
Adaptive Cards Templating
Table of contents:
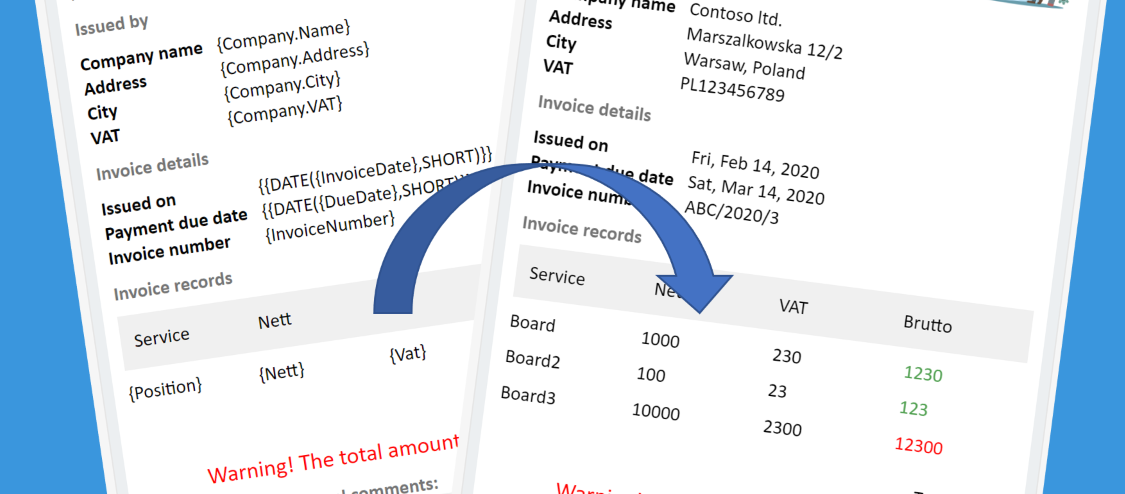
This functionality was first released in July 2019. It has a huge potential – it allows you to create Adaptive Card and then put inside placeholders, that will be replaced as the card is being generated with the actual data. Thanks to it you don’t need to hardcode any values inside a card, you make more dynamic content. And save time.
In the beginning functionality was a part of a group of features called vNext, that Matt’s Hidinger team was gathering for future releases. Today is not only already present in Adaptive Cards SDK, so that any programmer can easily benefit from using it. It is also slowly added to Microsoft solutions, such as GraphAPI explorer or Power Automate and Teams. Let me show you how!
What is Adaptive Cards Templating?
In general this is a technology developed to make Adaptive Cards more flexible. It is built on three major pillars:
- Templating Language
- Templating SDK
- Templating Service
Let me know describe every single one of them. Also, I recorded you a screencast where I am showing all the features described below:
Templating Language
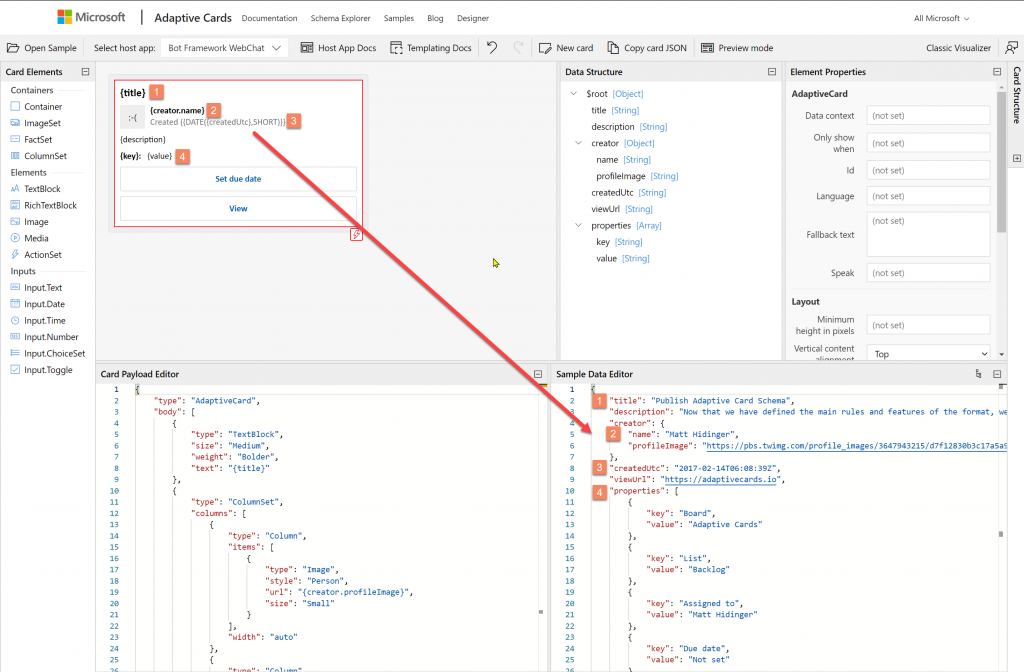
Today when you open https://adaptivecards.io/designer/ you already see, there are to windows in the bottom of the window: Card Payload Editor and Sample Data Editor. At first you can be confused about the other, but in the end they talk to each other. How? Via the placeholders. Note, that in the payload, where previously you were able to find text values, now you can find texts surrounded by curly brackets, like: {title}, {creator.name} etc…
Those placeholders directly refer to keys from the Data window:

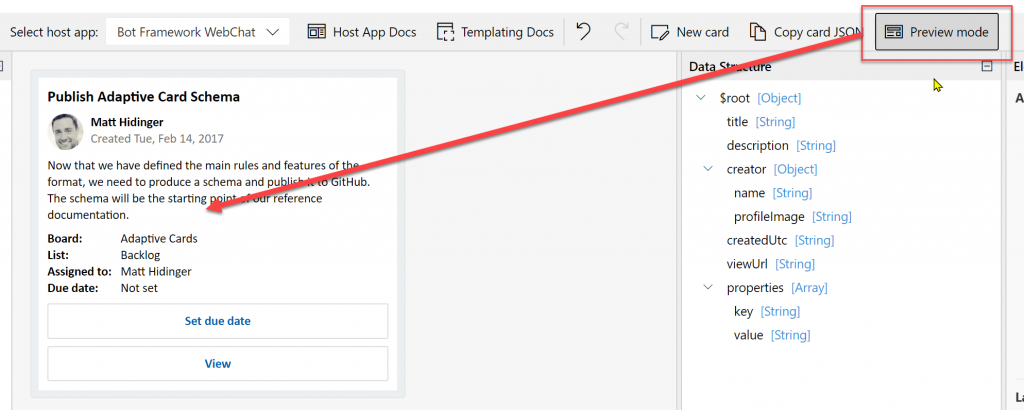
If you then click “Preview mode” button, you will notice, that those placeholders are replaced by the actual data:

Capabilities of templating language
Following documentation (https://docs.microsoft.com/en-us/adaptive-cards/templating/language) there is a lot already available:
- Binding scopes – allowing you to bind to specific properties of the data object (more here: https://docs.microsoft.com/en-us/adaptive-cards/templating/language#binding-scopes)
- Assigning context of data to element in cards structure
- Repeating over a table structure – if a data is type of table, then templating will automatically repeat bond structure per each row. The following structure for example is bond to tabular data “properties” and each row will display values from key and value attributes:
{
"type": "FactSet",
"facts": [
{
"$data": "{properties}",
"title": "{key}:",
"value": "{value}"
}
]
}
Meanwhile the data for above structure looks for example like below:
"properties": [
{
"key": "Name and lastname",
"value": "Tomasz Poszytek"
},
{
"key": "Position",
"value": "Consultant"
},
{
"key": "Mail",
"value": "tomasz@poszytek.eu"
},
{
"key": "Phone",
"value": "123456789"
}
]
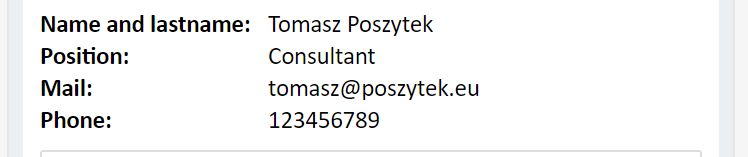
What in the end will generate the following part of Adaptive Card:

- Functions – to add additional logic to the template. Some are working, some are not yet:
- String functions
- substr
- indexOf (not working yet)
- toUpper (not working yet)
- toLower (not working yet)
- Number functions
- Formatting (currency, decimal, etc) (not working yet)
- Date functions
- Parsing well-known date string formats (not working yet)
- Formatting for well-known date/time representations (eg.
{{DATE({createdUtc},SHORT)}})
- Conditional functions
- if(expression, trueValue, falseValue)
- Data manipulation
- JSON.parse – ability to parse a JSON string
- String functions
- Conditional layout – allowing you to show/hide whole parts of the card depending on the conditions. You need to use
$whenproperty. More here: https://docs.microsoft.com/en-us/adaptive-cards/templating/language#conditional-layout.
Number of functions and capabilities is still being developed. First, complete release of the functions is planned for Q2/2020, although most of them are already working.
Where can I use it?
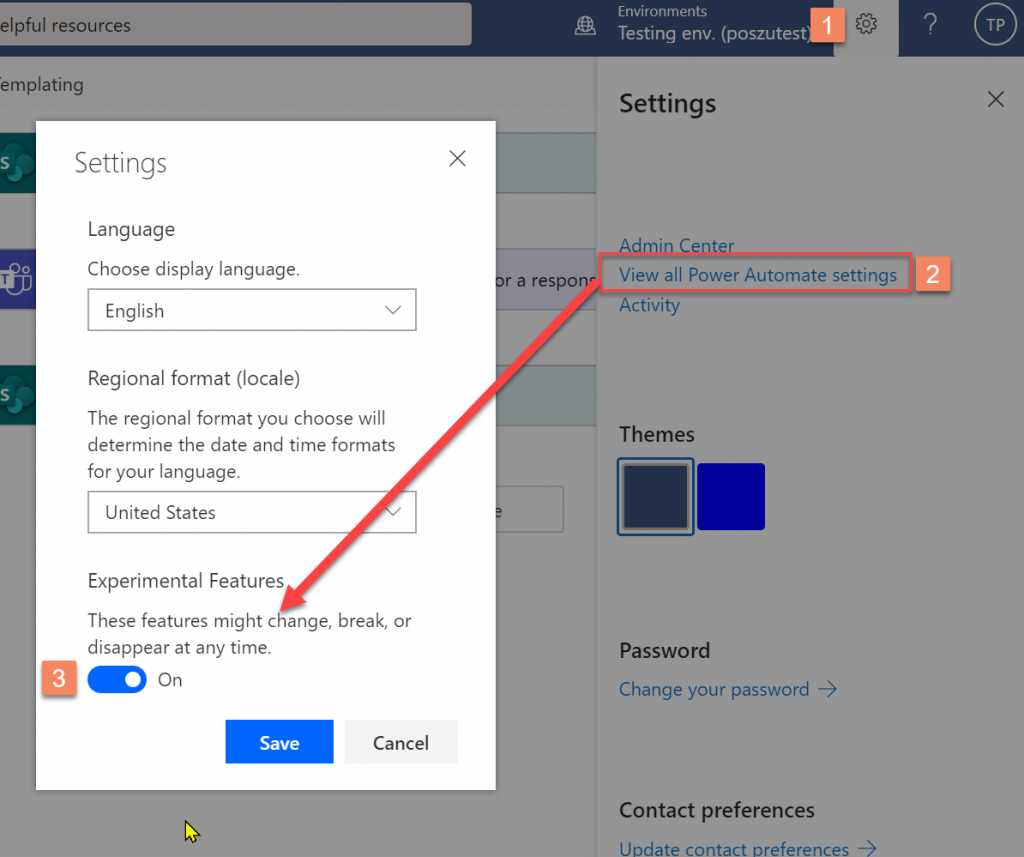
The place where you can already find the new feature is Power Automate. Once you turn on Experimental Features:

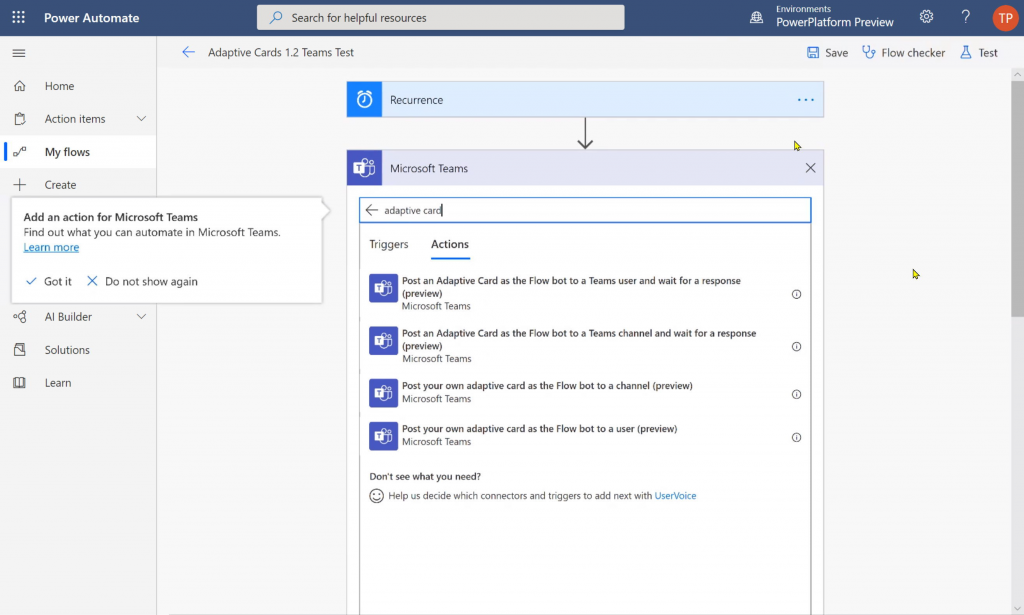
And then add one of the new actions from Microsoft Teams group: Post an Adaptive Card as the Flow bot to a Teams user and wait for a response (preview) or Post an Adaptive Card as the Flow bot to a Teams channel and wait for a response (preview):

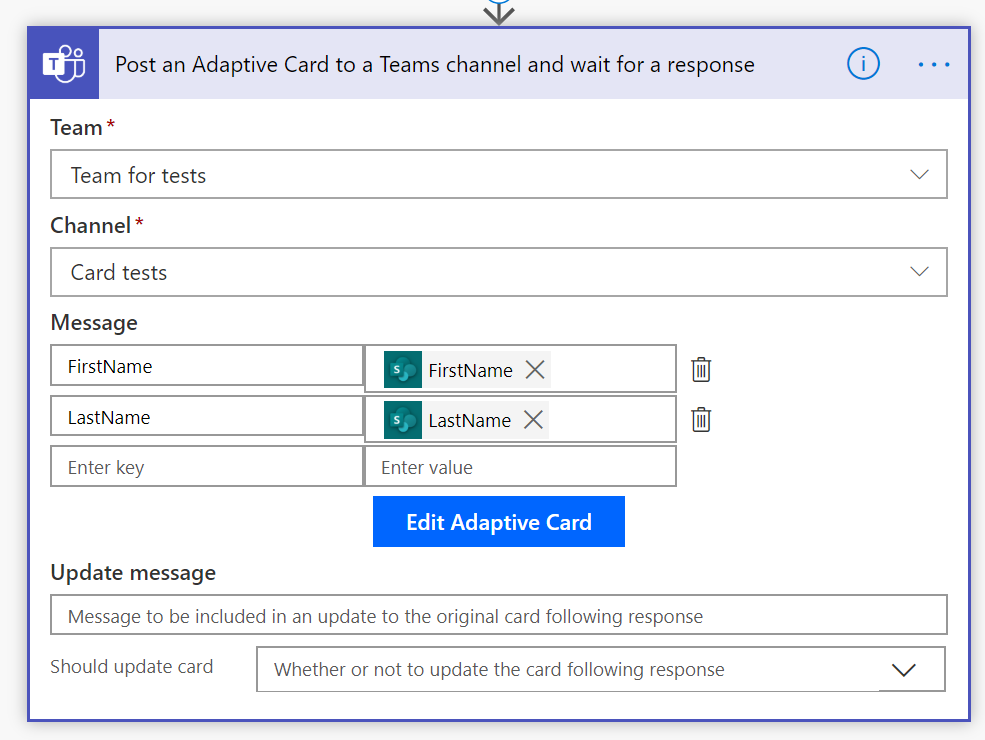
Once you open it, you can notice a section, that lets you define the data structure:

Important! Because Templating is still in preview, Microsoft Teams does not support more advanced functions and functionalities, like table data, conditions and functions. You can only use simple data variables.
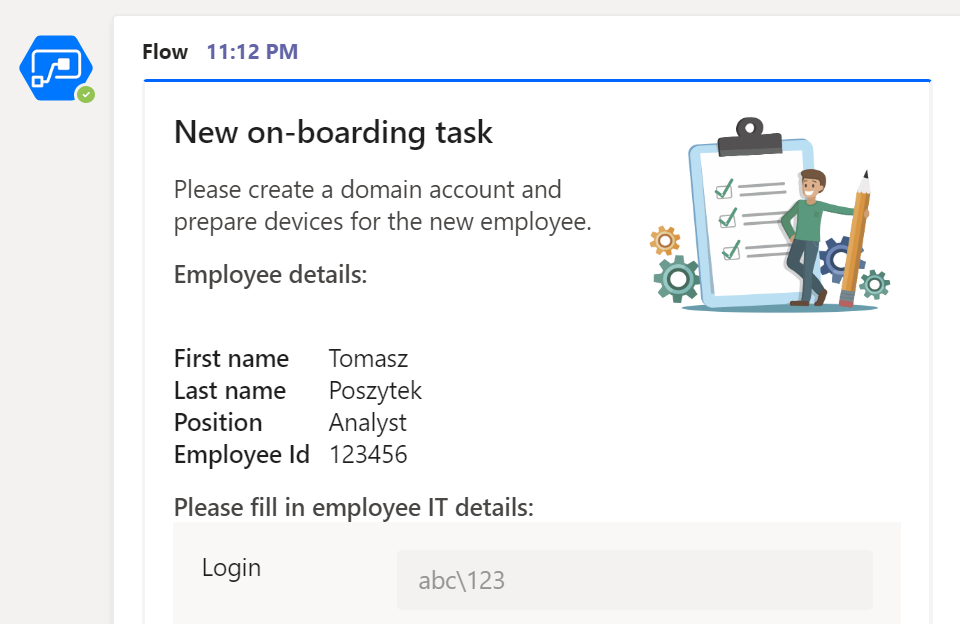
Once send to Teams, placeholders are replaced by the data, and so card displays specific information:

Templating SDK
This is dedicated for programmers, who can add this SDK to the regular Adaptive Cards SDK and this way build even more flexible cards or to extend templating language with their own definitions and functions. I won’t focus on that, because I am not a programmer and cannot write anything smart here 😉
SDK can be already found in JavaScript Adaptive Cards SDK libraries and .NET (https://docs.microsoft.com/en-us/adaptive-cards/templating/sdk).
Templating service
Cherry on a top. When you call an endpoint and it returns data in a JSON format you possibly would like to somehow visualize it. Of course, you can design your very own adaptive card, but what if there was a repository, community repository or a private, company repository of pre-designed templates for the most common JSON structures?
This is what Templating Service is about. To give designers a mechanism, that for a given JSON data will check, if there is already a template, that could be used.
Currently templates are stored on GitHub: https://github.com/microsoft/adaptivecards-templates/. The idea is, that one day companies would be able to create their own, private repos, so that adaptive cards generated would be already branded. Just an idea 😉
How does it work?
First you need to get JSON data.
Next, you need to POST that data (in a body) to the https://templates.adaptivecards.io/find URL.
In the backend service calls LUIS (Language Understanding Artificial Service) that checks existing template for similarity to the one you send and calculates confidence for each match.
For each found template it returns its URL and confidence. Next you need to pick up the URL with the highest confidence and POST to the URL: https://templates.adaptivecards.io/{TEMPLATE-URL} the JSON data you want to visualize.
In return service sends an Adaptive Card filled with the data, that you can directly take and send eg. to Teams.
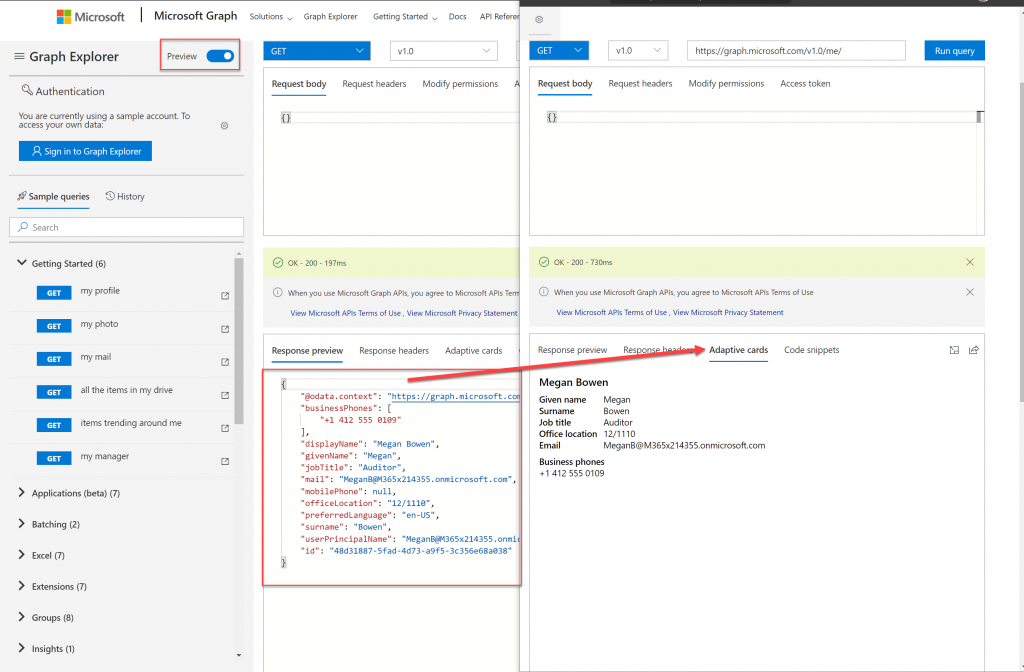
How it works you can check in preview version of Microsoft Graph API explorer. There is a new tab inside the response area: Adaptive cards. Once you click it, it simply obtains a template (if it exists) for the returned data:

You can as well use Postman or implement it using Power Automate.
What’s next?
Plans are, that somewhere in Q2/2020 Templating will be completed and hopefully reach GA with the new release (1.3) of Adaptive Cards. You can follow up what’s coming up and what’s planned in the AC Roadmap portal: https://aka.ms/acroadmap.
Thank you for reaching that far! If you have any questions leave me a comment or contact me directly.






yashwanth
can we add multiple action.toggle elements to adaptive card and add a dynamic data inside it
Tomasz Poszytek
I don’t know what you mean by dynamic data inside? You can have multiple toggle buttons on the form (https://adaptivecards.io/explorer/Action.ToggleVisibility.html). You need to define IDs of controls that you want to toggle per each action using the “TargetElement[]” property.
abhishek gawde
Hello Tomasz, I was working on the in-app notification feature. I realised that it is using an adaptive card to render the notifications in the model-driven apps (MDA). However, I would like to modify it for example add an action, which will direct the user to a specific record in the MDA. I know how to create an adaptive card, but can guide me how to render in the model driven application?
i used this blog to enable the in-app notifications: https://twitter.com/Meelamri1/status/1397848462289342465?s=20
Tomasz Poszytek
Sorry, I don’t know that solution. I don’t think it is possible to overwrite those cards.
Marton Vilmanyi
Hi. Is this preview feature disabled? I don’t have this options in none of the adaptive card actions.
Tomasz Poszytek
Yeah, it seems so. The adaptive cards actions have been unified and this feature hasn’t reached public preview. The functionality itself is present and can be used, although in custom solutions, not in Power Automate –> Teams processes.