
Create SharePoint list item in a folder using SPO REST API
Table of contents:
With this post I would like to share with you how to easily create an item on a list, but not directly along with other items, but inside a subfolder.
The problem
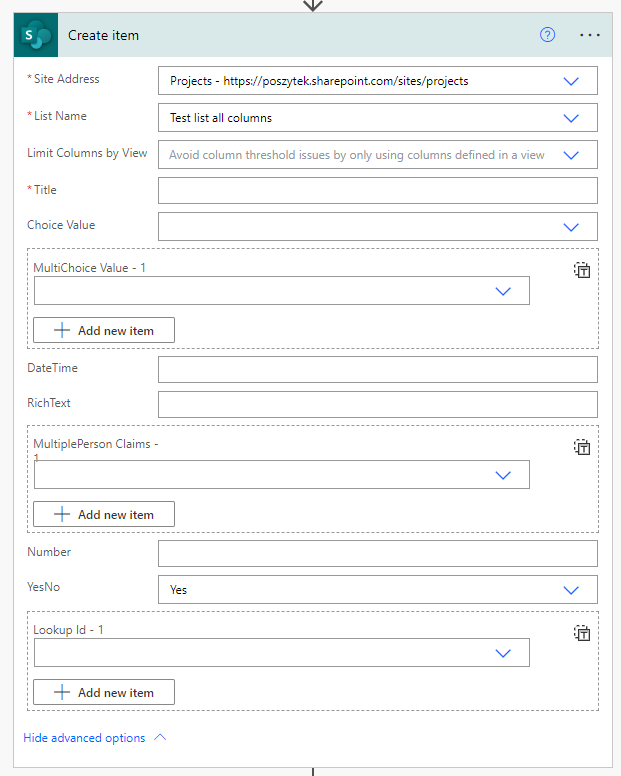
Trying to create an item inside a subfolder on the list is absolutely impossible using the existing SharePoint Online action.
Its UI does not allow to choose the path under which an item should be created. The best solution is to use SharePoint Online REST API.
Use SharePoint REST API
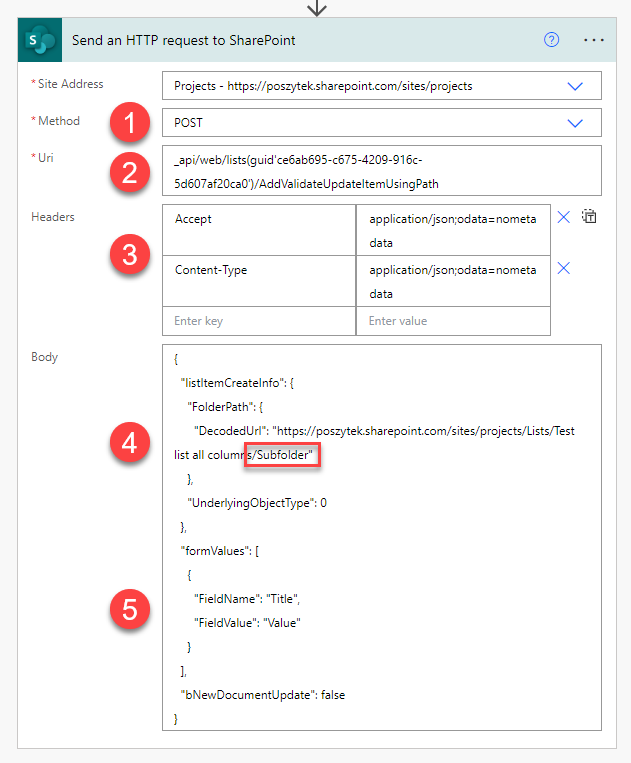
The endpoint you should use to perform such operation is /AddValidateUpdateItemUsingPath with a POST request:
- It should be a POST request
- You can try the “GetByTitle” uri, although I couldn’t make it work so I switched to guid, and it worked fine 🙂
- Use
Acceptheader for the data that is returned from the successful request andContent-Typeto tell the endpoint what type of data is being sent. I am using;odata=nometadatato receive only the minimal information in response. DecodedUrlparameter defines the path to the subfolder where item should be created.- List of FieldName + FieldValue can be used to create item with metadata. Just remember, it must be a valid JSON, so if one value contains quotes, they must be escaped.
Basically to set values of basic fields, use the following JSON:
"formValues": [
{
"FieldName": "Title",
"FieldValue": "VALUE"
},
{
"FieldName": "SingleChoice",
"FieldValue": "VALUE 1"
},
{
"FieldName": "MultiChoice",
"FieldValue": "VALUE 1;VALUE 2;VALUE 3"
},
{
"FieldName": "DateTime",
"FieldValue": "DATE IN CORRECT FORMAT"
},
{
"FieldName": "RichText",
"FieldValue": "VALUE - REMEMBER TO ESCAPE QUOTES!"
},
{
"FieldName": "Number",
"FieldValue": "1000.00"
},
{
"FieldName": "YesNo",
"FieldValue": "True or False"
},
{
"FieldName": "SingleLookup",
"FieldValue": "1"
},
{
"FieldName": "MultiLookup",
"FieldValue": "I FAILED HERE :("
},
{
"FieldName": "MultiplePerson",
"FieldValue": "I FAILED HERE AS WELL"
}
]Important! I wasn’t able to successfully populate data in complex columns, such as lookup, person or managed metadata. Look for a solution below.
After the action is successfully executed, the response body will contain data for each populated column together with ID of the created item:
{
"value": [
{
"ErrorCode": 0,
"ErrorMessage": null,
"FieldName": "Title",
"FieldValue": "Test 1",
"HasException": false,
"ItemId": 0
},
{
"ErrorCode": 0,
"ErrorMessage": null,
"FieldName": "Id",
"FieldValue": "0",
"HasException": false,
"ItemId": 0
}
]
}Important! Even if response code is 200 suggesting, that the request was placed successfully, the item doesn’t need to be created. Check the response body for error messages.
If there is an error, column that caused it will have the following response JSON:
{
"ErrorCode": 0,
"ErrorMessage": "Value does not fall within the expected range.",
"FieldName": "Lookup",
"FieldValue": "[1;2]",
"HasException": true,
"ItemId": 0
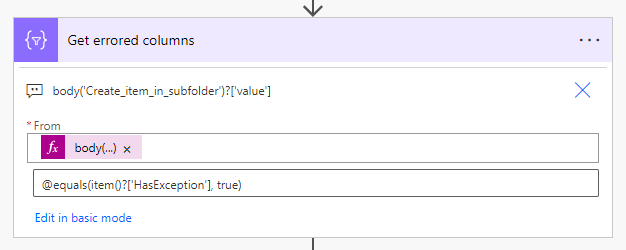
},To get all fields, where an error was raised during the creation of item, you can use the “Filter” action on body('Send an HTTP request to SharePoint')?['value'] and filter @equals(item()?['HasException'], true):
In return you will get an array of all fields that caused errors.
Set values of complex fields
I was trying to update (but failed) fields such as:
- Lookup
- Person
- Managed metadata
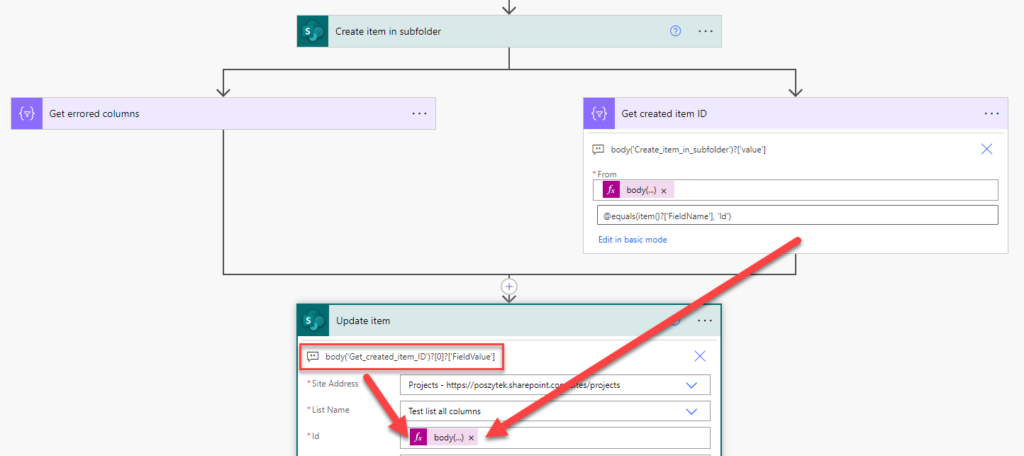
But I was only able to set value of a single-lookup column 🙁 So I came up with a different idea. Use the above action, to create an item under a desired subfolder path, then obtain its ID and use a regular “Update item” action to set the desired values even for the complex field types:
To achieve that again use the “Filter” action on body('Send an HTTP request to SharePoint')?['value'] and filter @equals(item()?['FieldName'], 'Id'). Then in get the value of that Id by using the following expression: body('Filter')?[0]?['FieldValue'].
And that’s it! Let me know how this worked for you.









Perhotelan
I found the article on creating a SharePoint list item in a folder using SPO REST API quite informative. It’s amazing how Power Automate can automate repetitive tasks like this with just a few clicks. The step-by-step explanation provided in the article is clear and easy to follow. I can see how this would be helpful in saving time and increasing productivity. Thanks for sharing!
Tomasz Poszytek
You’re welcome and thank you 🙂
Levent
Thanks !! Tomasz, This was really helpfull and solved my problem…
Tomasz Poszytek
Awesome! Great to hear 🙂
Piotr
Hi Tomasz,
Great article!
I found that a managed metadata field can be updated with json below:
{
“FieldName”: “field_internal_name”,
“FieldValue”: “term_label|term_guid”
}
Tomasz Poszytek
Hey, thank you very much! We are all learning from each others 🙂
Marko
Hi Tomasz, for multi select choice field, you need to use following syntax:
{
“FieldName”: “MultiChoiceFieldName”,
“FieldValue”: “Choice1;#Choice2;#Choice3”
}
For multi select user or lookup field, it should be:
{
“FieldName”: “MultiUserFieldName”,
“FieldValue”: “10;#24;#35” // IDs of the users
}
Multi lookup:
{
“FieldName”: “MultiLookupFieldName”,
“FieldValue”: “1;#2;#3” // IDs of the items in the lookup list
}
Tomasz Poszytek
Thank you for sharing!
KolA
For PeoplePicker:
{
“FieldName”: “FN”,
“FieldValue”: “[{‘Key’:’i:0#.f|membership|user@contoso.com’}]”
}
Tomasz Poszytek
Much appreciated!