Wyświetlanie tabel z SQL Server w Nintex Forms
Table of Contents
Zastanawiałeś się kiedykolwiek, w jaki sposób wyświetlić tabelę z SQL Server w formularzu Nintex? Faktycznie, istnieje kontrolka „SQL Request”, ale jednak pozwala wyłącznie na pokazywanie danych z bazy w postaci listy rozwijanej, listy opcji do wyboru itp… Jednak zawsze jest to widok jednej kolumny.
Jednakże istnieje dość proste rozwiązanie. Podejście, którego używam, wykorzystuje polecenie „FOR XML” w zapytaniu SELECT (źródło). Jest ono dostępne w SQL Serverze od wersji 2008. Zwraca dane w postaci złączonego ciągu tekstowego, w pojedynczym wierszu, w jednej kolumnie. Format idealny do dalszej obróbki.
Krok po kroku
1. Najpierw przygotuj zapytanie SELECT. Ja zrobiłem takie:
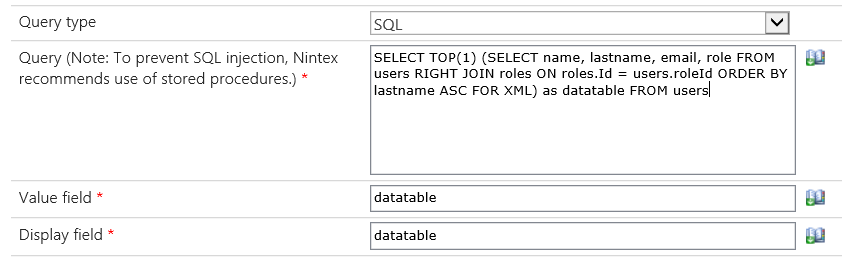
SELECT TOP(1) (SELECT name, lastname, email, role FROM users RIGHT JOIN roles ON roles.Id = users.roleId ORDER BY lastname ASC FOR XML) as datatable FROM users
Używając takiego zapytania, jestem pewien, że w wyniku otrzymam pojedynczy wiersz i kolumnę, w poprawnym formacie XML. Każdy zwrócony wiersz, zostanie zakodowany do XML i wynik będzie mieć format jak poniżej:
<name>value</name><lastname>value</lastname><email>value</email><role>value</role><name>value</name><lastname>value</lastname><email>value</email><role>value</role>...
Następnie wstaw zapytanie do kontrolki „SQL Request” w formularzu:
Ustaw, by pole było niewidoczne. Nie będzie wykorzystywane bezpośrednio.
2. Teraz dodaj kontrolkę „Calculated Value”. Będzie służyć do tego, by wynik działania kontrolki „SQL Request” sparsować i wyświetlić w formie tabeli HTML. Używam do tego poniższej formuły:
'<table class="dataTable"><thead><tr><th>Name</th><th>Lastname</th><th>Email</th><th>Role</th></tr></thead><tbody>'+replace(replace(replace(replace(SQL REQUEST CONTROL NAME, '</role><name>', '</td></tr><tr><td>'),'\<\/(?!td|tr)[a-zA-Z]+\>\<(?!td|tr)[a-zA-Z]+\>','</td><td>'), '</role>', '</td></tr>'), '<name>', '<tr><td>')+'</tbody></table>'
Wynik je działania zwraca tabelę HTML. Zastępuje otwierające i zamykające tagi XML na otwierające i zamykające tagi <tr><td> (dla oznaczania początku i końca każdego wiersza).
3. Teraz należy zdefiniować style CSS dla tabeli. Użyłem w tym celu style wygenerowane przez usługę: https://divtable.com/table-styler/
Koniec!
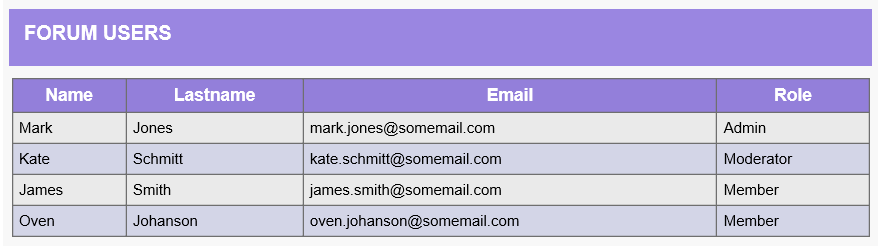
Tabelka jest gotowa do wyświetlenia:
Mam nadzieję, że opisane przeze mnie rozwiązanie będzie dla Ciebie użyteczne.