
Recenzja formularzy Nintex Responsive Forms
Table of Contents
Nowy sposób tworzenia formularzy został już zapowiedziany podczas corocznej konferencji Nintex, wcześniej nazywanej „InspireX” (od tego roku: „xchange„), w trakcie prezentacji „What’s planned for Nintex Forms” („Plany wobec Nintex Forms”, nagranie można znaleźć na dole strony tutaj lub pobrać PDF ze slajdami stąd, zaś post traktujący o zmianach jest tutaj). W tamtym czasie żadnych, konkretnych szczegółów nie ujawniono, jednak z czasem te informacje zaczęły się pojawiać.
Podczas cyklu spotkań Nintex Roadshow w Europie, który miał miejsce na wiosnę tego roku, dużo więcej danych zostało pokazanych, a nawet sama, działająca wersja beta. Niedługo potem, w czerwcu, Euan Gamble, Nintex Forms Product Manager, zaprosił mnie i grupę innych vTE do udziału w programie Nintex Responsive Forms Advance Preview.
Tydzień temu Nintex ogłosił ogólną dostępność (general availablity) responsywnych formularzy, zaś dziś trafiły one finalnie na europejskie tenanty Office 365 oraz stały się dostępne dla środowisk on-premise, poprzez aktualizację dla klientów posiadających ważny software assurance.
Czym są formularze Nintex Responsive Forms?
W ogólnym ujęciu mają stanowić alternatywny sposób dla budowy formularzy „Standard” (znanych także jako „Pixel Perfect”) w środowiskach on-premise (2013 i 2016 u klientów mających aktywne SA) oraz w Nintex for Office 365. Docelowo mają być także domyślnym rozwiązaniem dla tworzenia formularzy w Nintex Workflow Cloud.
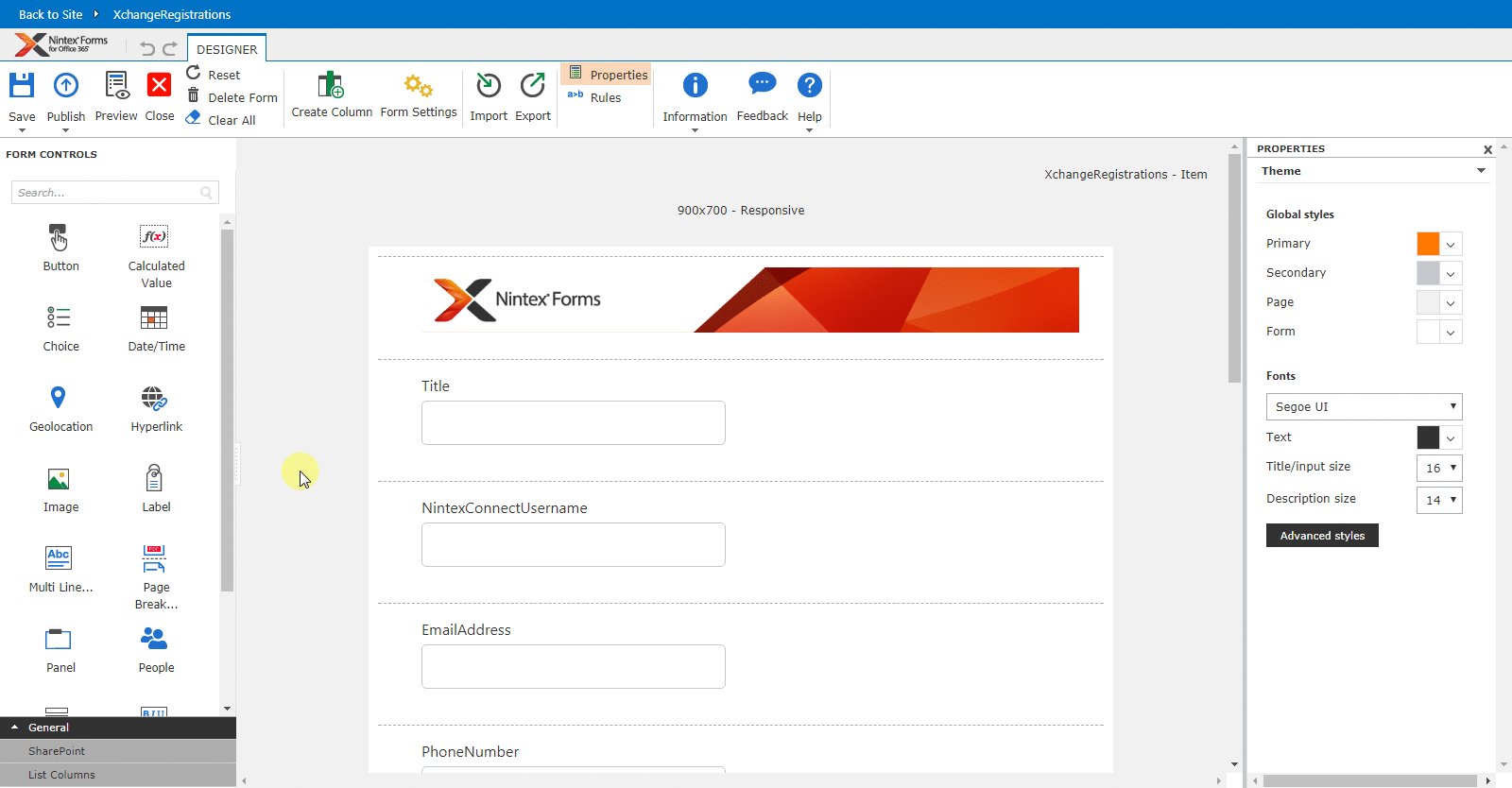
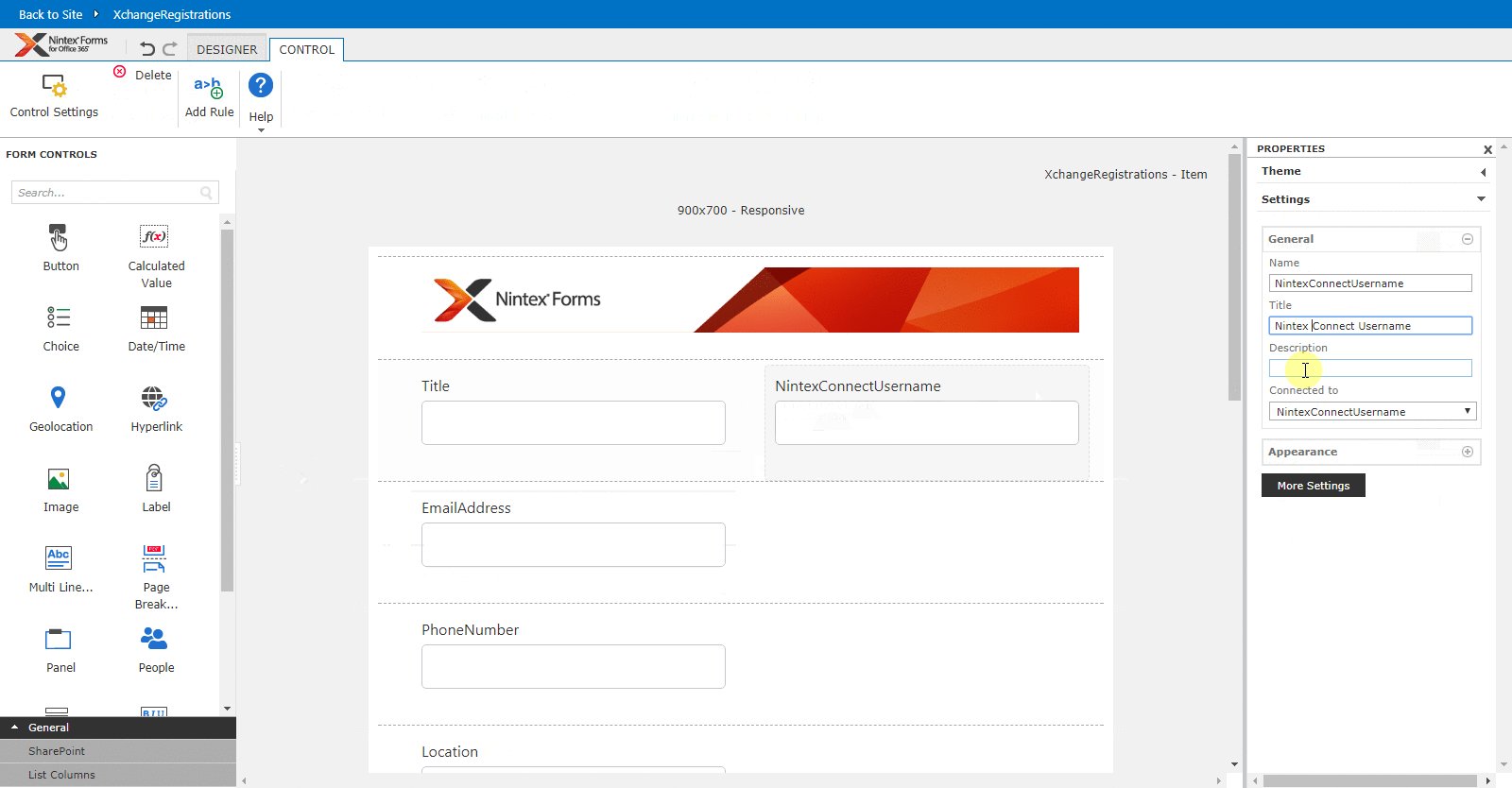
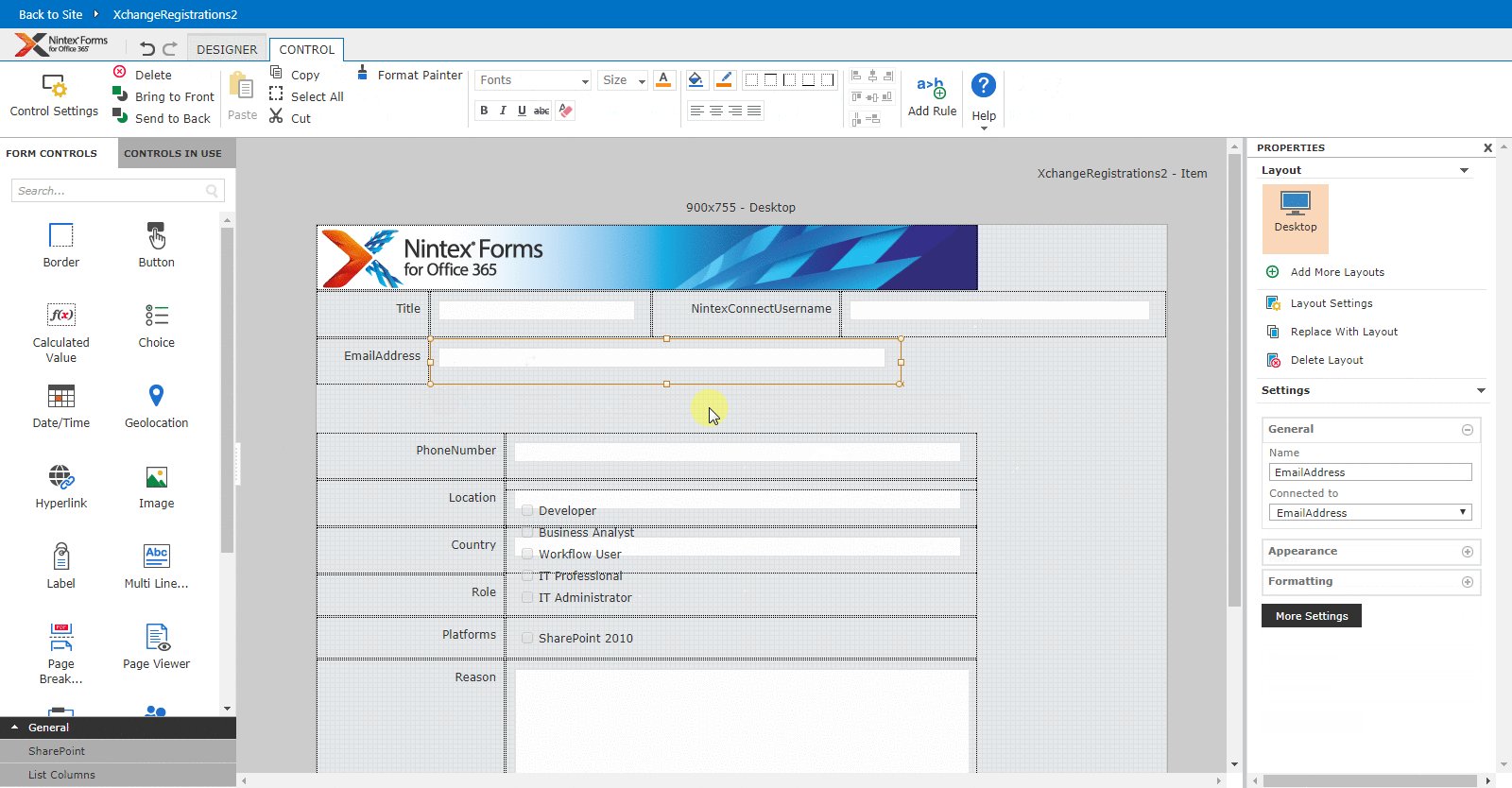
W kilku słowach: to całkowicie nowe podejście do tworzenia formularzy. Pozwala na bardzo szybkie budowanie korzystając z dynamicznych paneli, gdzie metodą drag&drop wspieraną przez przyciąganie do siatki, łatwo tworzy się layout formularza z dostępnych kontrolek. Taki sposób tworzenia formularzy nie jest niczym nowym w świecie online’owych edytorów, jednak jest istotnym krokiem w rozwoju Nintex.
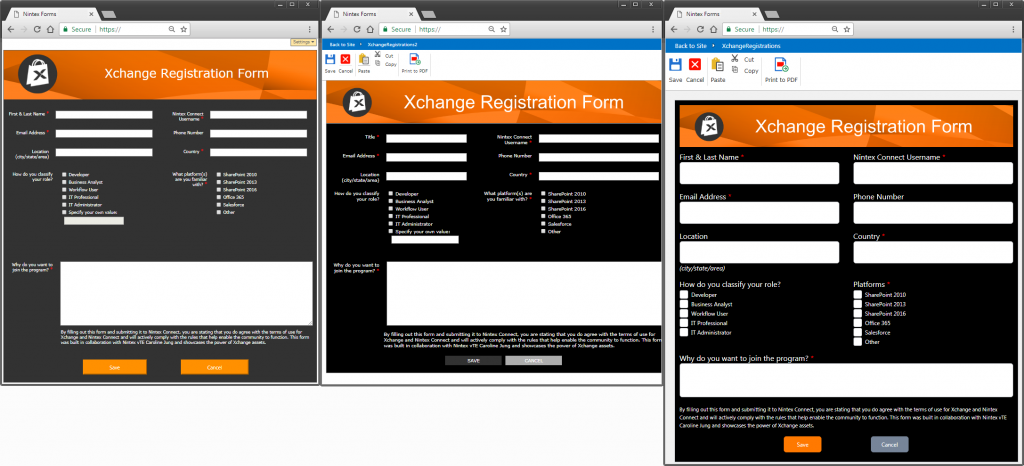
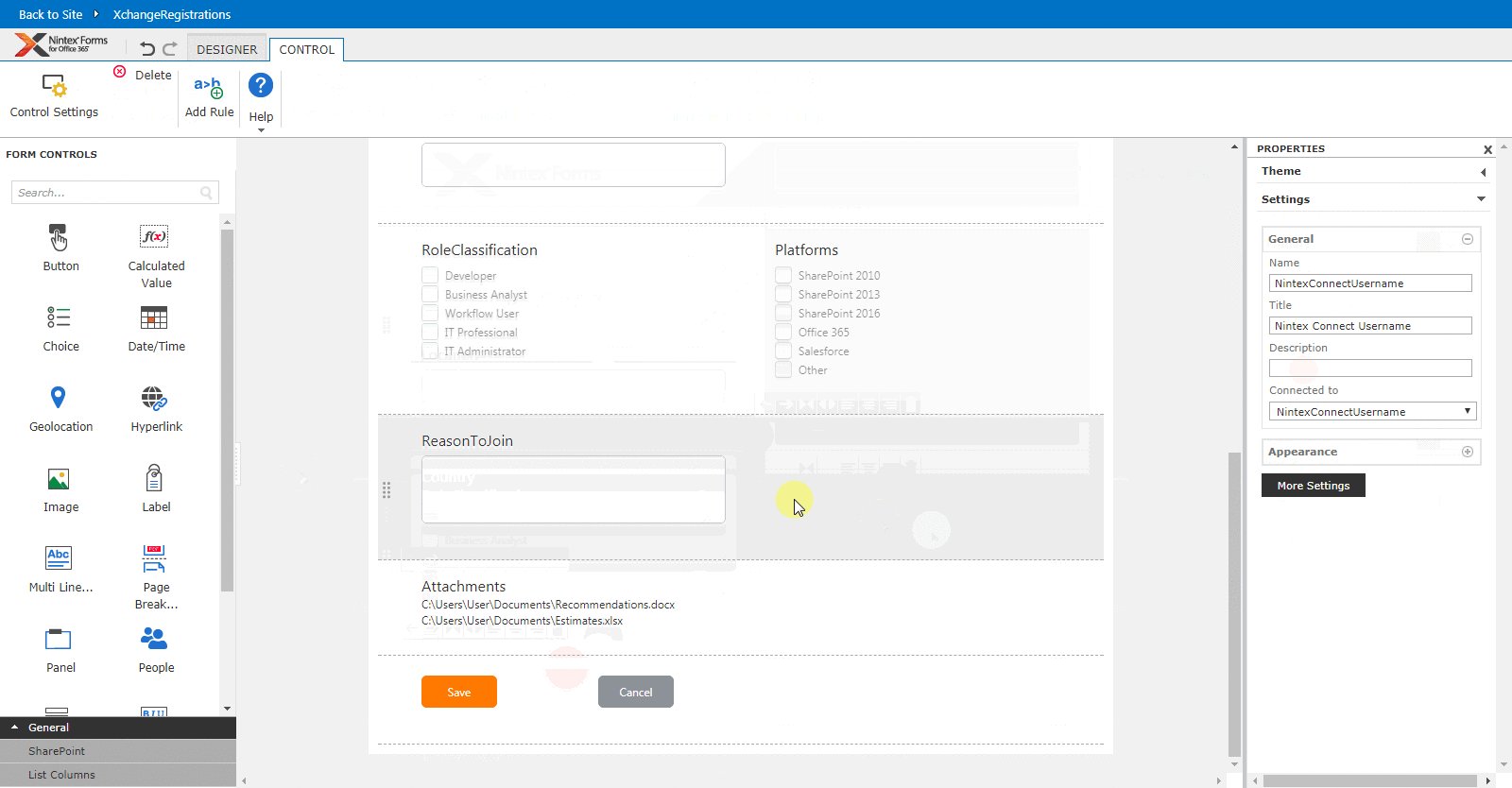
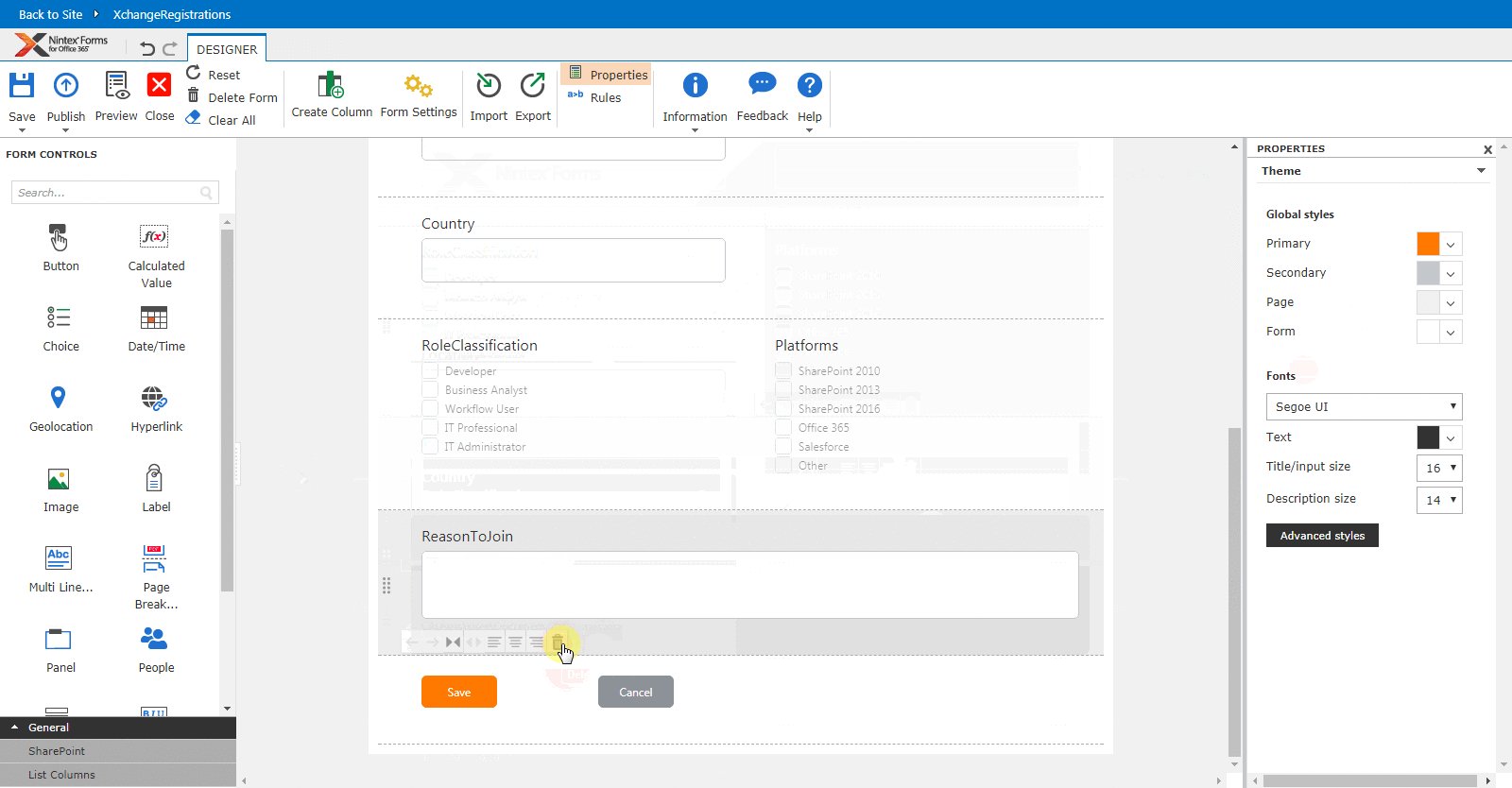
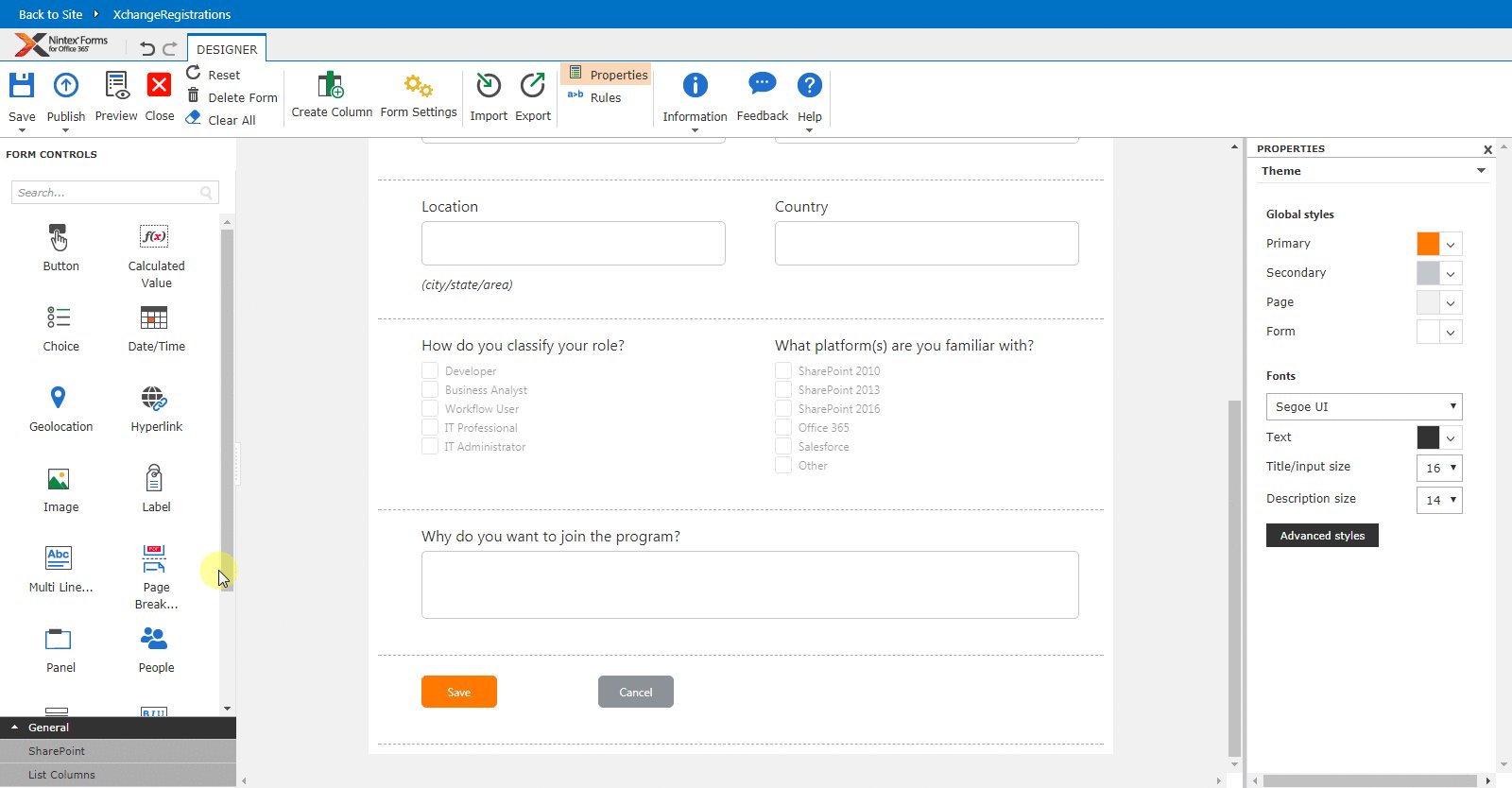
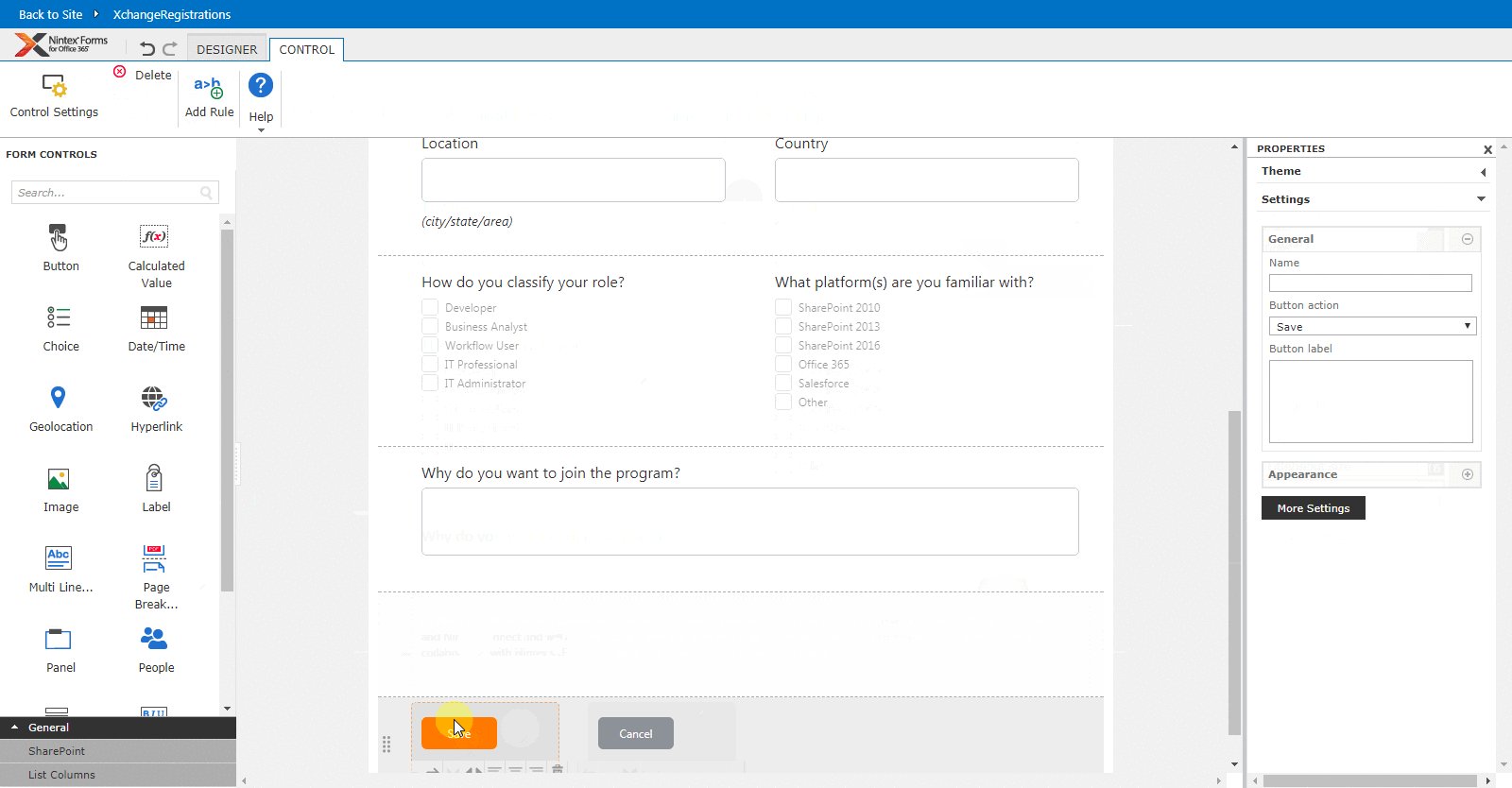
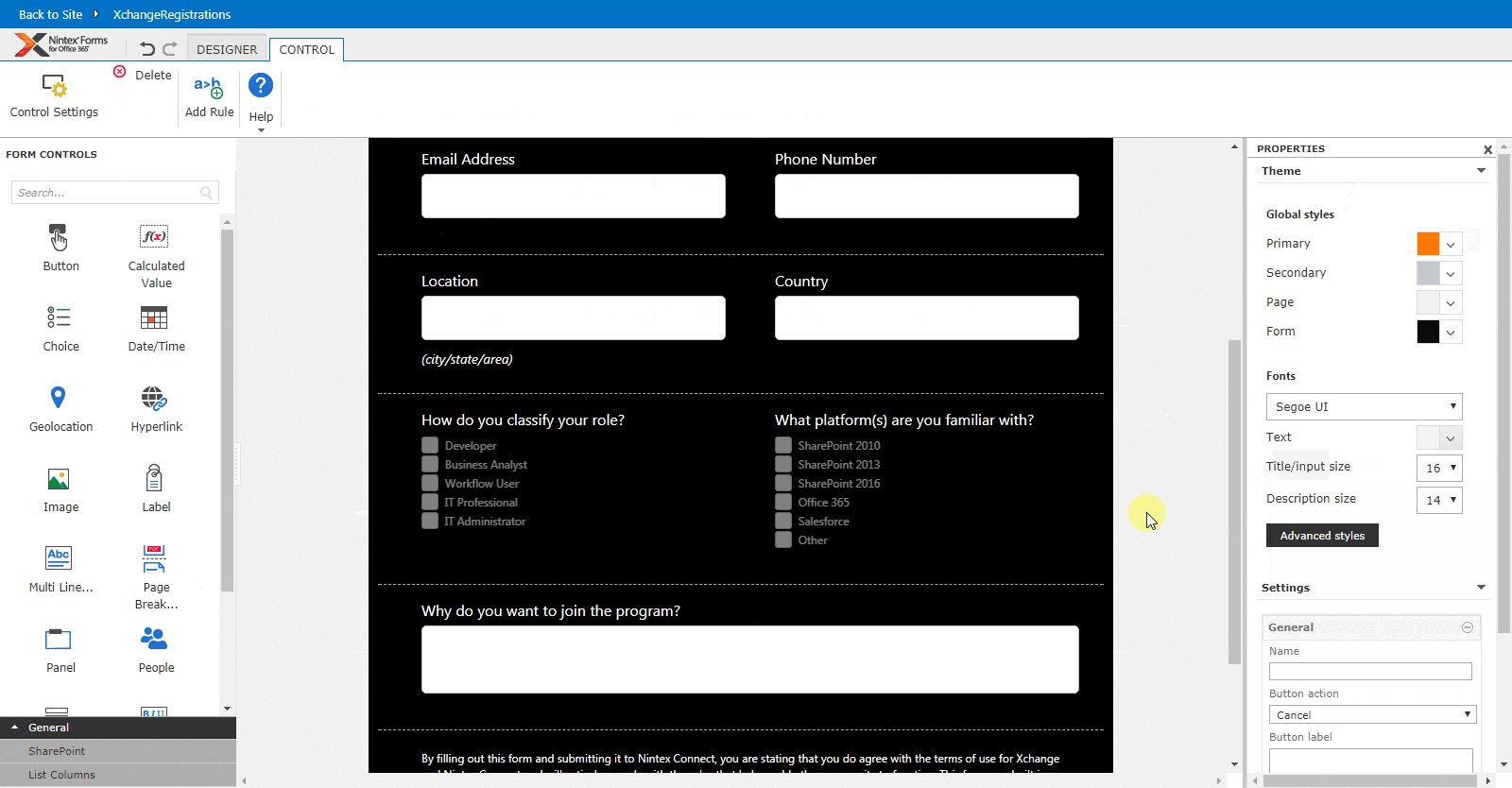
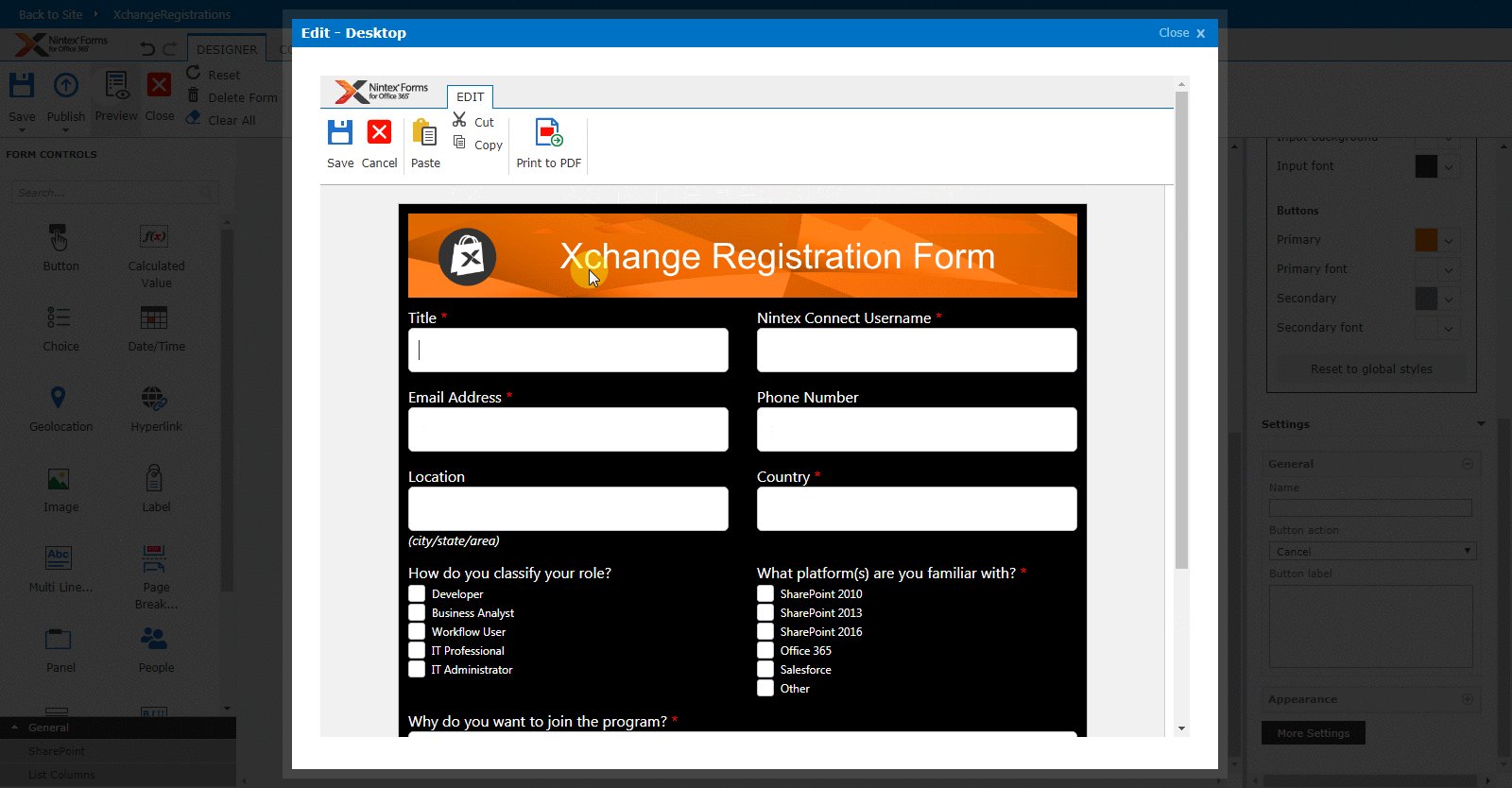
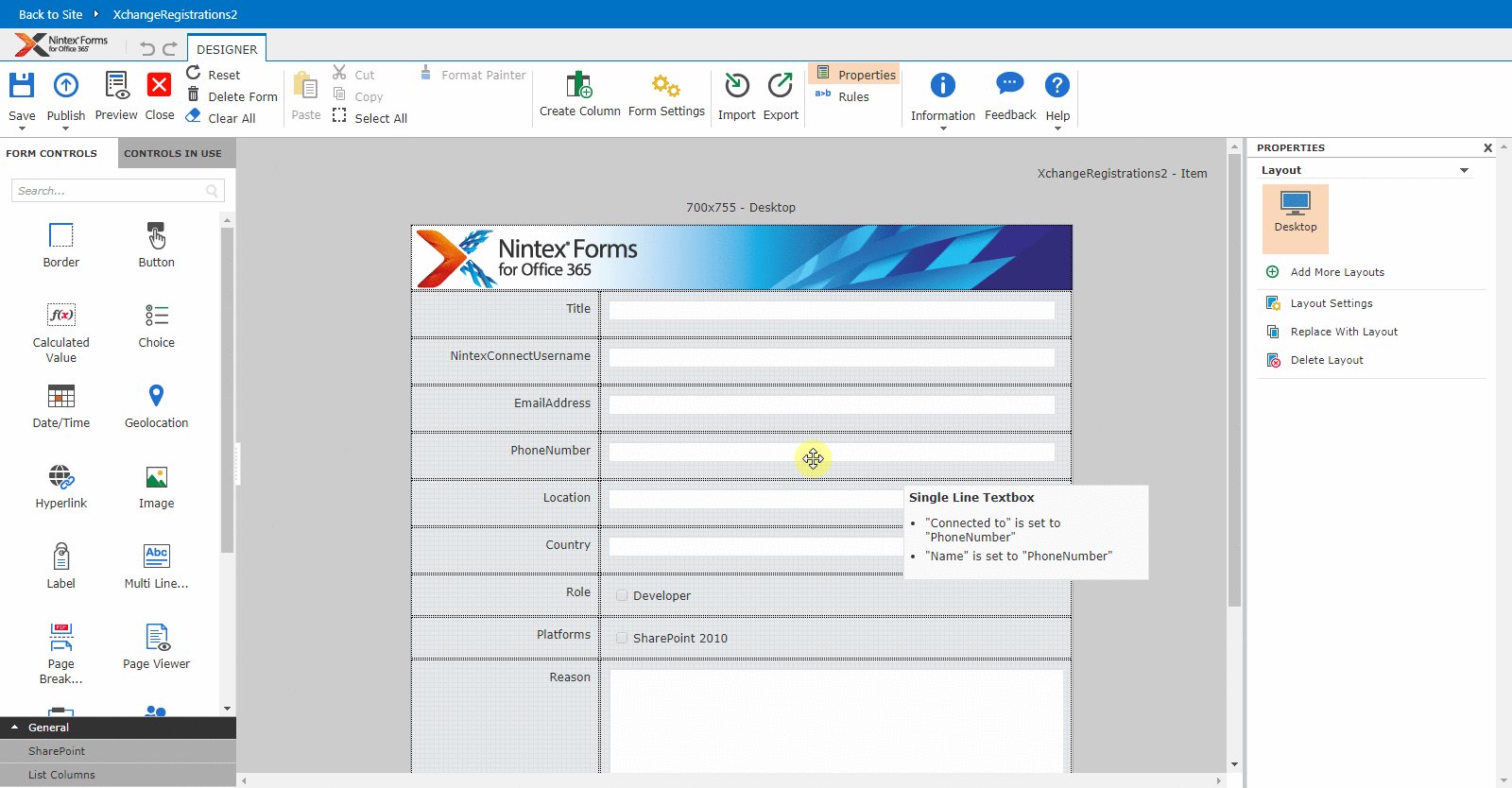
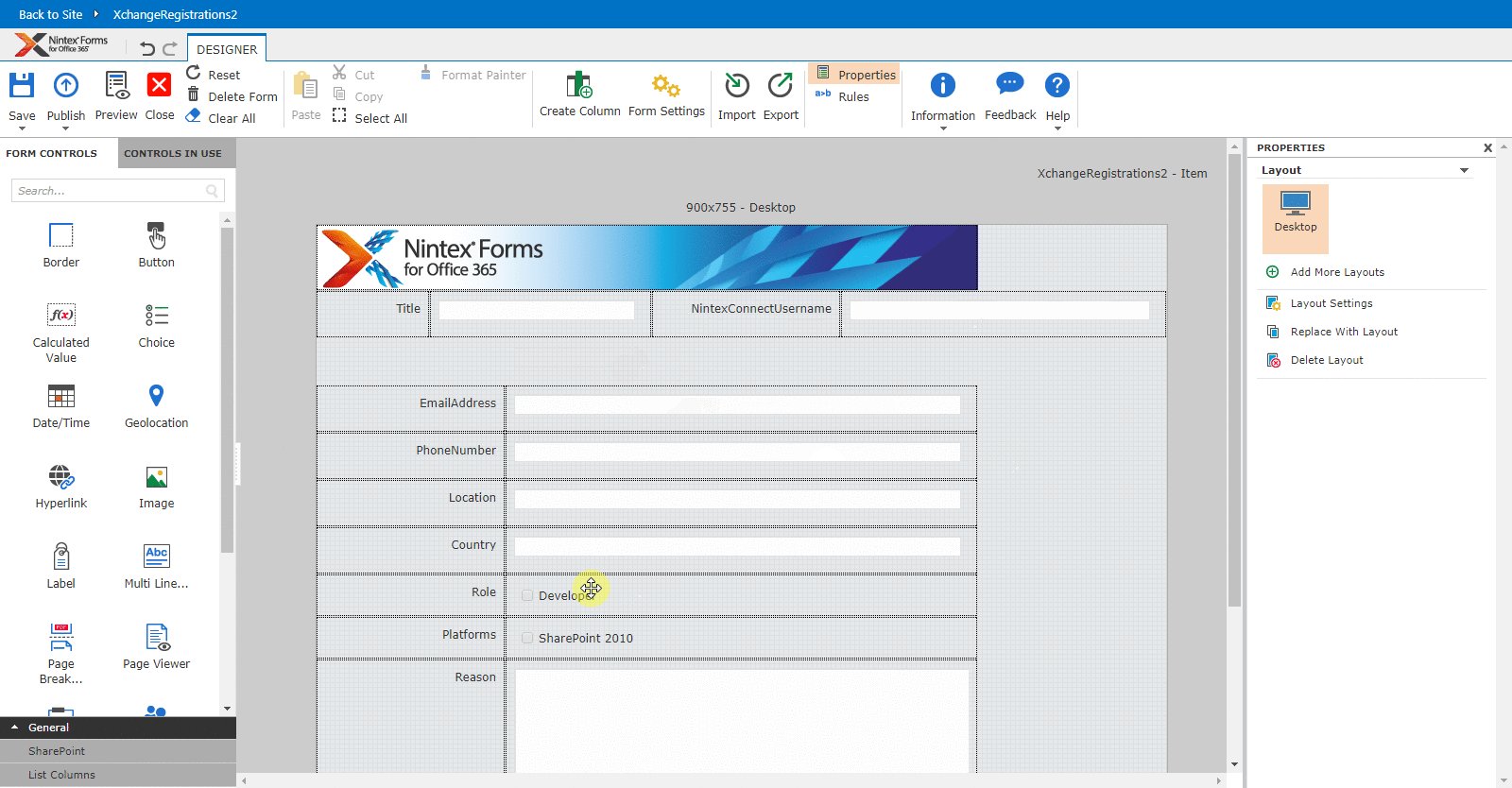
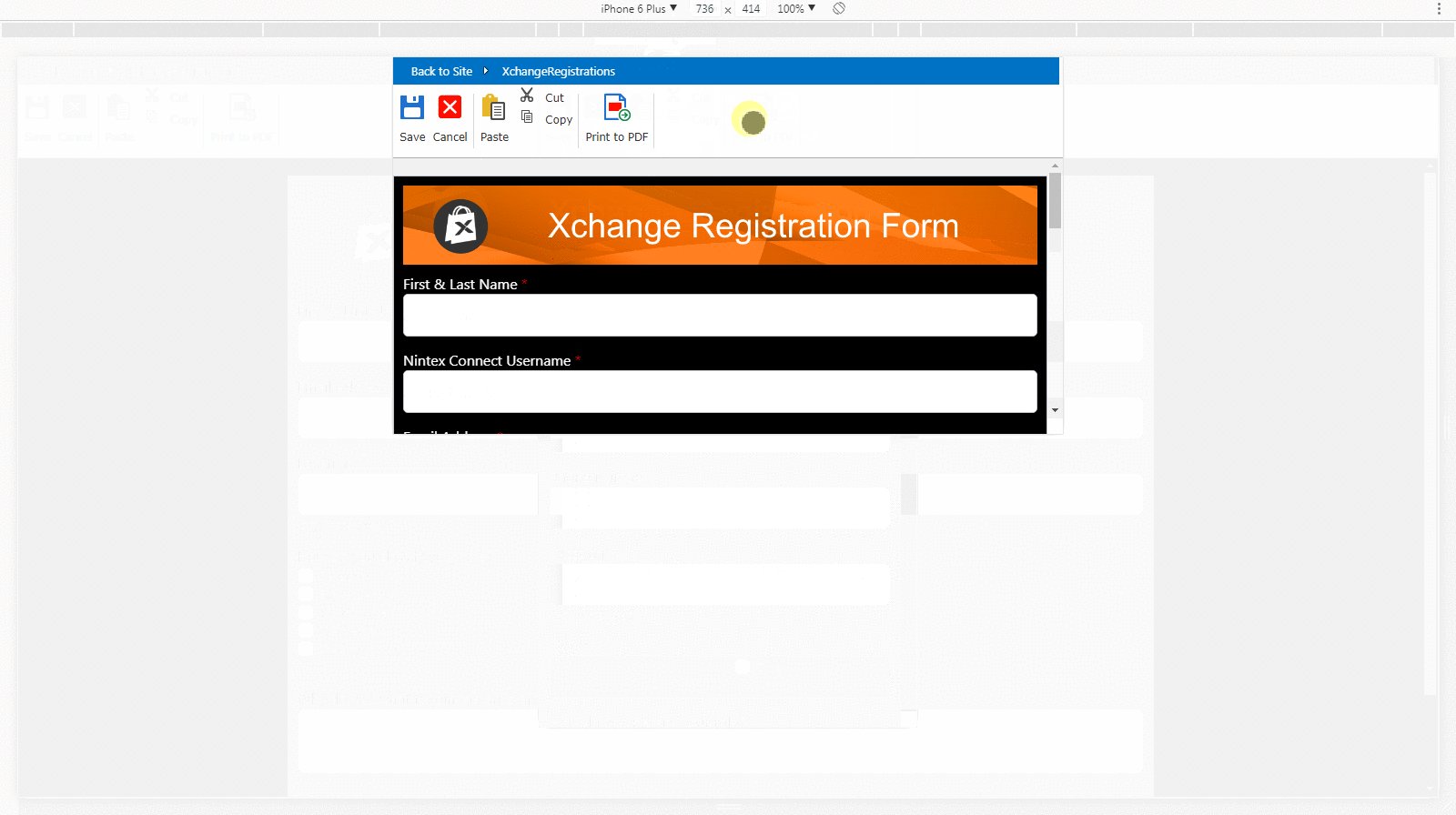
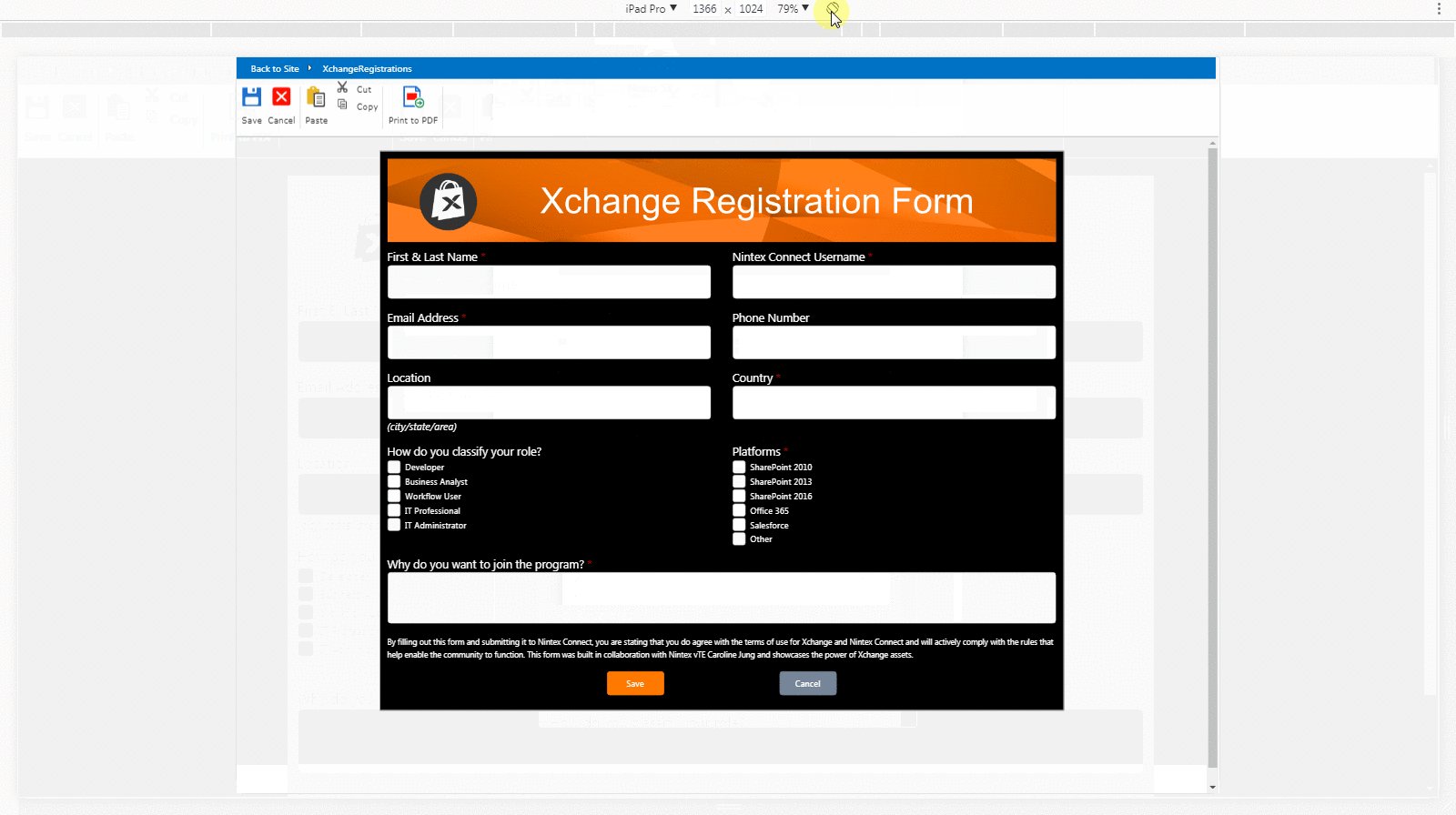
By pokazać jak nowy produkt działa i jak wypada w porównaniu z istniejącym kolegą, odtworzyłem formularz Nintex Xchange registration korzystając z formularzy responsywnych i klasycznych.
Najbardziej podoba w nowym produkcie łatwość w jaki tworzy się formularz. Korzystając dodatkowo z dostępnych w SharePoint Online i 2016 interfejsów Modern UI dla tworzenia list i bibliotek, zbudowanie nowego rozwiązania zajmuje naprawdę niewiele czasu. By zrobić gotowy, działający formularz potrzebowałem zaledwie 3 minut, podczas gdy stworzenie tego samego formularza, korzystając z standardowego rozwiązania, zajęło prawie 20 minut! I mimo spędzenia takiej ilości czasu, formularz „Standard” nadal pozostawia wiele do życzenia – im bardziej dokładną osobą jesteś (żeby nie napisać pedantyczną :)), tym więcej czasu potrzebujesz, by klasyczny formularz poukładać tak, by wyglądał idealnie 🙂
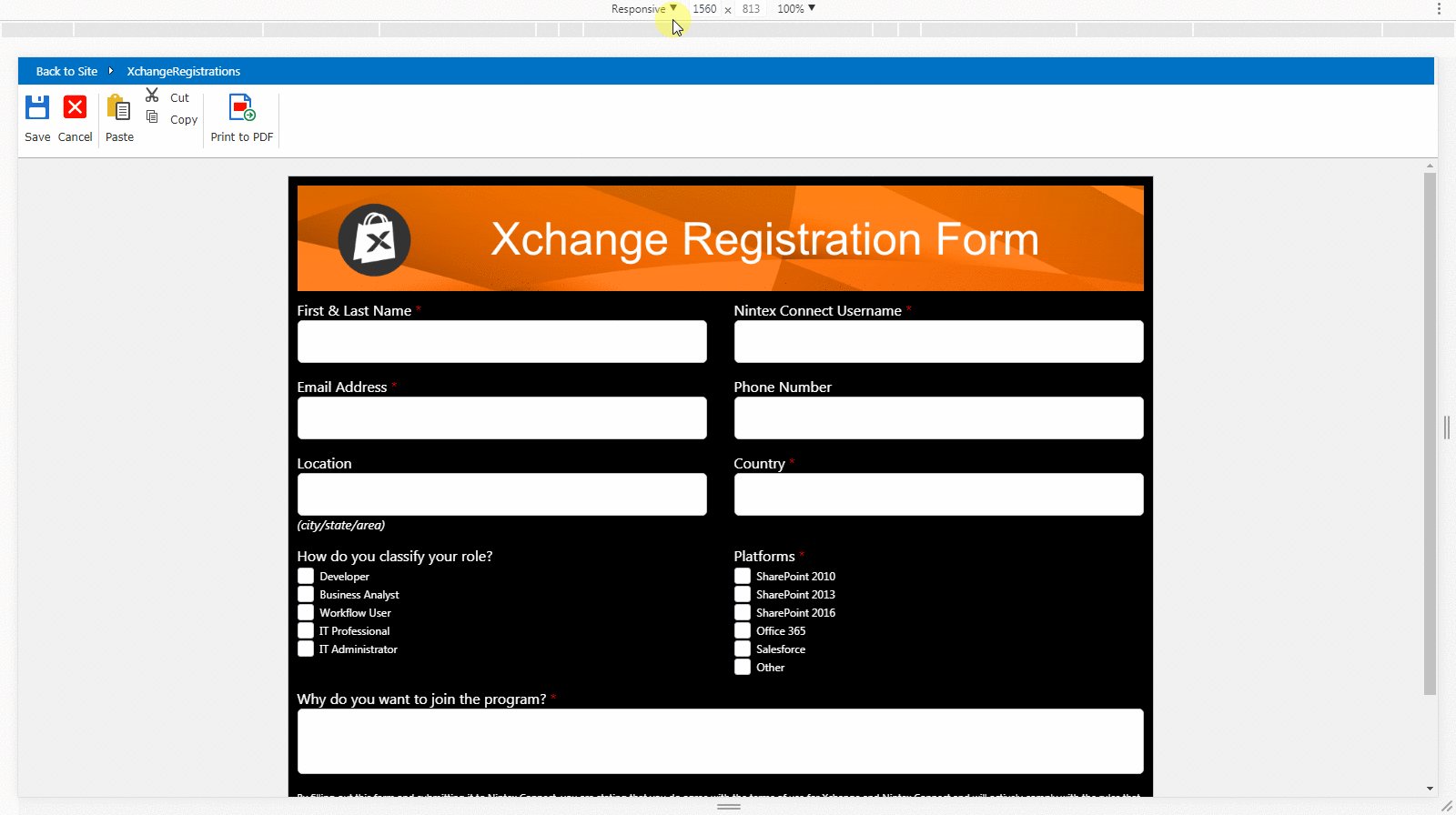
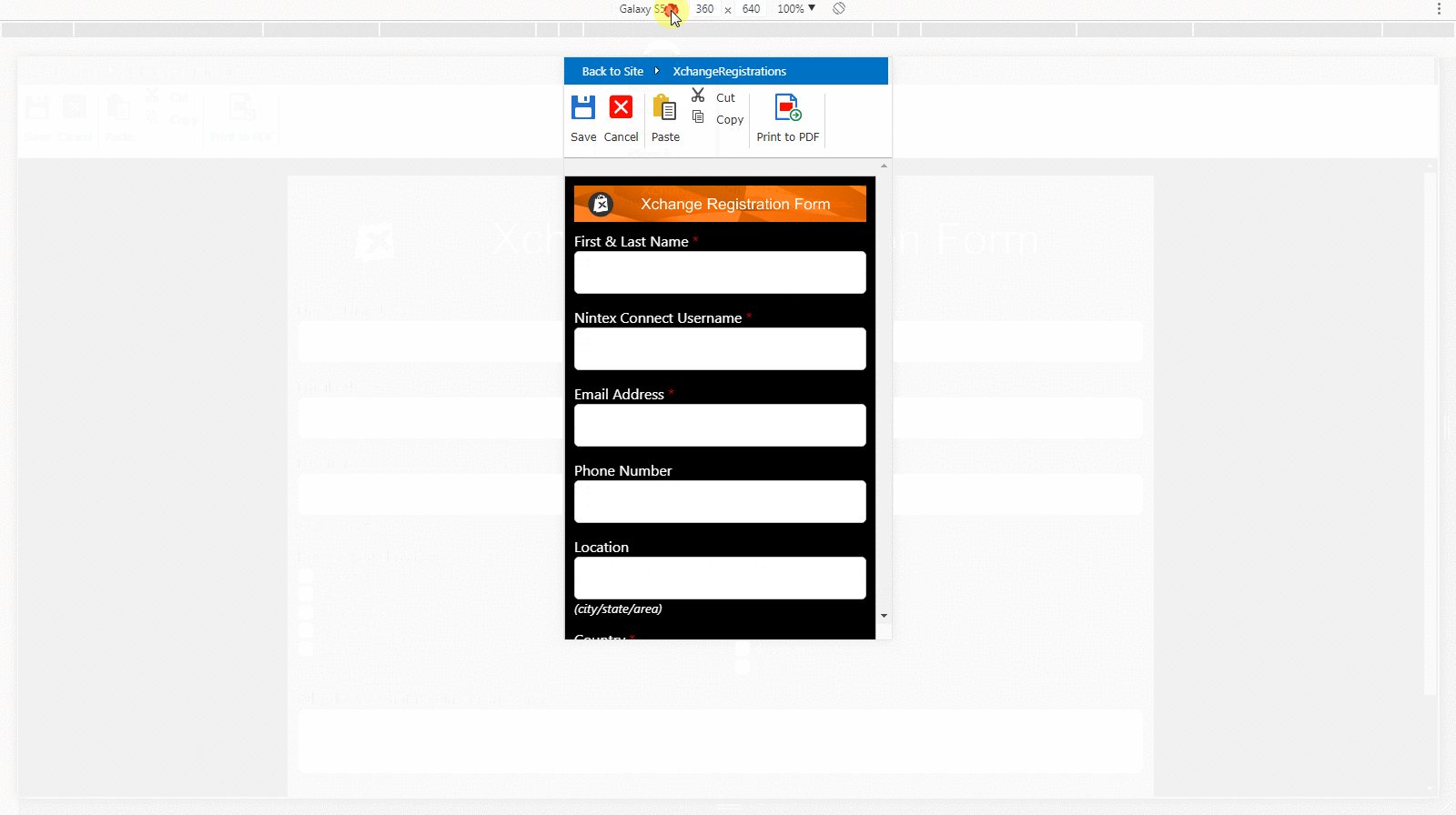
Jednak największą i najważniejszą zaletą nowych formularzy jest właśnie ich responsywność na wymiary ekranu urządzenia, na którym jest wyświetlany. Nie ma już potrzeby tworzenia oddzielnego layoutu dla każdego rodzaju urządzenia: komputera, tabletu i komórki. Wystarczy w końcu zrobić jeden projekt, który już dynamicznie będzie skalować się i dostosowywać do wymiarów urządzenia, które posiada użytkownik:
Jakie funkcje aktualnie są wspierane?
Nawiązując do ostatnich wypowiedzi Euana, które napisał na forum dedykowanym programowi Advance Preview, responsywne formularze wspierają aktualnie poniższe kontrolki i funkcje:
- Kontrolki
- Przycisk
- Wartość wyliczalna
- Wybór
- Data/Czas
- Geolokalizacja
- Hyperlink
- Obraz
- Etykieta
- Wielolinijkowe
- Osoba/ Grupa
- Formatowane wielolinijkowe
- Otwarte
- Tak/ Nie
- Lookup do listy
- Załączniki
- Powtarzalna kontrolka
- Panel
- SQL Request (tylko on-premise)
- Web Request (tylko on-premise)
- Funkcje
- Responsywny layout
- Podstawowe formatowanie wyglądu
- Cofnij/ Ponów
- Wydruk do PDF
- Import/ Export
- Wsparcie dla Nintex Mobile / App Studio
- Zmiana typu zawartości (tylko on-premise)
- Podgląd (docelowo będzie dostępny także „podgląd dla urządzenia”)
- Wzbogacone i odświeżone zarządzanie regułami
- Zaznaczanie i odznaczanie wszystkich reguł
- Usuwanie wielu reguł na raz
- Zmiana kolejności reguł drag&drop
- Nowoczesny i uproszczony edytor reguł
- Drag&Drop dla kontrolek
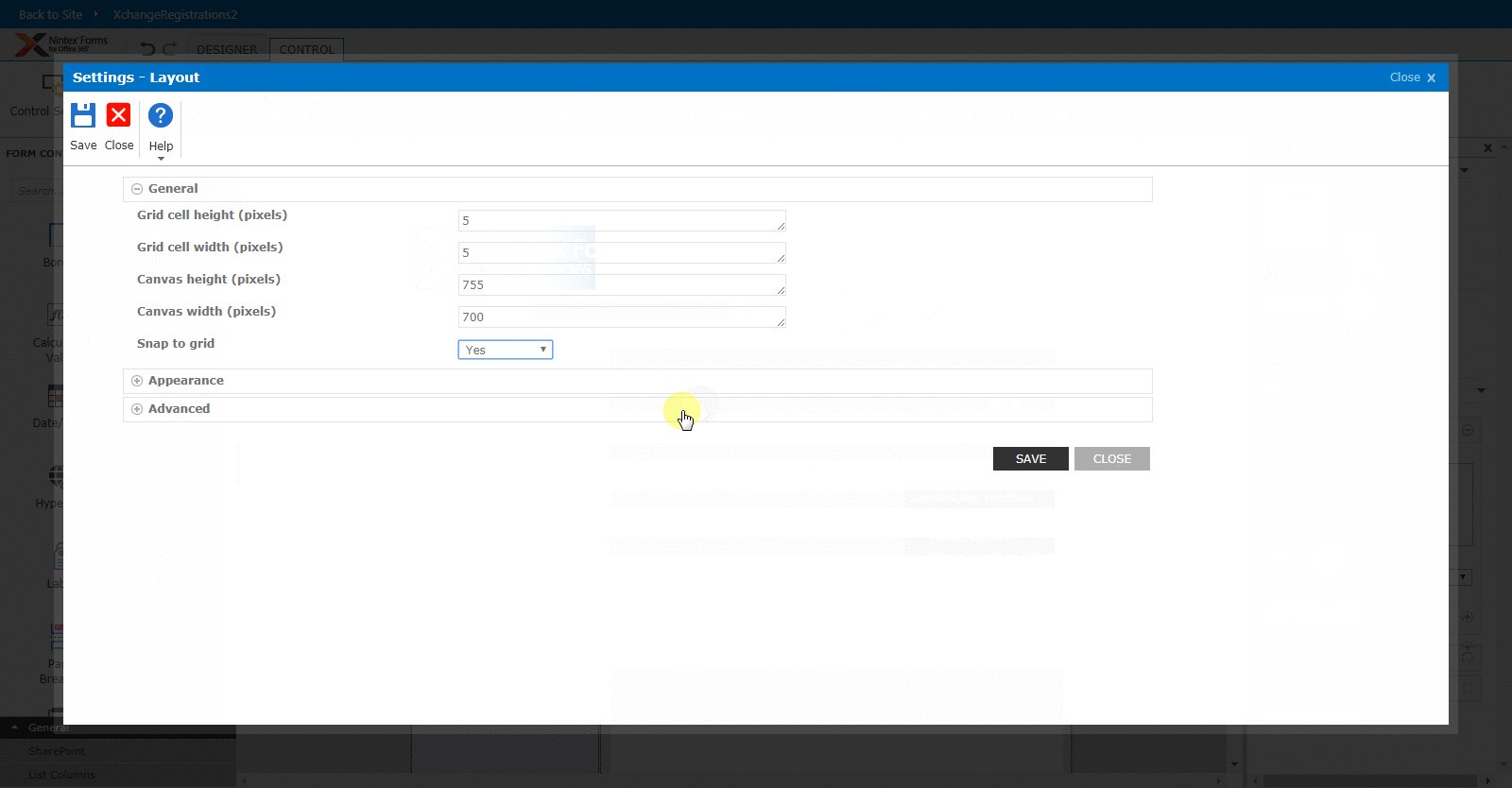
- Przyciąganie kontrolek do siatki
- Ustawienie 1, 2, 3 lub 4 kontrolek w wierszu
- Elastyczna zmiana wyrównania kontrolek, paddingu i szerokości
- Dynamiczna zmiana rozmiarów layoutu
Jakie funkcje nie będą wspierane?
Istnieje pewien zestaw funkcji, znanych ze „Standardowego” formularza, których Nintex nie planuje (być może za jakiś czas niektóre się pojawią, kto wie…) obsługiwać w formularzach Responsive. Mam na myśli poniższe:
- Widok listy (tylko w on-premise)
- Element listy (tylko w on-premise)
- Dane zewnętrzne (tylko w on-premise)
- Diagram workflowu (tylko w on-premise)
- Pulikowanie jako Live form (tylko w on-premise)
- Ramka
- Własny JavaScript
- Własny CSS
- Układy wyświetlania dla urządzeń
- Panel pokazujący używane kontrolki
- Panel kopiuj/ wklej
- Możliwość importu formularza „Standard” jako „Responsive” i w drugą stronę
- Zmiana formularza „Standard” na „Responsive” i na odwrót gdy zostanie dokonany wybór
- Warstwy
Drobna uwaga odnośnie własnych CSS i JavaScript – funkcji będących w mojej ocenie jedną z najsilniejszych zalet standardowych formularzy, dających nieograniczone wręcz możliwości tworzenia i dynamizowania formularzy dla projektantów. Euan napisał, że „naszym celem jest dostarczenie kontrolek i możliwości jakieś klienci zwykle realizowali używając JavaScript, np.: modyfikacje interfejsu, ustawianie domyślnych wartości, czy dodatkowe zasady walidacji. JavaScript pozostanie dostępny w formularzach „Pixel Perfect” („our intent is to provide the controls and capabilities customers typically reverted to JavaScript for such as UI constructs, setting default values and additional validation of the product. JavaScript functionality will remain available in the ‘Pixel Perfect’ forms”) – oznacza to, że te funkcje nigdy nie zostaną udostępnione dla formularzy responsywnych, jednak ich nieobecność zostanie zastąpiona poprzez dostarczenie takiego zakresu konfiguracji nowych formularzy, która pozwoli na zrealizowanie najbardziej popularnych przypadków ich użycia w standardowych formularzach.
Co do czego użyć?
(Od lewej oryginalny formularz, formularz „Standard” oraz formularz „Responsive”)
W mojej ocenie formularze responsywne są idealnym narzędziem w celu budowy prostszych, liniowych formularzy, zawierających co prawda reguły, jednak posiadających raczej prosty layout, szczególnie gdy celem projektanta jest udostępnienie ich także dla kanałów mobilnych. Z drugiej strony formularze standardowe są naprawdę potężnym narzędziem dla budowy zaawansowanych rozwiązań, posiadających wiele, złożonych reguł i raczej dedykowanych do obsługi na komputerach stacjonarnych.
A co Ty o tym myślisz? Jak Tobie się podobaja nowe formularze? Zostaw swój komentarz poniżej! 🙂









Sanjay Janerkar
Hi,
I want to ask, if we are not able to use Custome CSS and JavaScript in responsive forms, so is there any another option to do it in responsive form other than classis/standard form.
Thanks in advance.
Tomasz Poszytek
Hi! No, this is impossible due to need of having a control over the layout of the form. Allowing users to inject custom css/js would have an impact on the rwd forms behavior and possibly cause many emails to support, reading „my form is not displaying properly…”
So apart from classic forms, no other way.