
Microsoft Adaptive Cards – the ultimate guide
Table of contents:
This post is a third part of the series about Adaptive Cards technology. It is entirely dedicated to what the technology is about, how it works and how can be used in your solutions. If you are interested in the history of the concept, please open the first part from the series here.
Adaptive Cards – introduction
Since the technology originated from Message Cards, it inherited all the good practices from its precedessor and developed into more matured and cross-platform solution.
One of the things it took from Message Cards is its declarative code built using JSON notation. It guarantees security of the solution, because no code apart from that understood by SDK can be passed to the end user. Trying to inject information from outside the schema will either result in card not being displayed at all or the additional information displayed as plain text.
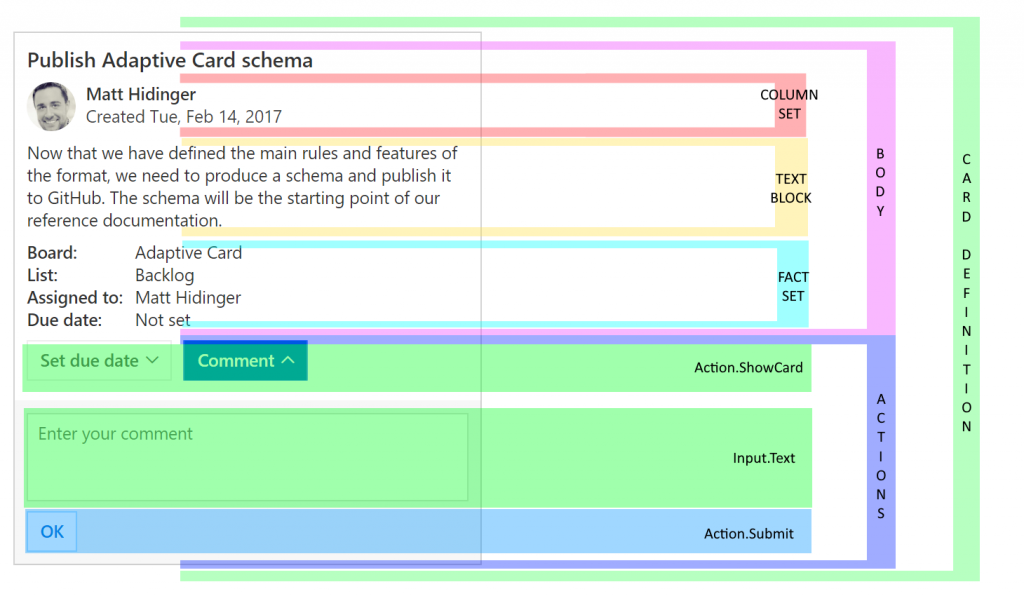
Talking about the schema – because the technology changes constantly, it’s not a good practice to simply describe it “fixed” in a post. For the latest definition please refer to the documentation here: https://adaptivecards.io/explorer/. However what is a good idea and what possibly won’t change is decomposition of the schema into main building blocks:

- Card definition – that includes version, styling, background, language etc… – basic definition of the canvas of a card author wants to use.
- Body – basically all the content that is going to be displayed as the card.
- Actions – defines a set of possible actions (buttons, links) that end-user can interact with.
Then inside the “Body” we can define:
- Containers – objects allowing to group controls together, for a better look&feel. These are ActionSet, Container, ColumnSet, FactSet, ImageSet.
- Controls – used to present actual content. These are: TextBlock, RichTextBlock, Media, Image.
- Inputs – used to display form fields, so that user can not only consume information, but also provide their own. There are for example: Text, Toggle, Date, ChoiceSet, etc…
Important! All media (videos, music, images) that are provided as the source of a control has to be available via a secure URL (https). Also, make sure that if you have a multiline text, all new lines are replaced by \n character, to avoid errors in JSON format.
Speaking about Actions. They must be put inside an ActionSet building block, or not. There are four types of possible actions:
- OpenURL (aka GET)
- ShowCard
- Submit
- ToggleVisibility
A very specific type of actions, that are not triggered when user clicks a button, is available for an event when a card is tapped or selected:
- OpenURL (aka GET)
- Submit
- ToggleVisibility
Important! Whereas OpenURL action and ToggleVisibility are done entirely effortless: OpenURL simply directly open the provided URL, Toggle just shows/ hides what is meant to toggle, meanwhile Submit and ShowCard (only if ShowCardActionMode is set to popup) are more complex. Why? Because the action is not directly executed. It is first sent to the source (SDK, Bot) and then the source is responsible for handling that action.
The SDK
SDK is the engine that takes JSON code and using it renders nice looking Adaptive Card. There are already SDKs prepared for the most common platforms, but developers can use SDK to create their own instances of renderers.
Today you can use Adaptive Cards on the following platforms (https://docs.microsoft.com/en-us/adaptive-cards/rendering-cards/getting-started#adaptive-cards-sdks):
- JavaScript
- .NET WPF
- .NET HTML
- Windows UWP
- Android
- iOS
- And also when writting apps using Flutter (https://flutterawesome.com/a-flutter-implementation-of-adaptive-cards/)
- Xamarin and React Native is coming
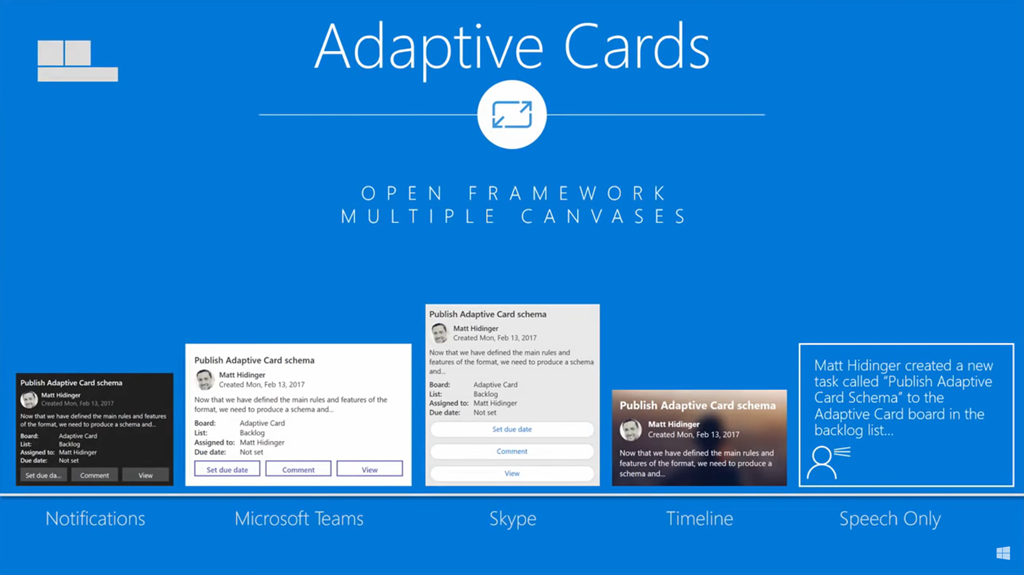
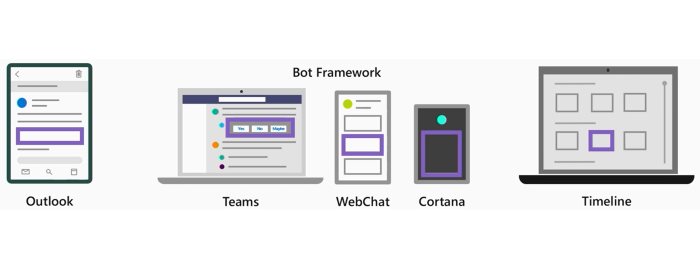
Where SDK is implemented today and therefore can be used?

- Microsoft Teams (SDK is in Bot Framework)
- Bots (in general :))
- Speech (Bot Framework again)
- Windows Timeline (SDK from Windows UWP)
- Cortana Skills (SDK in Windows WPF)
- Email (Outlook Actionable Messages, SDK built in)
- Mobile email (Outlook Actionable Messages, SDK built in, currently only iOS)
- Skype (SDK in Bot Framework)
- Custom solutions (custom implementation of SDK)
Important! Bear in mind, that although Matt’s team is working hard on developing new versions and functionalities of Adaptive Cards, the SDK implementation and updates in existing platforms is up to teams supporting them. Therefore in all existing, Microsoft platforms, the only version of Adaptive Cards you can use is 1.0 (https://docs.microsoft.com/en-us/adaptive-cards/resources/partners#live).
Tools to help you
Today Adaptive Card can be build using various tools, that helps designer to visualy compose their cards, then copy the generated JSON code and then further automize, digitize it in their solutions.
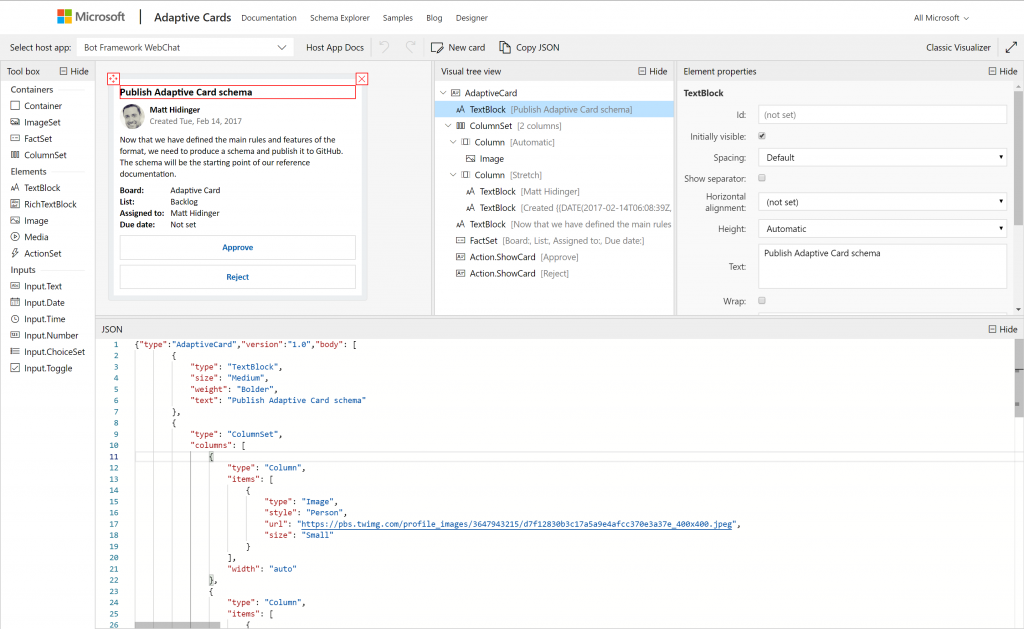
AdaptiveCards Designer
That one is the most common – available under the link: https://adaptivecards.io/designer/ allows visually design the card. Also, it is always refering to the most up-to-date published version of the SDK, which now is 1.2.
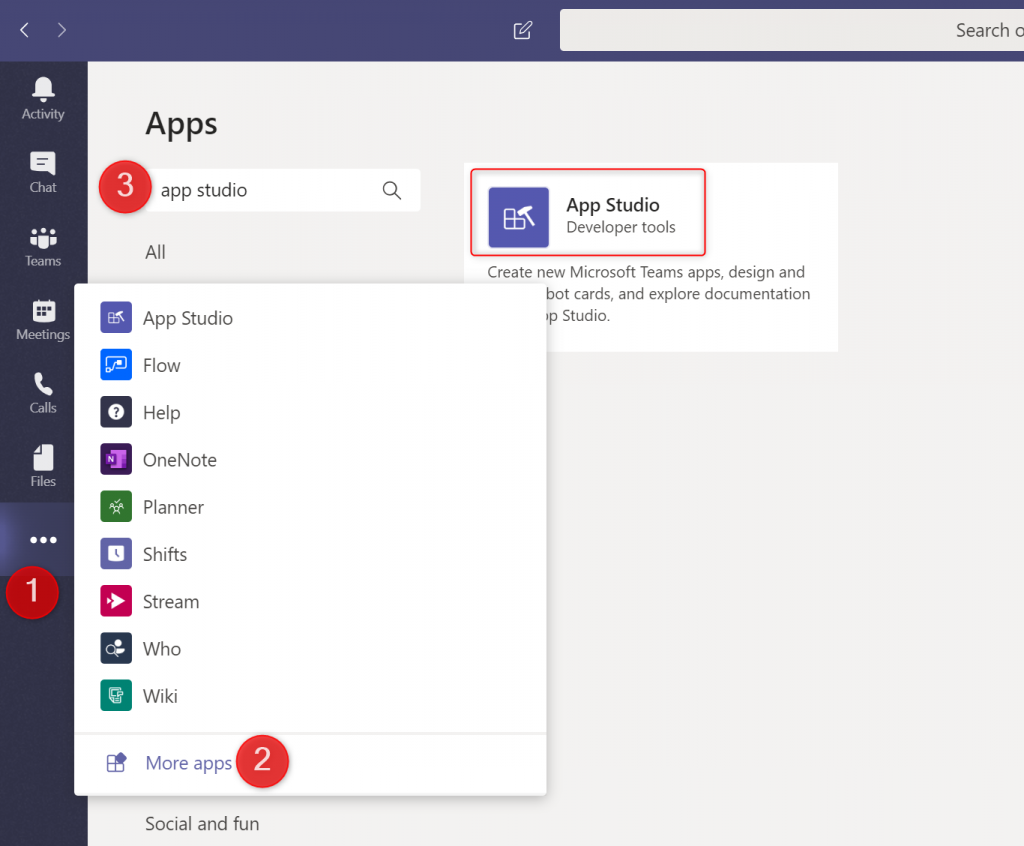
App Studio in Microsoft Teams
Authors can add a new app to their Microsoft Teams where they can author cards and use them right away. Simply go to “More added apps” in your desktop client, then click “More apps” type “app studio” in the search box and add what is found:

Adaptive Card Viewer extension in Visual Studio Code
You can add it as an add-in to your VS Code (https://marketplace.visualstudio.com/items?itemName=tomlm.vscode-adaptivecards). Next, if you edit a JSON file that has a valid adaptive card $schema property ("$schema": "http://adaptivecards.io/schemas/adaptive-card.json"), you can view it by using Ctrl+Shift+V A.
WPF Visualizer
You are also able to use another type of the visualiser dedicated for creating adaptive cards that later can be used inside your Windows solutions: https://github.com/Microsoft/AdaptiveCards/tree/master/source/dotnet/Samples/WPFVisualizer
Actionable Messages Debugger for Outlook
That is an add-in for the Outlook Desktop and Online versions, that allows authors to simply debug their cards to see what is going on under the hood. Get your from here: https://appsource.microsoft.com/en-us/product/office/WA104381686
Where else?
Basically since the Adaptive Cards designer is also an open-source javascript solution, you can easily embedd it in your own application. Just get the package from npm: https://www.npmjs.com/package/adaptivecards-designer
How to start?
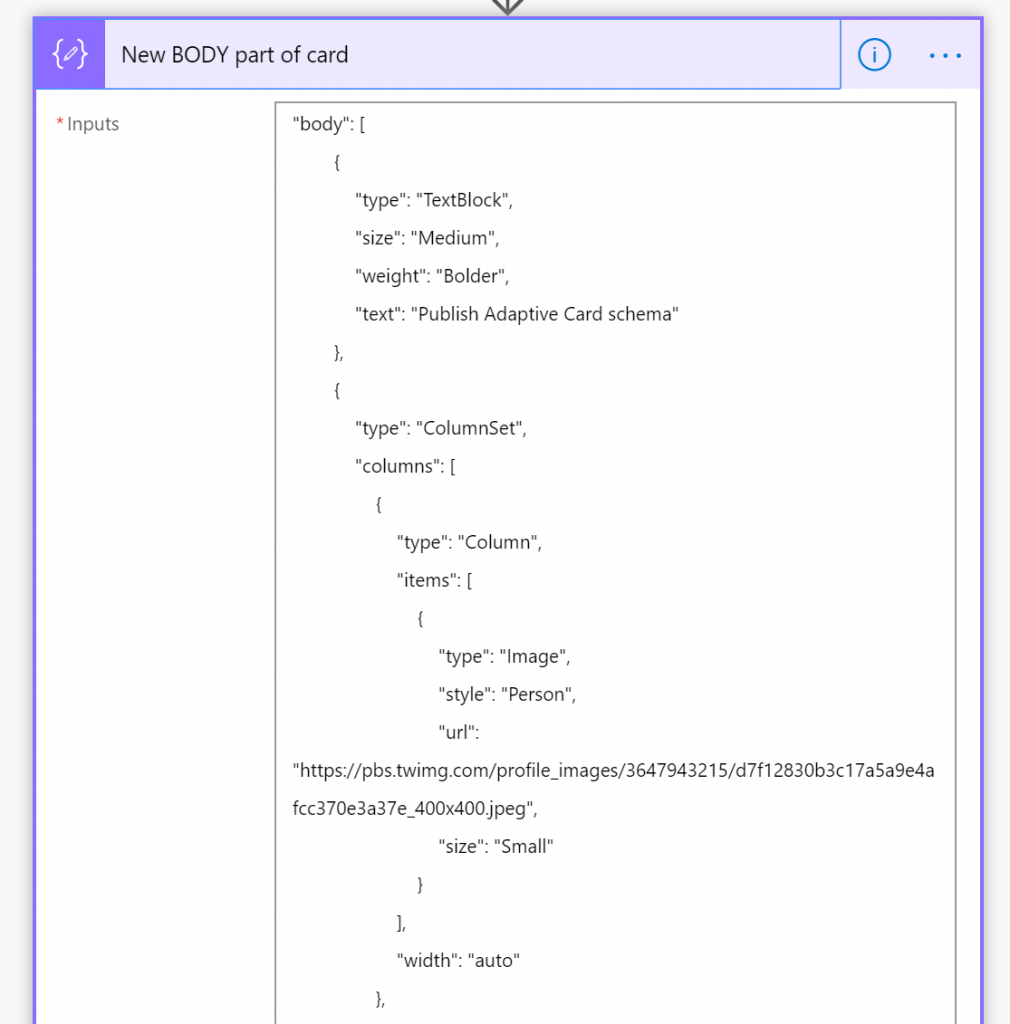
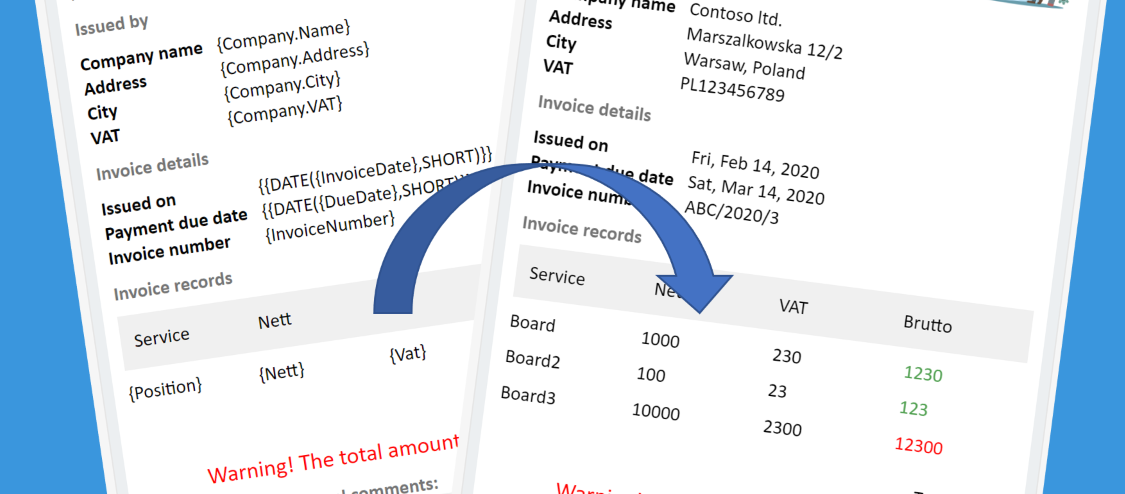
First you need to prepare the JSON code of your card.
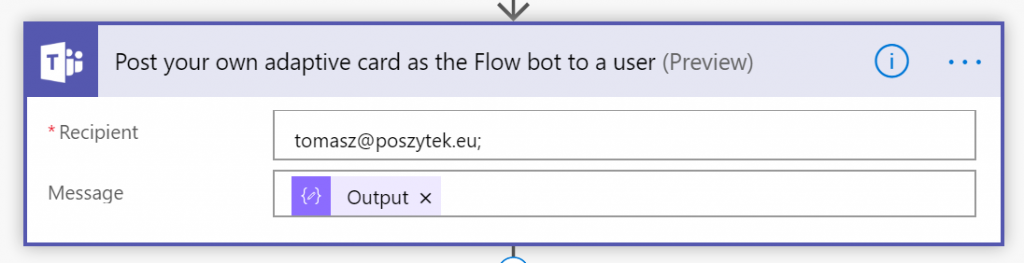
Next, you need to create an app/ bot/ solution that will display it or send it where it will be displayed (e.g. Microsoft Teams displays cards posted by Bot Framework, or Windows Notifications displays cards posted by apps, like Mail).
Since I am not a developer, the easiest way I can utilize Adpative Cards is to use tools, that already have the SDK in-place and will render a card using the provided JSON for me. Here I am thinking about Microsoft Flow and Teams of course.

Then you have to replace all those fixed values defined inside the JSON with dynamic ones taken from the user/ external database – related to the process in which card is used.

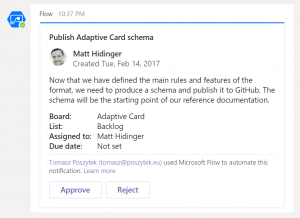
Finally, card has to be sent by your solution.
And that’s it! It is that simple. In my next post I will show you how to build such solution that can leverage business approvals in your organization. Stay tuned!
Thank you for reaching that far! This post is a third one in series in which you can learn about:
- Introduction to Adaptive Cards
- Message Cards – case study and how-to
- Adaptive Cards – case study and how-to
- What’s ahead in 2.0
Would you like to learn more about Adaptive Cards? Contact me or leave a comment.








Himanshu
Have you tried implementing Action.Submit response from a application added as web part in SharePoint ?
Tomasz Poszytek
If you build your own host, so you have the control over the actions, then that is feasible. For example you can build a spfx web part that will use Adaptive Cards SDK and yes, then you can handle Action.Submit.
Nishant
Nice post.
Tomasz Poszytek
Thanks!
Eyal P
Great informative series of articles, thanks for that!!!
is there a way to disable the actionable buttons of an adaptive card in a team’s channel once the user clicked one of them?
Tomasz Poszytek
You’re welcome!
About your question: when speaking about cards sent by Power Automate then not yet. But rumors say tighter integration between Teams and Adaptive Cards is coming 😉
Pingback: Selecting a specific SharePoint Document Library to Upload Dynamics 365 Email Attachments using Teams Adaptive Cards - Microsoft Dynamics CRM Community
Pingback: 5 workhacks to raise TEAMS adoption to a new level – Gezeitenbrand
milan
Great informative series of articles, thanks for that!!!
Tomasz Poszytek
You’re welcome! 🙂
Santhosh
Nice post.
Is there any way to update the contents of the card dynamically (ex. updating the status from the list)
Tomasz Poszytek
Hi, using Power Automate approach the only way is to replace the card with confirmation message. If you would like to replace existing card with another one, then the only approach today is you write your own bot (like Flow Bot) that handles such scenarios.
Derek Almond
If you’re posting the card to a location that has more than one person (which seems likely, given it’s teams) is there a way to get the specific ID of who clicked the Approve button ?
Tomasz Poszytek
Yes you can read it from the Header data of the response.
Marcy Feher
Great news, For the most part I never comment on online diaries yet your article is convincing to the point that I never stop myself to say something in regards to it. You’re working viably, Keep it up. You can see this article, might be of help 🙂
Tomasz Poszytek
Thank you very much! 😍
John Tweedlie
Great article, very useful. How do you overcome special characters, in an adaptive card output, when using a text input field ? I encounter parsing errors when a user enters a hashtag or double quote, for example.
Tomasz Poszytek
Correct. I don’t have a ready solution for that unfortunately. The technology is not perfect. Once field validation is published, you should be able to use regex as mask for checking if input contains special characters and prevent submission.
raphi14
Hi ! Thanks for your article.
Do you know if there is a way, using Power Automate to send cards to Microsoft Teams, to change the text that appears in the notification pop-up ?
By default it is “Card”, and though some people on the internet seem to use the property “summary” in the card schema, this has not worked for me.
Regards,
Tomasz Poszytek
I don’t think this is possible using the oob cards and cloud flow actions.
Tharun Kumar
Hi Thanks for the article.
Is there any way to use adaptive cards in Teams custom app.
Tomasz Poszytek
Yes, but I’m afraid you would need to write a custom bot to handle requests.
Iqonic Design
Great breakdown of Adaptive Cards! It’s amazing how this technology brings flexibility and security with JSON, especially across platforms like Teams, Outlook, and even mobile. The tools mentioned like Adaptive Cards Designer and App Studio make it easier to experiment and implement. Thanks for making it all so approachable!
Tomasz Poszytek
You’re welcome! 🙂