
Kontrolka oceniania w Adaptive Cards
Table of Contents
Kontrolka oceniania w Adaptive Cards była w planach. Dawno temu. Jednak żadne aktualizacje nie zostały opublikowane i nadal nie ma takiej kontrolki „z pudełka”. Mimo to nadal można ją zbudować, może nie idealną, ale na pewno działającą.
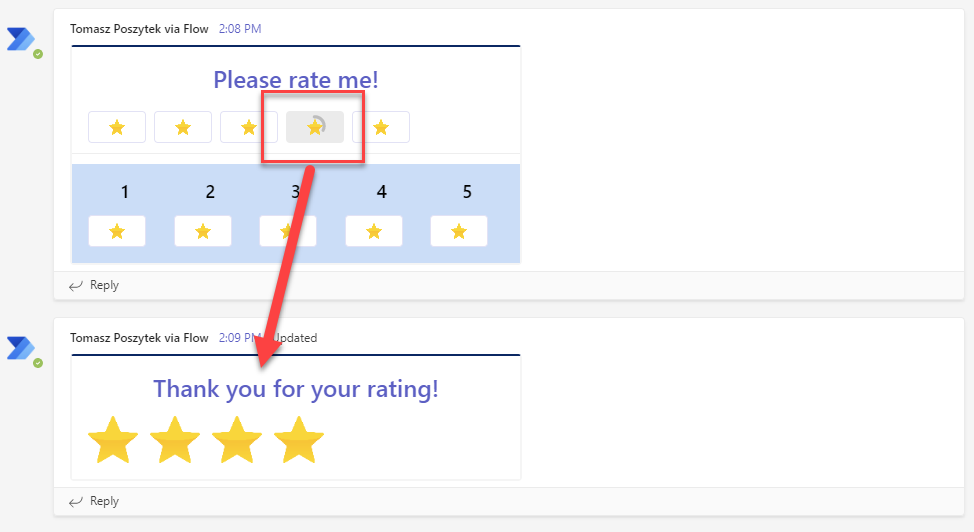
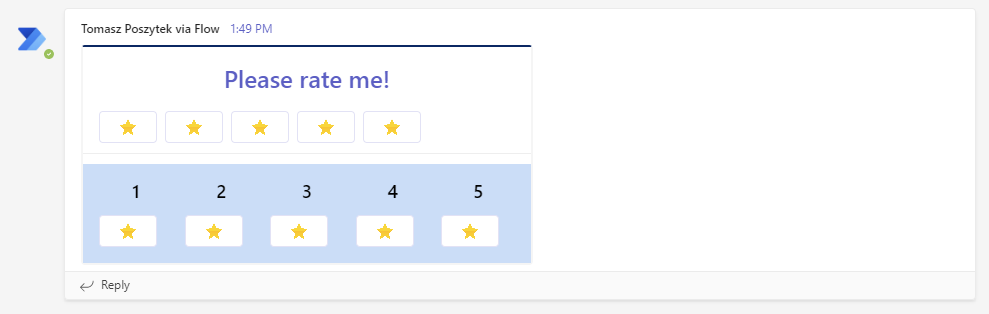
Być może kontrolka oceniania z użyciem gwiazdek, o której myślisz, wyświetla np. 5 ikon z rzędu i ma wypełnione gwiazdki od lewej strony, aż do tej, nad którą znajduje się kursor. A także zwraca dokładną wartość wybranej gwiazdki. Jak w przykładzie poniżej:
No cóż… To nie jest możliwe w Adaptive Cards 😉 W ramach rekompensaty mogę zaproponować Ci rozwiązanie, którego używam, wykorzystujące przyciski. Idź za mną krok po kroku, jak zawsze:
Krok 1 – zaprojektuj kartę
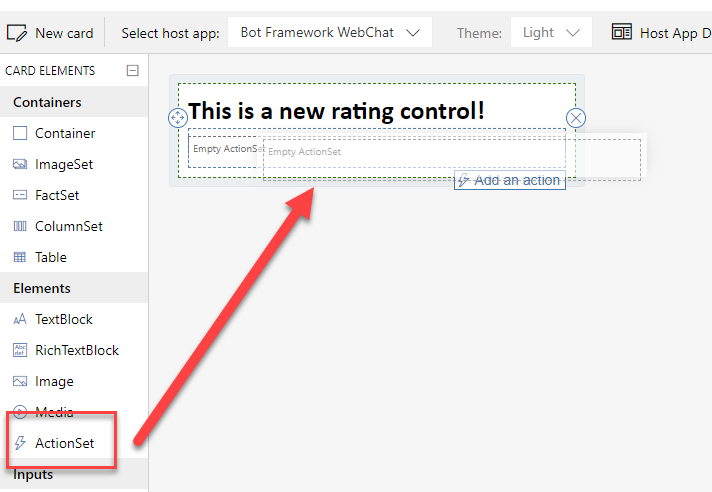
Najpierw zaprojektuj kartę i przeciągnij, i upuść element ActionSet w miejscu, w którym chcesz utworzyć kontrolkę oceny:
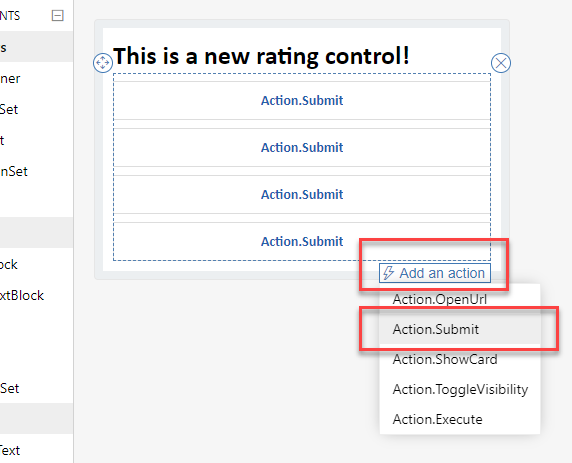
Następnie dodaj 5 akcji w Action.Submit:
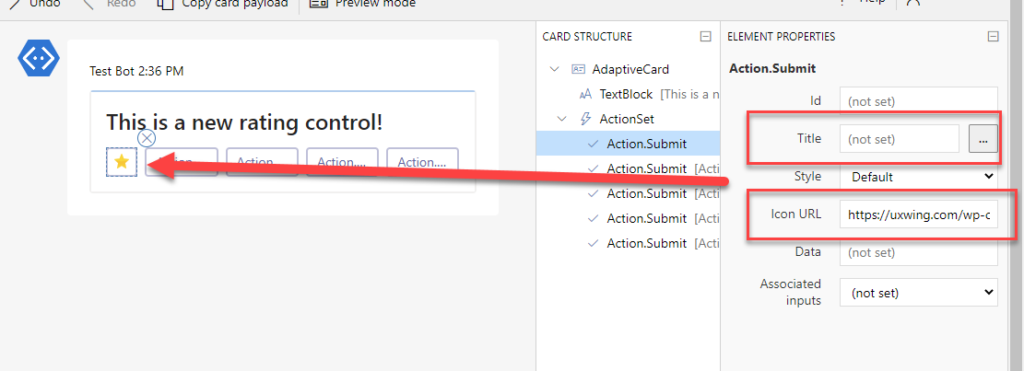
Po wykonaniu tej czynności skonfiguruj je w następujący sposób: usuń wartości Title i zamiast tego wypełnij właściwość Icon URL linkiem do ulubionej ikony gwiazdki:
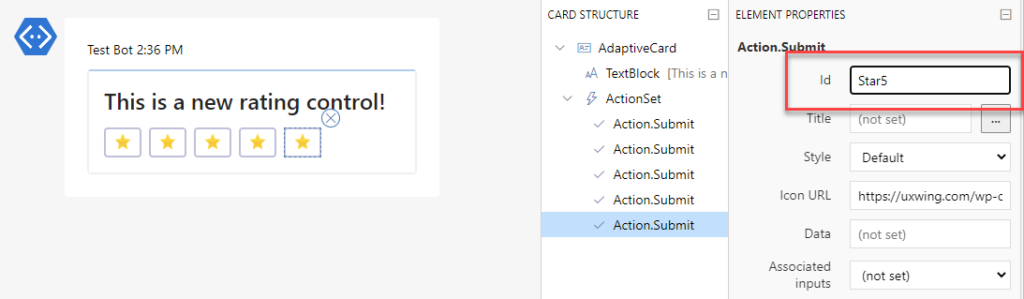
Co jest niezwykle ważne: wysyłając kartę do Microsoft Teams, zostanie zwrócony identyfikator klikniętego elementu, dlatego pamiętaj o wypełnieniu właściwości identyfikatora każdego przycisku. Wartości te muszą być unikalne!
Możesz później trochę pobawić się układem, jeśli potrzebujesz, ale w zasadzie ogólny pomysł jest gotowy! Kontrola oceny jest na miejscu:
Krok 2 – skopiuj kod JSON karty i wyślij do Teams
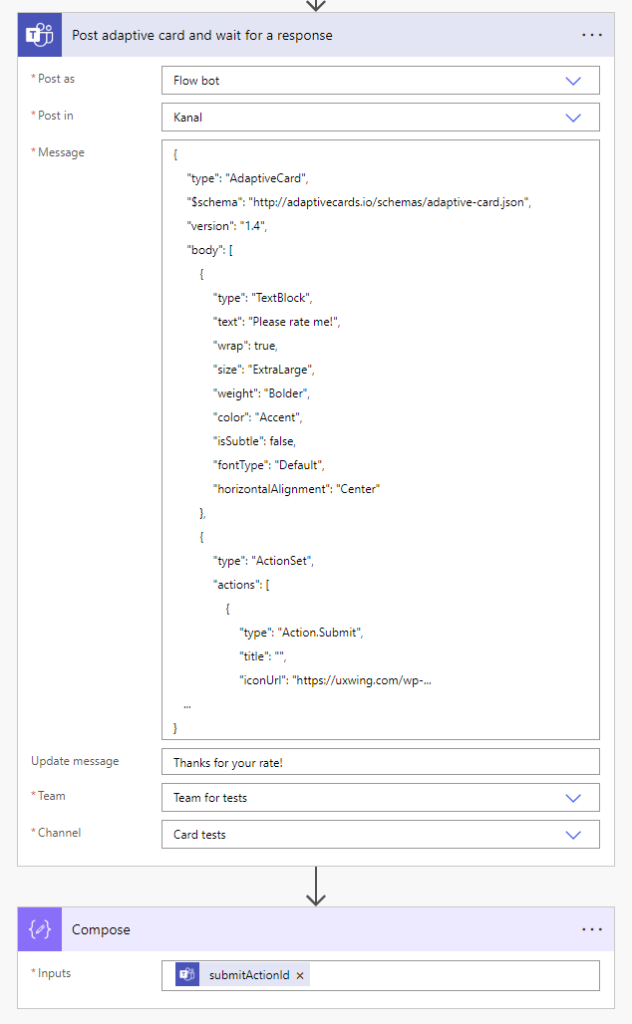
Następnym i zasadniczo ostatnim krokiem jest skopiowanie kodu JSON własnej karty i wklejenie go w akcji „Post adaptive card and wait for a response” w przepływie cloud flow, wraz z logiką obsługi wybranej gwiazdki i jej wartości:
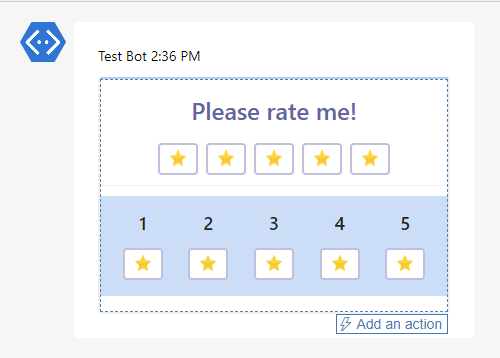
Po uruchomieniu przepływu będziesz mógł znaleźć swoją kartę w wybranym kanale lub rozmowie:
Po naciśnięciu dowolnej gwiazdki zauważysz, że akcja w przepływie zostaje wznowiona i zwracany jest identyfikator wciśniętego przycisku.
Krok 3 – wzbogać user experience
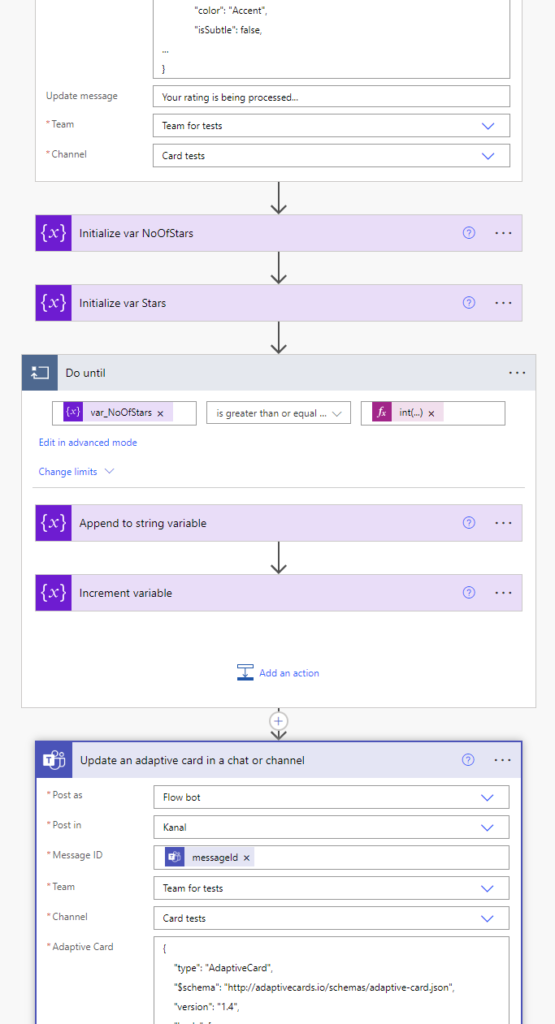
Możesz później użyć akcji „Update an adaptive card in a chat or channel”, aby zastąpić istniejącą kartę czytelnym potwierdzeniem:
Aby użytkownik sam zobaczył wybraną ocenę:

I to wszystko! Mam nadzieję, że Ci się spodoba i post ten okaże się przydatny.














Bartosz Malinowski
Witam. Dzieki za ten i wszystkie poprzednie posty jak rowniez video na YouTube. Dzieki tobie szybko przeszedlem droge from 0 to a hero w adaptive cards. Mam proste pytanie na ktore nigdzie nie moge znalezc odpowiedzi . Czy w actionable messages (Outlook) mozna uzywac templating feature? Designer do adaptive cards pokazuje ze tak (w wersji 1.0), ale designer do actionable messages pokazuje ze nie, podobnie jak praktyka, kiedy faktycznie wysle sie email z karta.
Tomasz Poszytek
Moim zdaniem to nie zadziała. Templating pojawił się od wersji 1.2, a w Outlook ciągle wersją wspieraną oficjalnie jest 1.0.