
PVA Series – Global variables
Table of contents:
Power Virtual Agents has just been equipped with the new functionality called “global variables”. With it we are now able to chain topics’ conversation and still be able to know the context from previous topics. Also – bots can be given the context from external applications using those variables. How to do it? Let me show you.
First – documentation
If you are interested in what Microsoft wrote about the new addition, proceed to the documentation here: https://docs.microsoft.com/en-us/power-virtual-agents/authoring-variables-bot. You can find there basic information on how to create, edit and remove such variable, plus not a very detailed description on how to set it using the context from external source. And that’s something I want to focus on.
Screencast
Watch the video where I describe in details how this solution works:
Creating global variable
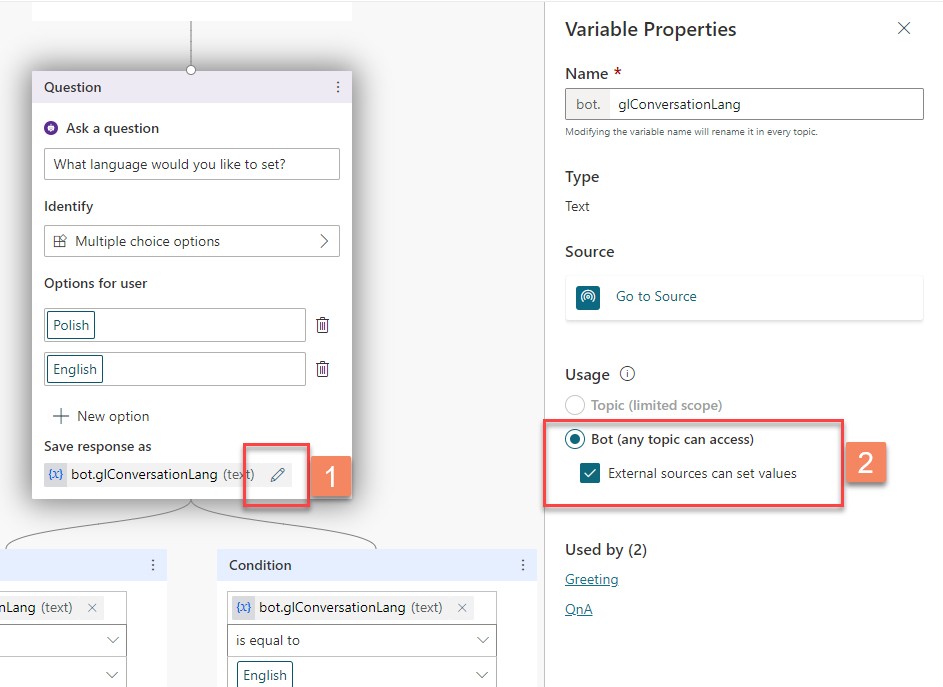
Once you set the question, that returns value as a variable, you can then click the little pencil icon (1) next to its name, and in the properties select “Bot” for usage and most importantly – check the box saying “External sources can set values” (2). This way only it will be possible to pass context from the url query parameters:

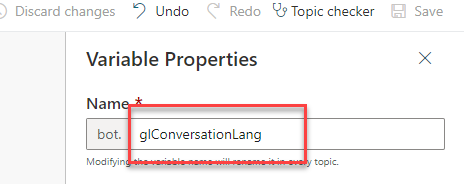
Once that is done, save somewhere name of your variable, but only the part after the “bot.” part, so in case you have: “bot.MyVariable” the value you should use is only “MyVariable”:

Important! Using global variables requires you to re-think the flow of conversation. The topic, where you create that variable will be always called by other topics using the variable, in case its value is not set. Other topics can only consume value of that variable.
Setting global value via URL parameters in iframe mode
Note: remember to publish your bot before you share it with the outside world. Go to: https://powerva.microsoft.com/#/publish and hit “Publish” button.
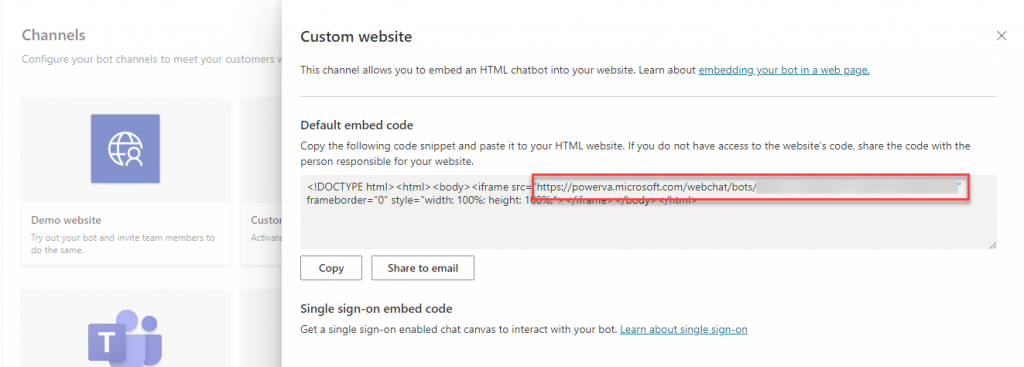
Now it’s time for the first test. Go to “Channels” and click “Custom website”. You will notice it displays an iframe code, that you can simply grab and paste to your website. Copy the “src” value and then paste it in new window:

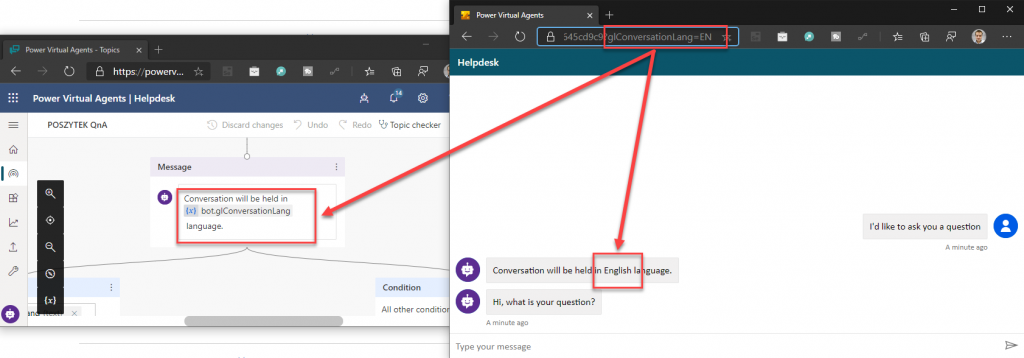
Once you paste it and open, it will display your bot full width and height in a browser. Start now the topic conversation, that uses that global variable. You will see, that bot first starts topic, where the variable is set, then returns to the previous topic. All right. Now add the variable and its value as a URL query parameters:
https://powerva.microsoft.com/webchat/bots/[BOTID]?variableName=VALUE
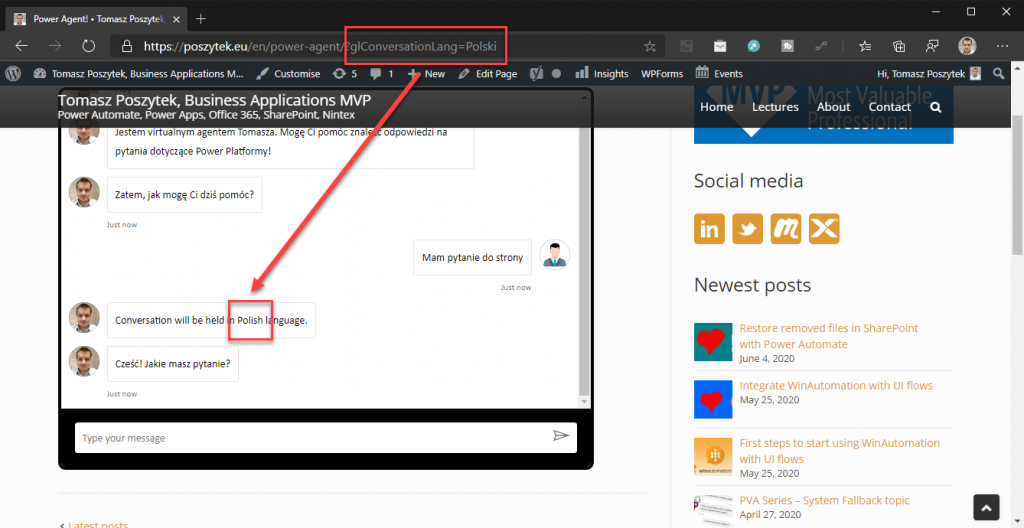
Now if you start conversation and trigger a topic that uses the variable, you will notice, that it can display its value:

Setting global value via URL parameters in embed mode
But how to achieve the same effect when the bot is embed, what gives us way more control over how it acts, it’s look&feel, initial behavior and more? Easy! You have to grab the value from the URL query string and then pass it to the PVA context, by using the below dispatch function:
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'pvaSetContext',
value: {
"glConversationLang": "" + passedParam + "",
"anotherVariable": "and its value..."
}
}
})
Important! Both the variable name and its value must be surrounded with the quotes.
If you’d like to merge together greeting message and passing the context, be sure to put first dispatch setting the value. Because both functions are working in asynchronous mode, they won’t be triggered in a sequence. To workaround it try using Promise object and timeout to resolve it, eg.
new Promise(function (resolve) {
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'pvaSetContext',
value: { "glConversationLang": "" + passedParam + "" }
}
})
setTimeout(() => resolve(1), 1000);
}).then(function (result) {
dispatch({
meta: {
method: "keyboard"
},
payload: {
activity: {
channelData: {
postBack: true
},
name: "startConversation",
type: "event"
},
},
type: "DIRECT_LINE/POST_ACTIVITY"
});
});

And that’s it! I hope you liked it and you find it useful. If you have any questions leave them in comments below.




martin
This was really useful thank you
Tomasz Poszytek
You’re welcome!
HT
Hi, we are having a PVA that will be embed in a website and we would like to pass parameters from the calling webpage to the PVA when its invoked. Is that possible?
Tomasz Poszytek
Yes, it is. Please have a look at the section in this post, starting with: “SETTING GLOBAL VALUE VIA URL PARAMETERS IN EMBED MODE”.
Khoa Nguyen
Is it possible to set a global variable from an action (eg. Flow)?
Tomasz Poszytek
No, it is not possible to set it from Power Automate. But maybe this will be helpful: https://d365goddess.com/pass-customer-data-from-pre-chat-survey-to-pva/