
Migrating Nintex repeating section to Power Apps
Table of contents:
In 2026 Microsoft will turn off SharePoint add-ons and workflows. This will put many Nintex customers on the crossroad – whether to move to Nintex Automation Cloud or to Power Platform.
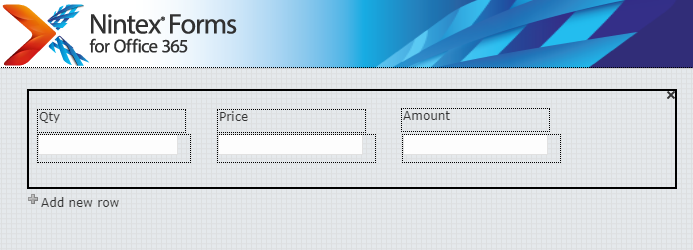
If a decision is to move to Power Platform, customers must face many challenges related to lack of parity of crucial functionalities that exist in Nintex solutions. One of them is repeating section present in Forms, which is very commonly used in more advanced forms scenarios:
The repeating section is either not connected to any field on a SharePoint list, or is connected to a “Multiple lines of text” field (plain text only). If it is connected – data from a repeating section is stored in a XML format.
Migration to Power Platform
It is possible to rebuild the functionality in Power Apps. However, the stored data will no longer be saved in an old-fashioned XML, but JSON. Therefore, when you decide to build the form for the list, which was using Nintex Forms, be sure to convert the XML data into a valid JSON format.
In the end, to re-build the control you will need a gallery, and a collection.
Step 1
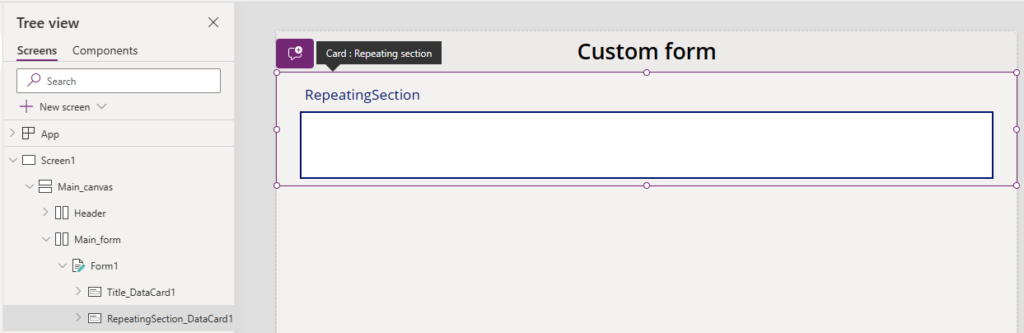
Create a form in Power Apps, add the multiple lines of text field as one of the fields on the form:
Hide the existing text input field. It doesn’t need to be visible.
Step 2
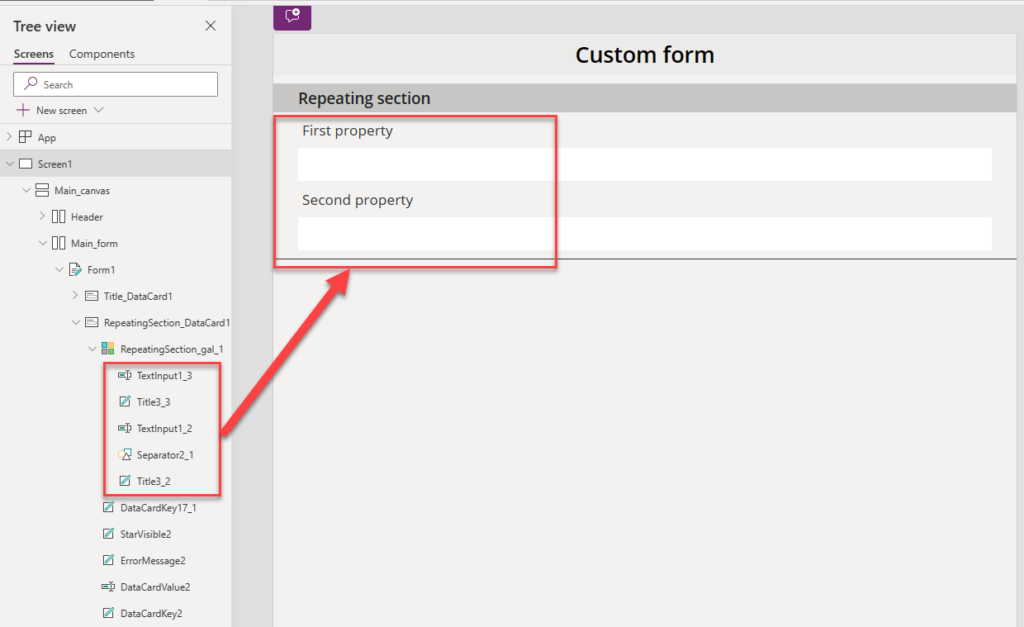
Insert vertical gallery inside the datacard of the field. Configure it according to your needs. Add input fields of your choice to the gallery:
Step 3
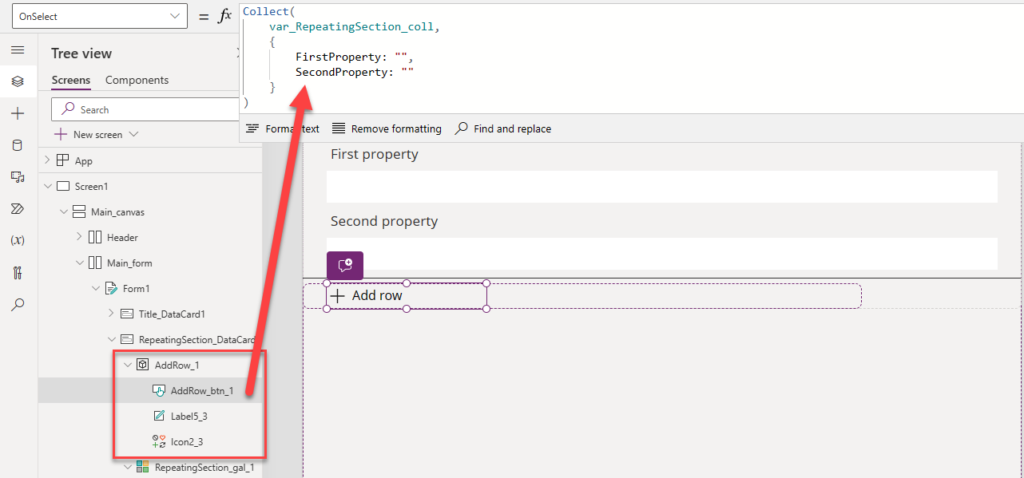
Create the “Add row” button. I build it by using icon, a label, and a button which overlays them, so that whenever a user moves mouse cursor over it, the cursor changes into a pointer. The “OnSelect” property must add a new, blank row to a collection.
OnSelect: Collect(var_RepeatingSection_coll, { FirstProperty: "", SecondProperty: ""})
Step 4
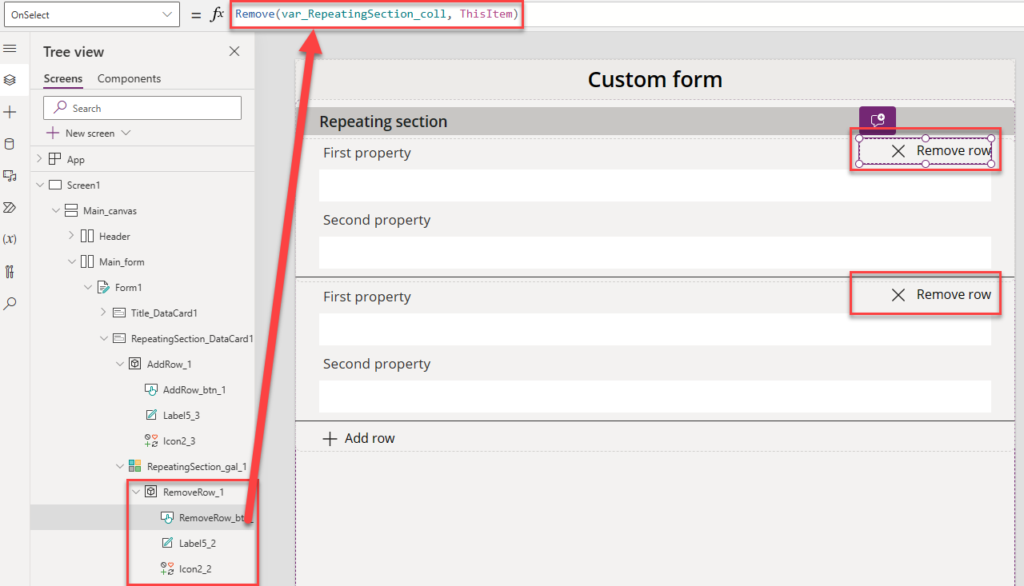
Create the “Remove row” functionality. This has to be built inside of the gallery. In Nintex it was not possible to remove the first row. This feature can be kept in Power Apps to. Simply, do not display the button if number of rows in the collection is 1:
OnSelect: Remove(var_RepeatingSection_coll, ThisItem)
Visible: If(CountRows(var_RepeatingSection_coll) <= 1, false, true)

Step 5
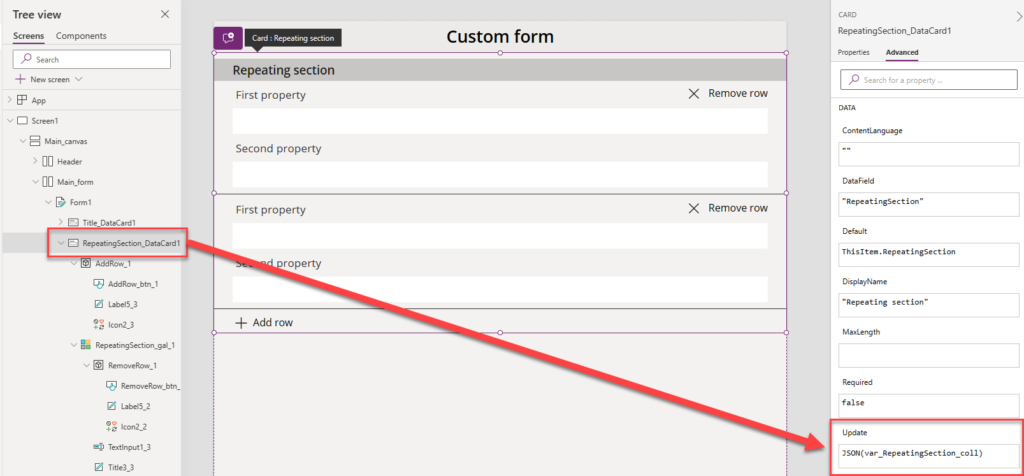
Make sure, that the “SubmitForm” action saves values from the collection in a JSON format, back to SharePoint list. For that, change the “Update” property of the datacard to JSON(var_RepeatingSection_coll):

Step 6
Obviously, what you need as well, is that in View/ Edit mode, the form reads JSON from the field and displays it as a populated repeating section. For that, you need to:
- Set the gallery “Items” property to:
var_RepeatingSection_coll, - Set property “Default” of fields inside of the gallery to ThisItem. (+ your property name, e.g.,
ThisItem.FirstProperty)
Step 7
Be sure, to pre-populate the collection in View/Edit mode with the data coming from the list or just create one empty row for the “New” mode. For that set in “OnStart” property the below expression:
ClearCollect(var_RepeatingSection_coll,ForAll(Table(ParseJSON(If(var_ItemID>0,var_Item.RepeatingSection,JSON([{FirstProperty:"",SecondProperty:""}])))),{FirstProperty:Text(Value.FirstProperty),SecondProperty:Text(Value.SecondProperty)}))
Of course, define set it with names of your properties 😉
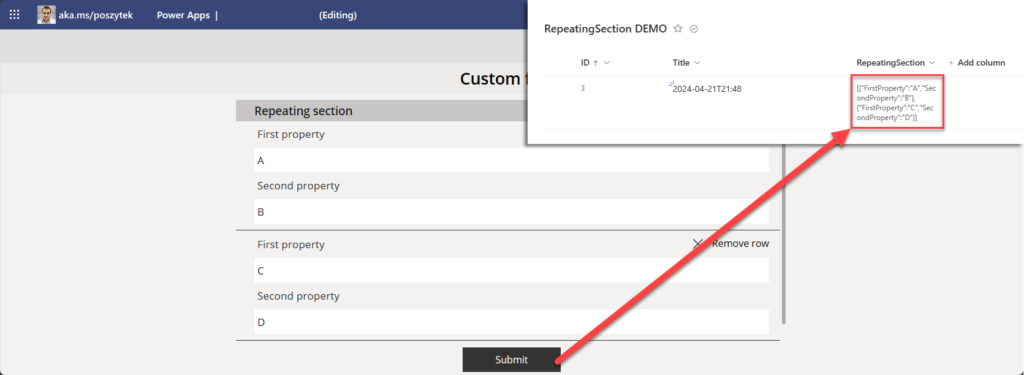
That’s it! Once a form is submitted, you will find the nice looking JSON code in the connected column:
Do you need help?
See how easy it is? Hey, but that’s not it! There are many more challenges you may face during migration from Nintex for Office 365 to Power Platform. Both in Forms and Workflows. Are you looking for help or assistance? Just contact me! I already have experience in such migration projects and will be glad to assist you.









Robert H.
hey, awesome tutorial, can you explain step 7 further please? I dont get where the variables are coming from and when they are populated. I am talking about var_ItemID and var_Item
ClearCollect(var_RepeatingSection_coll,ForAll(Table(ParseJSON(If(var_ItemID>0,var_Item.RepeatingSection,JSON([{FirstProperty:””,SecondProperty:””}])))),{FirstProperty:Text(Value.FirstProperty),SecondProperty:Text(Value.SecondProperty)}))
Thank you in advance!
Tomasz Poszytek
Oh, good catch. I am setting those under the “Formulas” (user defined actions) in Power Apps. So the var_ItemID is simply a value passed as a query string parameter (Param(‘ItemID’), and var_Item is a lookup to a datasource for a record with ID = var_ItemID.