Wyświetlanie obrazków w Adaptive Cards
Table of Contents
Obrazy zawsze wzbogacają projekty Adaptive Cards. Jednak w Microsoft Teams max. payload (rozmiar) wiadomości to tylko 25KB i obejmuje on również rozmiar JSON samej karty. Dlatego bardzo często nie jest możliwe wyświetlenie nawet najmniejszego obrazu w trybie inline. Jakie zatem są inne opcje?
Obrazki w Adaptive Cards
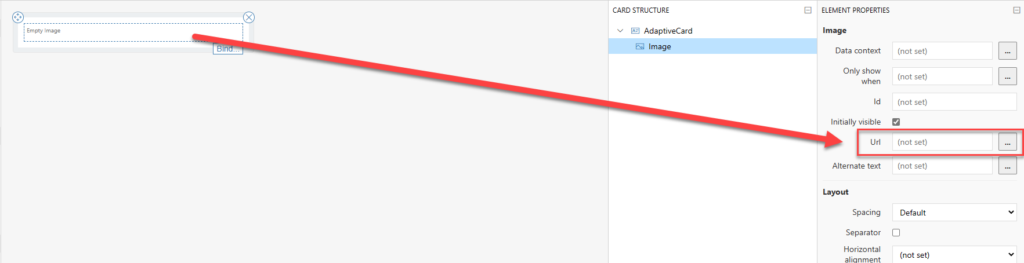
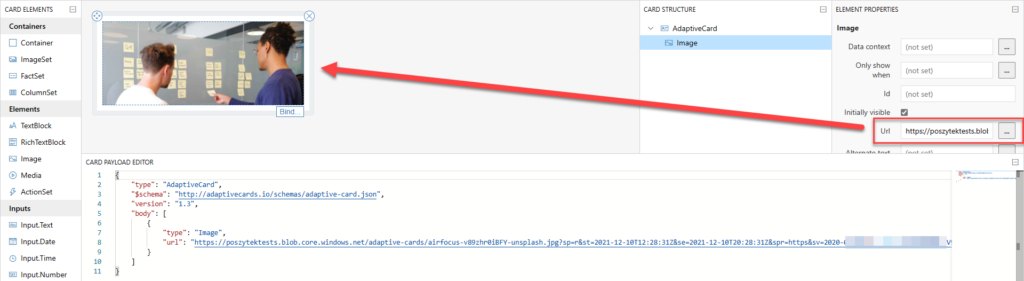
Zasadniczo obrazy są wyświetlane na kartach adaptacyjnych przy użyciu elementu „Image”. W jego właściwościach musisz wpisać adres URL do obrazu:

Ważne! Adres URL obrazu musi zaczynać się od https i być bezpośrednim linkiem do samego pliku (kończyć się na jpg, png, tiff itp.).
Ok, więc jakie są opcje wyświetlania obrazu
- Poprzez bezwzględne hiperłącze do samego pliku
- Poprzez data uri – zakodowana do formatu base64 zawartość pliku
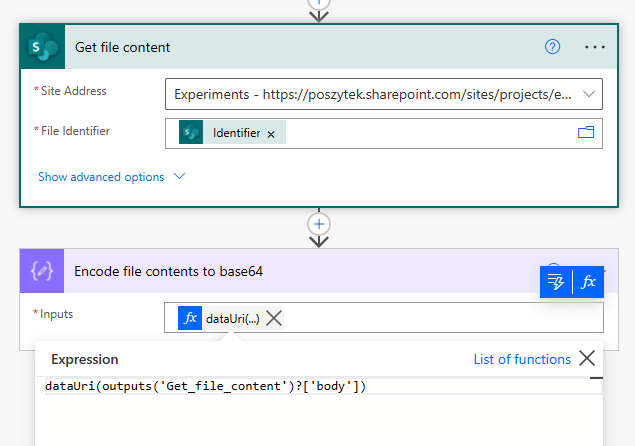
Pierwsze podejście wyjaśniłem już powyżej. Jest bardzo proste. Drugie wymaga pobrania zawartości pliku i zakodowania jej za do stringu base64. Można to zrobić samodzielnie, korzystając z usług online, np. Base64 Image Encoder. Lub używając wyrażenia dataUri(zawartość pliku) w Power Automate:
To, co jest zwracane, wygląda jak następujący ciąg: data:image/jpeg;base64,/9j/4AAJRgABAQ….QP//Z. Im dłuższy jest ten ciąg, tym większy jest plik. Na koniec ten ciąg (lub wyrażenie w Power Automate) należy umieścić jako wartość we właściwości Url elementu Image w projekcie karty adaptacyjnej.
Ważne! Rozmiar wiadomości Microsoft Teams może mieć rozmiar max. 25 KB na dzień dzisiejszy – wliczając w to JSON. Więc jeśli zakodujesz obraz w base64, łatwo zorientujesz się, że posiadanie tak wielu znaków spowoduje, że rozmiar z łatwością przekroczy ten limit. 25 KB to 25 000 bajtów, a jeden znak jest kodowany jako od 1 do 4 bajtów. Na przykład $ potrzebuje jednego bajtu, podczas gdy € potrzebuje 3 bajtów.
Gdzie przechowywać obrazy?
Zasadniczo obraz, który ma być wyświetlany, musi być dostępny anonimowo. Dzieje się tak, ponieważ karta Adaptive Card w MS Teams jest wyświetlana przez bota Teams, a nie konto uwierzytelnionego użytkownika. W związku z tym nie ma ono takich samych uprawnień dostępu jak użytkownik, który wyświetla kartę i najpewniej nie ma dostępu do pliku.
Wiedząc o tym, nie jest możliwe przechowywanie i wyświetlanie obrazów z SharePoint przy użyciu ścieżki bezwzględnej. Możesz spróbować, najpierw przekonwertować obrazy na data uri, jednak pamiętaj o rozmiarze wiadomości 🙂
Jakie inne sposoby są zatem możliwe?
- Anonimowy serwer FTP
- Usługi online do przechowywania obrazów, np.: Imgur
- WordPress
- Azure Blob Storage
- i inne, pozwalające na udostępnianie plików nie wymagajace uwierzytelnienia
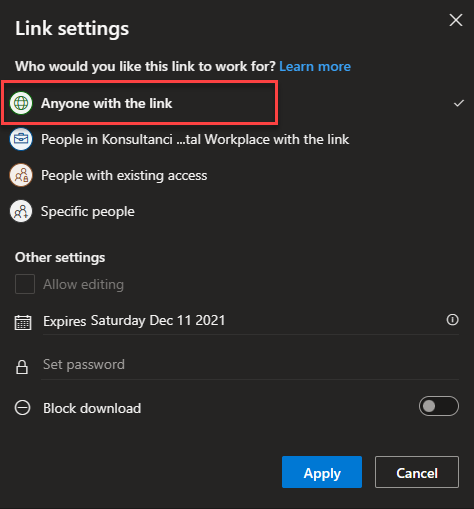
OneDrive nie może służyć jako magazyn do przechowywania obrazów, ponieważ nawet jeśli zdecydujemy się udostępnić obraz komukolwiek:
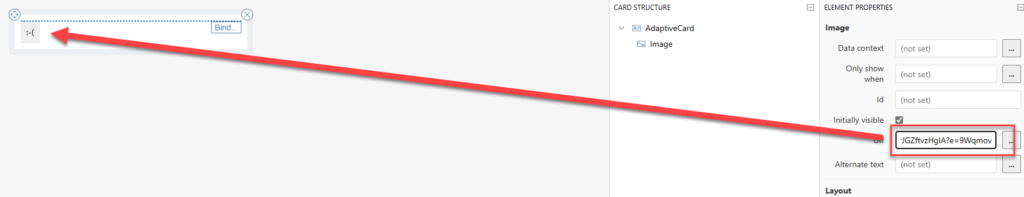
Wygenerowany link nadal nie jest prawidłowym, bezwzględnym linkiem do samego pliku, ale do strony, która wyświetla obraz, więc gdy umieścisz go jako wartość Url, obraz nie zostanie wyświetlony:

Jak bezpiecznie przechowywać obrazy, ale nadal wyświetlać je w Adaptive Cards?
W takim przypadku należy poszukać usług, które pozwalają zabezpieczyć zawartość za pomocą connection string/ SAS (shared access signature), które można dodać do bezwzględnego adresu URL jako parametry url. Moim ulubionym jest Azure Blob Storage. Pokażę ci teraz jak.
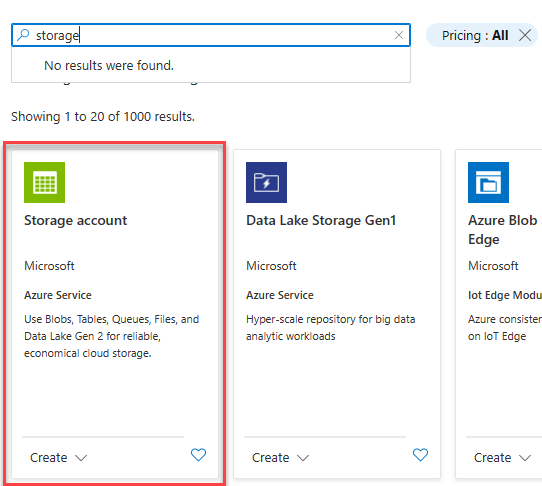
- Zaloguj się do portalu Azure i utwórz Storage account:
- Gdy konto jest utworzone, przejdź do niego i:
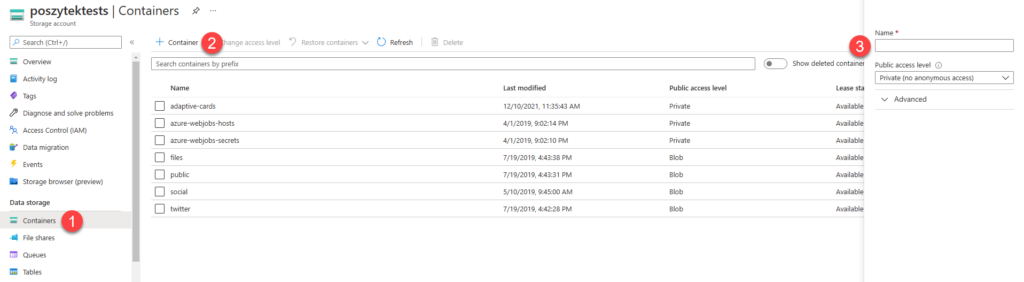
- Kliknij na Containers
- Kliknij link do stworzenia nowego kontenera
- Wpisz jego nazwę i ustaw poziom dostępu na Private

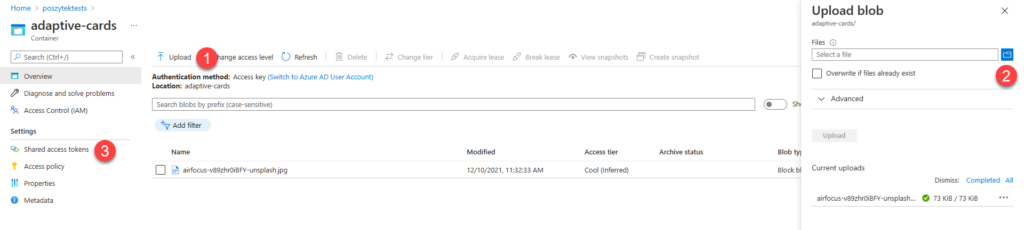
- Teraz prześlij obraz, który chcesz wyświetlić w Adaptive Card:
- Kliknij link Upload
- Wybierz plik, który chcesz przesłać i określ wszystkie właściwości zgodnie z własnymi potrzebami
- Wreszcie po przesłaniu przejdź do strony Shared access tokens

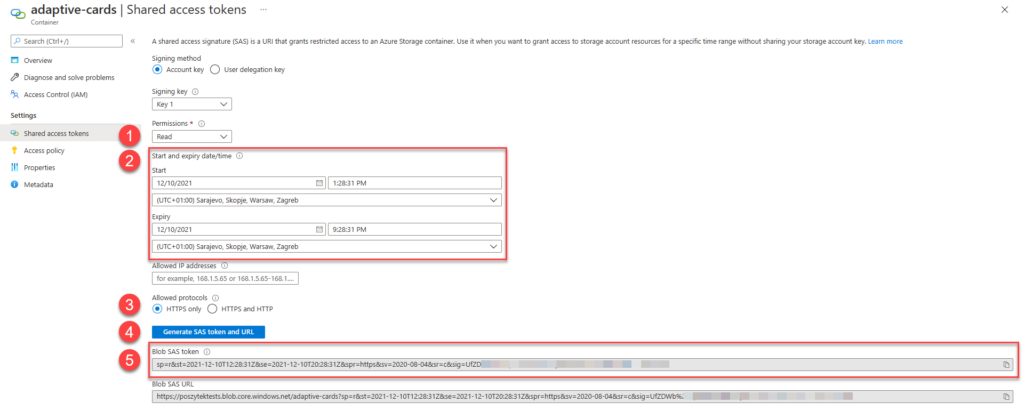
- Na koniec wygeneruj token SAS, który możesz dołączyć do linku bezwzględnego do obrazu, aby udostępnić go do wyświetlenia.
- Zdefiniuj poziom uprawnień – w tym scenariuszu wystarczy tylko Read
- Zdefiniuj daty wygaśnięcia – kiedy token wygaśnie, a zasób ponownie stanie się niedostępny
- Wybierz tylko HTTPS, ponieważ tylko taki protokół obsługują karty Adaptive Card
- Kliknij, aby wygenerować token SAS i URL
- Skopiuj token SAS

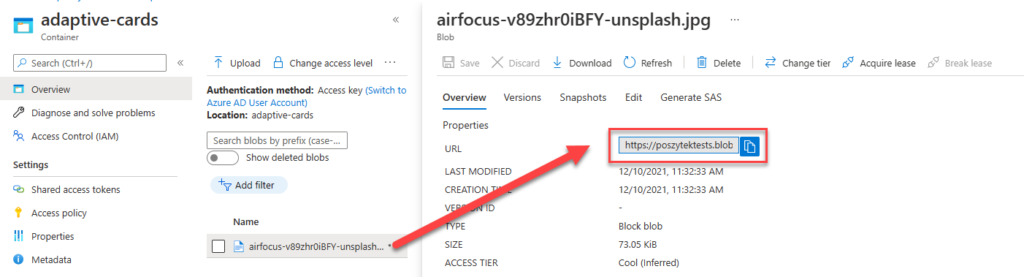
Teraz możesz wrócić do zawartości kontenera, otworzyć szczegóły pliku, skopiować jego ścieżkę i dołączyć token SAS:

Następnie wklej taki adres URL z powrotem do właściwości Url elementu Image w Adaptive Card i voilla! Obraz zostanie prawidłowo wyświetlony:

Mam nadzieję, że ten krótki poradnik okaże się przydatny. Napisz w komentarzach, jakich innych dostawców używasz do bezpiecznego przechowywania obrazów i uzyskiwania do nich dostępu za pomocą SAS/ tokenów dostępu.