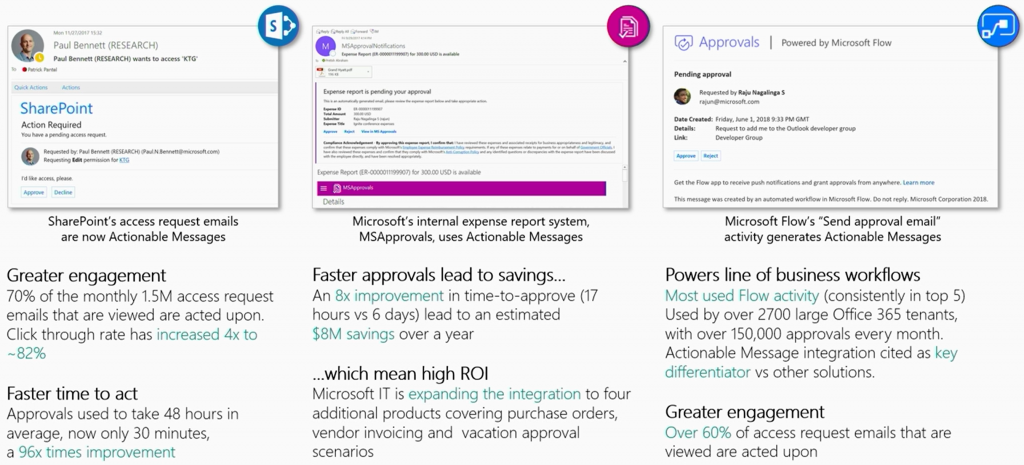
As you already read, Message Cards is the technology that arrived first. It was primarily used for Exchange – to send interactive cards as part of e-mail messages:

The project was being developed for I think nearly two years and made a solid ground for creating Adaptive Cards. Nevertheless you are still able to use Message Cards, they are slightly different to Adaptive Cards. I will try to describe the differences I found personally:
- You can send Message Card to Teams channel using webhook, however that is still not possible with Adaptive Cards. However, as Bill Bliss form Matt’s team answered to my question on Teams, it is somewhere on a roadmap, no-one knows where unfortunately 🙁
Hopefully we can get to this soon. Y’all have been very patient.
— Bill Bliss (@bill_bliss) May 12, 2019
- When displaying in Teams, Adaptive Card should have a functionality allowing mentioning someone (https://flow.microsoft.com/en-us/blog/adaptive-cards-for-microsoft-teams-microsoft-flow-us-government-now-available/) however I wasn’t able to make it work so far. Don’t loos your hope – John Liu made a hack to make it work:
Hack #FlowNinja 94 @MicrosoftFlow at-mentions in post message to @MicrosoftTeams
— John Liu 劉 (@johnnliu) May 10, 2019
at-mentions isn’t possible with the current post message, but can be done since the update to MSGraph API (ex 2) https://t.co/St6VzxgHtt
call this with HTTP with AzureAD premium action pic.twitter.com/VGNTn3zCzj
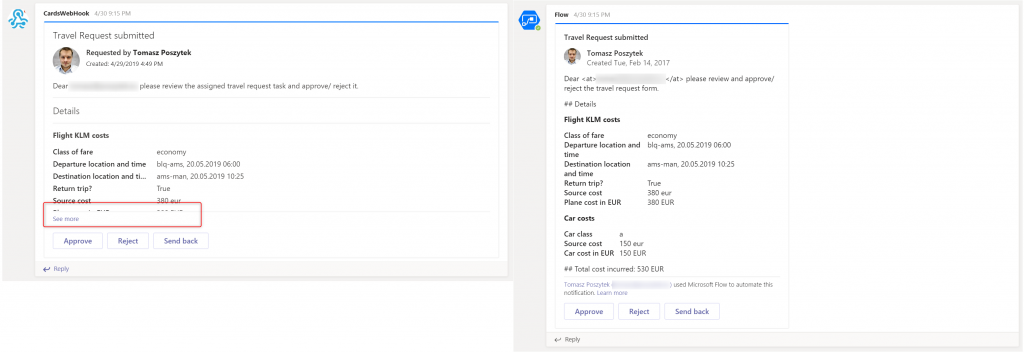
- Also, when displaying Message Card in Teams, its contents, when longer, are collapsed, and must be expanded before seen. That doesn’t happen with Adaptive Cards. Also, for Message Cards markup language works fine, whereas for Adaptive sometimes not:

- Meanwhile Adaptive Cards have much more configuration options and extendibility possibilities, but later about that.
And lastly, what is really significant, is the advise from Microsoft, to try to migrate to Adaptive Cards where possible, as the Message Cards format is de-emphasized: https://docs.microsoft.com/en-us/outlook/actionable-messages/adaptive-card.
More to read:
Message Cards: https://docs.microsoft.com/en-us/outlook/actionable-messages/message-card-reference
Message Cards designer and Playground: https://messagecardplayground.azurewebsites.net/
Adaptive Cards
The technology was released for public tests in 2018. I think it was first formally announced during Microsoft Build 2018. It evolved from Message Cards, following the below assumptions:

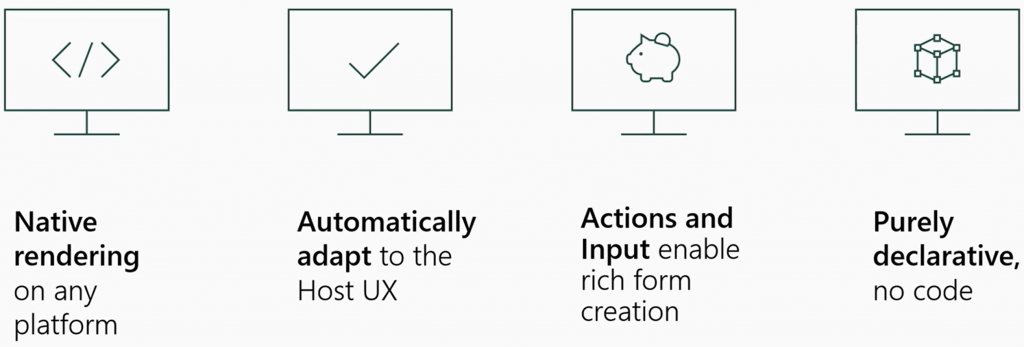
Native rendering. It must be possible to render it on any platform, thanks to SDKs.
I think what you just said answers somewhat of a burning question or question we received multiple times, why would i use Adaptive Cards instead of React Native, instead of flutter, instead of HTML5 and whatnot? The response to that is you don’t. Adaptive Cards is not a full blown app development technology. It’s something that can help you get to results faster in a more beautiful way, in a lightweight way. It’s ready to be integrated in your application regardless of the framework that you’ve decided to use. We’re not asking you to change anything from what you’ve chosen before.
David Claux, referring to Matt’s presentation, MS Build 2019
Automatically adapt. It must adopt to the host UX – therefore designer shouldn’t really take care about it’s look&feel as this will be inherited from the host.
Actions and Input. Apart from showing data, it will also allow to interact with the form, input data, actively work with it.
Purely declarative. Declarative code is a key for it’s security. No third party code injection thanks to SDK. As Matt said during MS Build 2019:
It’s all done in a purely declarative way. It’s expressed via JSON, so these apps – the main thing why you would want the purely declarative stuff is teams, outlook, they’re all building extensibility platforms. They need to trust that content from anyone. Anyone can write a bot. You need to make sure that code that comes down that they’re running, they need to know they can trust it. Because there’s no explicit code and there’s just the payload from the layout and some interactivity can be confident that, if you represent an adaptive card, coming from an external source in your own application, you’re not going to subject the users to unnecessary risks, and that’s very true for Microsoft 365 applications like Outlook and Teams as well.
Matt Hidinger, during MS Build 2019
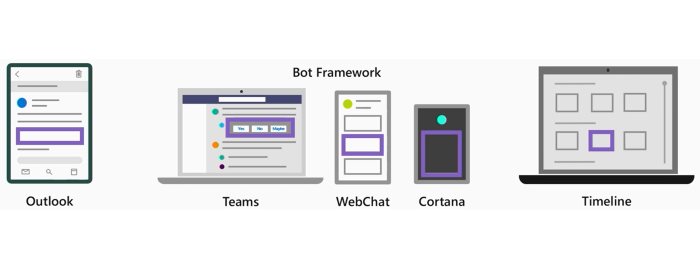
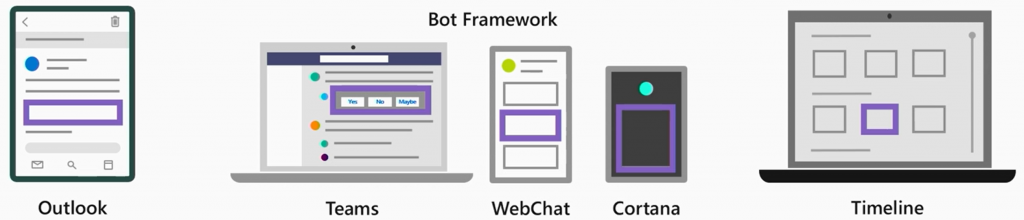
Today the technology is available in all areas that were developing their own concepts just 2 years earlier. That is a really good sign, as it tells that the Adaptive Cards is not going soon to be buried or discontinued, as it already is highly important in such applications as:

And in Outlook Mobile for iOS (https://techcommunity.microsoft.com/t5/Outlook-Blog/Actionable-Messages-in-Outlook-mobile-help-you-act-fast-on-the/ba-p/483559) 🙂
Adaptive Cards designer
One of the coolest things about Adaptive Cards is that you don’t need to be a developer, a JSON lover, to build them. There is already a dedicated, absolutely WYSIWYG designer that you can use to craft your cards.
– Lot of people don’t want to actually write JSON or don’t want to learn to write JSON.
Matt & David discussion during MS Build 2019
– JSON is good for machines. It’s not that great for us.
– We’re all humans. We have a WYSIWYG designer for this payload where you can simply put this in.
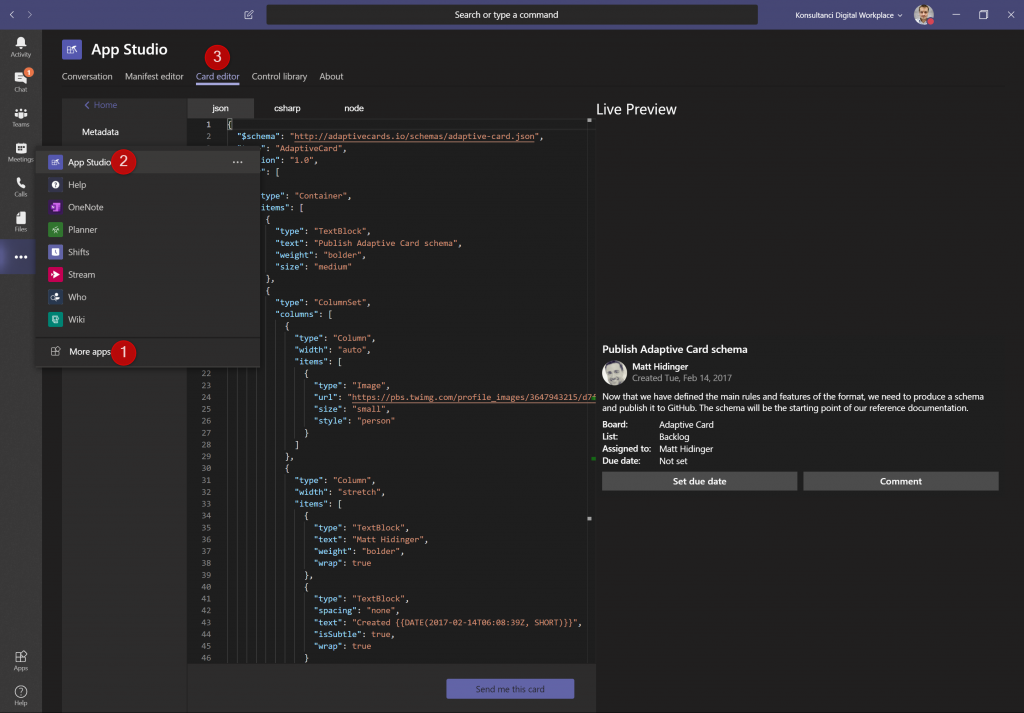
The “default” version is available under the URL: https://adaptivecards.io/designer/, however there are already designers you can directly use from Microsoft Teams (simply hot on “More apps”, then look for “Cards”, install “App Studio” and switch to “Card editor” tab):

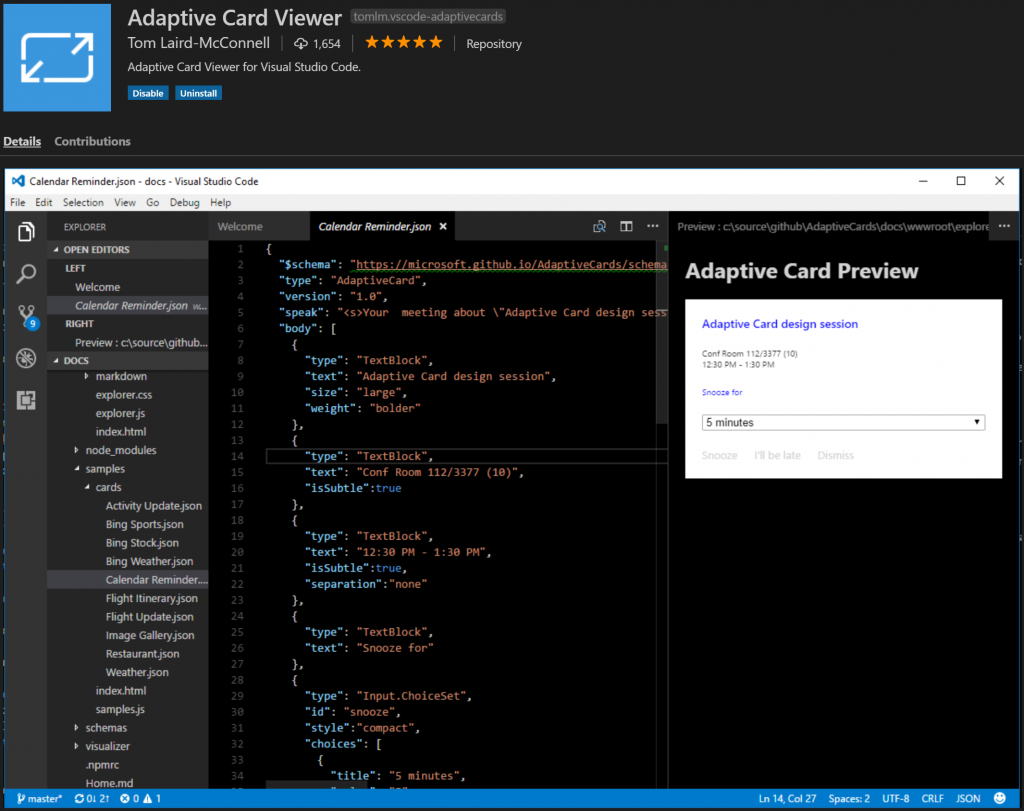
There is also already an add-in to Visual Studio Code, where you can write JSON code of a card, hit “CTRL+SHIFT+V then A” and have it simply visualized as a card:

During MS Build Matt showed, based on the AtBot example, that the editor can also be “embed” in 3rd party applications, work natively, allow its users to design cards without leaving the solution.
More to read:
Adaptive Cards designer: https://adaptivecards.io/designer/
GitHub repository: https://github.com/microsoft/AdaptiveCards
Training materials: https://github.com/OfficeDev/TrainingContent/tree/master/ConnectorActionableMsgs/03%20Adaptive%20Cards
Adaptive Cards 1.2 and vNext (2.0)
I was very impatiently waiting for Matt’s and David’s session during MS Build 2019. They haven’t brought me down. Session was purely amazing and very informative. You can watch it here:
You can also listen to a podcast from February 2019, where David was speaking (and also explaining why he is not in Social Media anymore :)):
Now the question is: what is ahead of us? What is the road map? Currently Adaptive Cards are working in version 1.0, however it is also possible to try the version: 1.2. It adds a set of new functionalities, such as: ability to use colors in backgrounds and texts (from a predefined set of names, not hash) and some more related to general layout functionalities (bleeding containers, action sentiments and toggle). However the two I find important, are the functionality to mention a user: https://flow.microsoft.com/en-us/blog/adaptive-cards-for-microsoft-teams-microsoft-flow-us-government-now-available/. This is important as if you just post a message to Teams, no-one receives a toast message or any other notification. Being able to mention a user directly pop-up him a toast message with information, that he has been mentioned.
Another interesting functionality is data binding (version 2.0): https://github.com/microsoft/AdaptiveCards/wiki/Data-Binding-in-Adaptive-Cards-(Preview). It allows to use SDKs to bind data specific to a device/ provider that then can be referenced in a Card. Also it will allow to use conditional $when clause and custom functions. As David said:
Matt is going to actually use a card now and has a data binding definitions, and as it will displayed on your device, it will be bound to data that only your device knows about to show you information about your operating system that you’re using. It’s obviously not something that Matt can hard code in the card on the PC over there. We really do need to have a way to craft that card so that it can be bound to data at the last moment. This is the big new thing that’s coming with the 2.0 release, an integrated data binding model with support for doing that binding, included in every single one of our SDKs. So we probably know the data binding, templating in general, there’s a thousand libraries available on the web. We are going to have our own so you don’t have to make a choice. It will always work.
David Claux, MS Build 2019
There is also a new way for designing Cards in a more collaborative way – you can display a card on your computer/ mobile device and ad-hoc see how it changes every time a designer makes an update.
In the nearest future the technology should be integrated and available to use also with:
- Skype
- Windows Notifications
- Outlook mobile on Android
Where cards can be used today: https://docs.microsoft.com/en-us/adaptive-cards/resources/partners.
More to read:
Adaptive Cards vNext: http://vnext.adaptivecards.io/designer/,
https://github.com/microsoft/AdaptiveCards/wiki/Data-Binding-in-Adaptive-Cards-(Preview)
Adaptive Cards with data binding from MS Build: http://adaptivecards-broadcasting.azurewebsites.net/designer/
Roadmap: https://github.com/microsoft/AdaptiveCards/projects/8
Even better roadmap: https://adaptivecards.io/roadmap/
Cards reference: https://docs.microsoft.com/en-us/microsoftteams/platform/concepts/cards/cards-reference
Monthly calls: https://aka.ms/adaptivecardscommunitycall
MS Build 2019 session: https://mybuild.techcommunity.microsoft.com/sessions/77005
Recap!
I personally felt in love with that technology. It really brings a lot of functionalities to simplify collaboration and get things done faster. I am looking forward to having webhooks support in Adaptive Cards. I can already say though, that the technology is very much worth of attention of any developer/ power user willing to create digital workplace solutions. Success stories speak for themselves!

Thank you for reaching that far! This post is just a first from a series. What I plan to also write about is:
- Message Cards – case study and how-to
- Adaptive Cards – case study and how-to
- What’s ahead in 2.0 (hopefully with examples :))
Would you like to learn more about Adaptive Cards? Contact me or leave a comment.





Aroh Shukla
This is simply an outstanding blog post. You covered a lot of grounds about adaptive cards and a plethora of links for reference. Thank you so much for sharing.
Tomasz Poszytek
Thank you. I’m glad you liked it 😀
Rob
Hello Tomasz, great series you have written here – thank you it was very informative. I wonder if you might know what I am missing, my hair is now almost all pulled out, is there anything special to do to get these cards to display in Outlook IOS/Android? The same samples copied from https://adaptivecards.io/designer do not display in Outlook for Mobiles, they work fine in Outlook for Web. We have Native Sync Enabled on our Outlook mobile clients and from what I have read it should just work. Finding anything relating to troubleshooting looks impossible at this stage. Thanks in advance if you are aware of anything.
Tomasz Poszytek
This should work. Have you checked your users are meeting all the requirements? >> https://docs.microsoft.com/en-us/outlook/actionable-messages/#outlook-version-requirements-for-actionable-messages
Pingback: Die Zukunft der Adapitve Cards | SharePoint Social
Aaron
I’m writing a WPF application and using a basic grid to display things on screen. I’m trying to display multiple Adaptive Cards simultaneously but can’t seem to figure out how. Do you know if it’s possible?
Tomasz Poszytek
Oh, that is something I can’t help you with. Please ask this question on github: https://github.com/microsoft/AdaptiveCards
Frederic Anand
Hi
Recently i developed new adaptive cards templates editor / designer / builder
https://diybuilder.in/adaptive-cards-builder/templates.php
https://diybuilder.in/adaptive-cards-builder/forms.php
https://diybuilder.in/adaptive-cards-builder/webcards.php
Please check it here
https://www.codementor.io/@kpomservices/adaptive-cards-diy-visual-builder-editor-designer-tool-2ac35teq56
Thanks
Frederic Anand
Tomasz Poszytek
Woow man! That look really cool! Have you tried to showcase it during the M365 community call?
https://pnp.github.io/#community