Tworzenie elementu listy SharePoint w podfolderze używając SPO REST API
Table of Contents
W tym poście chciałbym podzielić się z Wami tym, jak łatwo utworzyć element na liście, ale nie bezpośrednio razem z innymi elementami, ale w podfolderze.
Problem
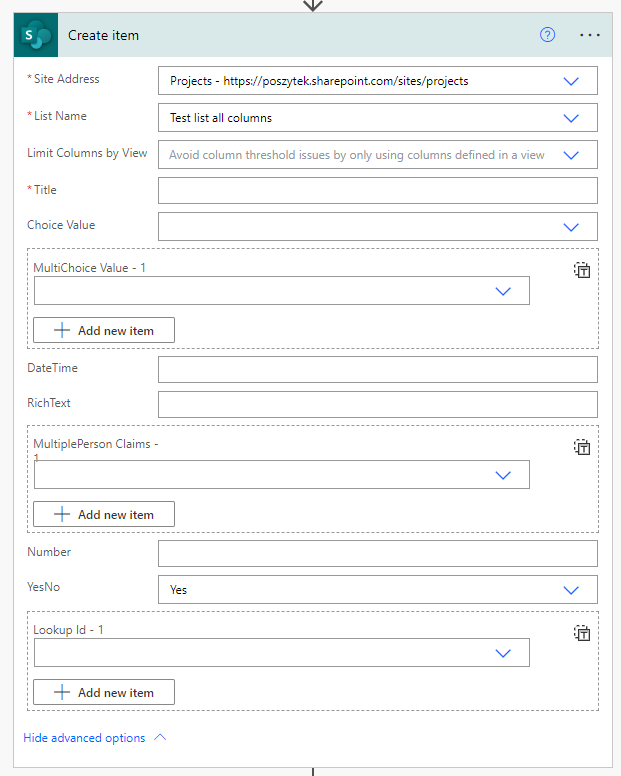
Próba utworzenia elementu wewnątrz podfolderu na liście jest absolutnie niemożliwa przy użyciu istniejącej akcji SharePoint Online.
Interfejs akcji nie pozwala na wybór ścieżki, pod którą ma zostać utworzony element. Najlepszym rozwiązaniem jest użycie API REST usługi SharePoint Online.
Użycie REST API SharePoint
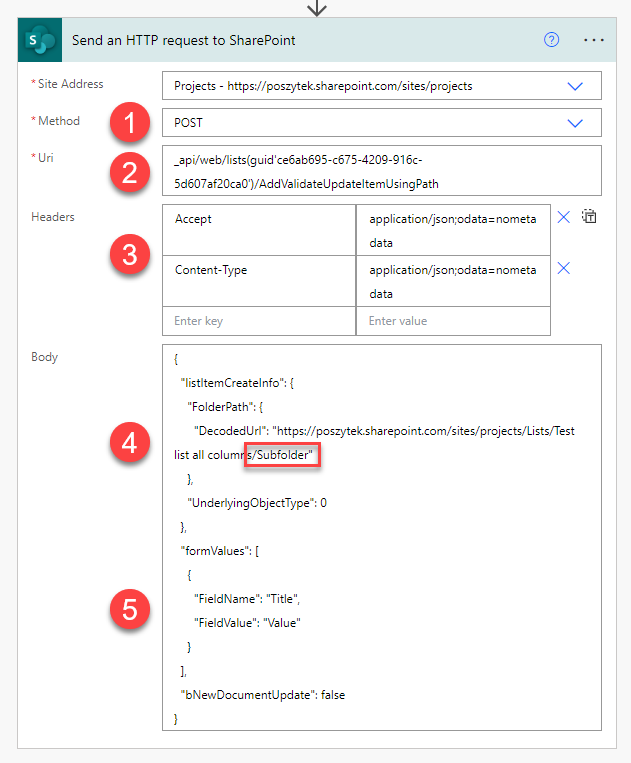
Endpointem, którego należy użyć do wykonania takiej operacji, jest /AddValidateUpdateItemUsingPath z użyciem żądania POST:
- Powinno być to żądanie POST
- Możesz wypróbować uri „GetByTitle”, chociaż nie mogłem sprawić, by to działało, więc przełączyłem się na guid i jest w porządku 🙂
- Użyj nagłówka
AcceptContent-Type, aby poinformować punkt końcowy, jaki typ danych jest wysyłany. Używam;odata=nometadata, aby otrzymać w odpowiedzi tylko minimalną ilość informacji. - Parametr
DecodedUrlokreśla ścieżkę do podfolderu, w którym ma zostać utworzony element. - Lista FieldName + FieldValue może być wykorzystana do stworzenia elementu z metadanymi. Pamiętaj tylko, że musi to być prawidłowy JSON, więc jeśli jakaś wartość zawiera cudzysłowy, należy je wyescapeować.
Generalnie, aby ustawić wartość dla podstawowych typów kolumn, użyj kodu JSON jak poniżej:
"formValues": [
{
"FieldName": "Title",
"FieldValue": "VALUE"
},
{
"FieldName": "SingleChoice",
"FieldValue": "VALUE 1"
},
{
"FieldName": "MultiChoice",
"FieldValue": "VALUE 1;VALUE 2;VALUE 3"
},
{
"FieldName": "DateTime",
"FieldValue": "DATE IN CORRECT FORMAT"
},
{
"FieldName": "RichText",
"FieldValue": "VALUE - REMEMBER TO ESCAPE QUOTES!"
},
{
"FieldName": "Number",
"FieldValue": "1000.00"
},
{
"FieldName": "YesNo",
"FieldValue": "True or False"
},
{
"FieldName": "SingleLookup",
"FieldValue": "1"
},
{
"FieldName": "MultiLookup",
"FieldValue": "I FAILED HERE :("
},
{
"FieldName": "MultiplePerson",
"FieldValue": "I FAILED HERE AS WELL"
}
]Ważne! Nie udało mi się pomyślnie wypełnić danych w złożonych kolumnach, takich jak lookup, osoba lub zarządzane metadane. Moje rozwiązanie dla tego problemu znajdziesz poniżej poniżej.
Po pomyślnym wykonaniu akcji treść odpowiedzi będzie zawierała dane dla każdej wypełnionej kolumny wraz z identyfikatorem stworzonego elementu:
{
"value": [
{
"ErrorCode": 0,
"ErrorMessage": null,
"FieldName": "Title",
"FieldValue": "Test 1",
"HasException": false,
"ItemId": 0
},
{
"ErrorCode": 0,
"ErrorMessage": null,
"FieldName": "Id",
"FieldValue": "0",
"HasException": false,
"ItemId": 0
}
]
}Ważne! Nawet jeśli kod odpowiedzi wynosi 200, co sugeruje, że żądanie zakończyło się powodzeniem, elementu może nie zostać utworzony. Sprawdź treść odpowiedzi pod kątem komunikatów o błędach.
Jeśli wystąpi błąd, kolumna, która go spowodowała, będzie zawierać następującą odpowiedź JSON:
{
"ErrorCode": 0,
"ErrorMessage": "Value does not fall within the expected range.",
"FieldName": "Lookup",
"FieldValue": "[1;2]",
"HasException": true,
"ItemId": 0
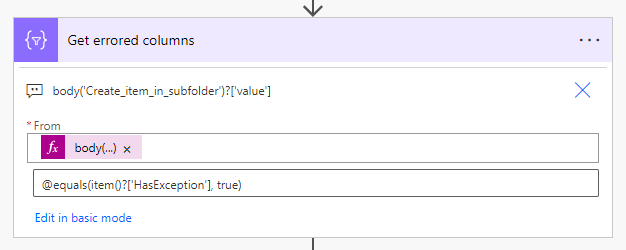
},Aby uzyskać wszystkie pola, w których wystąpił błąd podczas tworzenia elementu, możesz użyć akcji „Filter” dla body('Send an HTTP request to SharePoint')?['value'] i filtrować @equals(item() ?['HasException'], true):
W zamian otrzymasz tablicę wszystkich pól, które spowodowały błędy.
Ustaw wartości pól złożonych
Próbowałem ustawić wartości (ale nie udało mi się to) pola, takie jak:
- Lookup
- Person
- Managed metadata
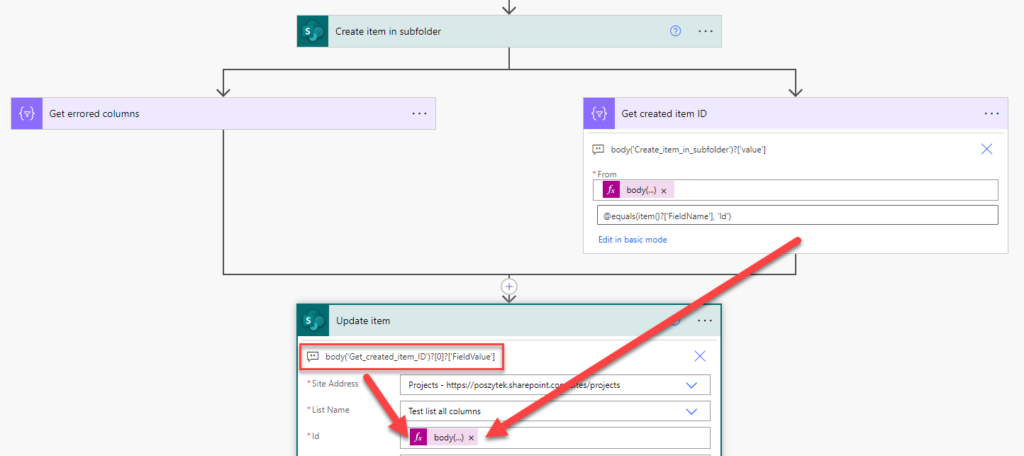
Ale udało mi się ustawić tylko wartość w kolumnie single-lookup 🙁 Więc wpadłem na inny pomysł. Użyj powyższej akcji, aby utworzyć element pod żądaną ścieżką podfolderu, a następnie pobrałem jego identyfikator i użyłem zwykłego „Update item”, aby ustawić żądane wartości nawet dla złożonych typów pól:
Osiągnałem to ponownie używając akcji „Filter” dla body('Send an HTTP request to SharePoint')?['value'] i następnie filtrując @equals(item()?['FieldName'], 'Id'). Następnie możesz uzyskać wartość Id korzystając z poniższego wyrażenia:body('Filter')?[0]?['FieldValue'].
I to wszystko! Daj mi znać, jak to działa u Ciebie.