
Microsoft Adaptive Cards – kompletny przewodnik
Table of Contents
Ten post jest trzecią częścią serii poświęconej technologii Adaptive Cards. Opisuje szczegółowo tę technologię, jak działa i jak możesz ją wykorzystać w Swoich rozwiązaniach. Jeśli interesuje Cię historia koncepcji, otwórz tutaj pierwszą część z serii.
Adaptive Cards – wprowadzenie
Ponieważ technologia ma swoje początki w rozwiązaniu Message Cards, dzięki czemu odziedziczyła jego wszystkie dobre cechy i została rozwinięta w bardziej dojrzałe i wieloplatformowe rozwiązanie.
Jedną z rzeczy, które zostały odziedziczone po Message Cards to deklaratywny kod tworzony za pomocą notacji JSON. Gwarantuje to bezpieczeństwo rozwiązania, ponieważ jedynie atrybuty „rozumiane” przez SDK zostaną przetworzone i wyświetlone użytkownikowi końcowemu. Próba wstrzyknięcia informacji spoza schematu będzie skutkować zupełnym brakiem wyświetlenia karty lub wyświetleniem tychże dodatkowych informacje w formie zwykłego tekstu.
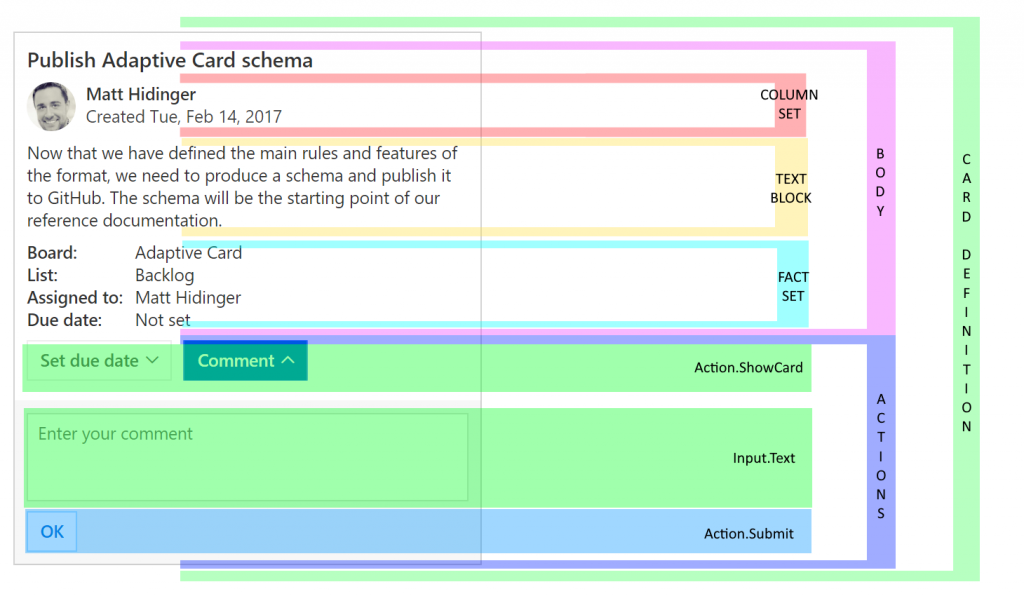
Mówiąc o schemacie – ponieważ technologia nieustannie się zmienia, nie jest dobrą praktyką umieszczenie tutaj opisu „na sztywno”. Najnowszą definicję można znaleźć w dokumentacji tutaj: https://adaptivecards.io/explorer/. Dobrym pomysłem jest jednak opisanie głównych elementów budujących schemat, mając nadzieję, że te nie ulegną prędko dramatycznej zmianie:

- Definicja karty (card definition) – która zawiera wersję, style, tło, język itd… – podstawowa definicja kanwy karty, której autor planuje użyć.
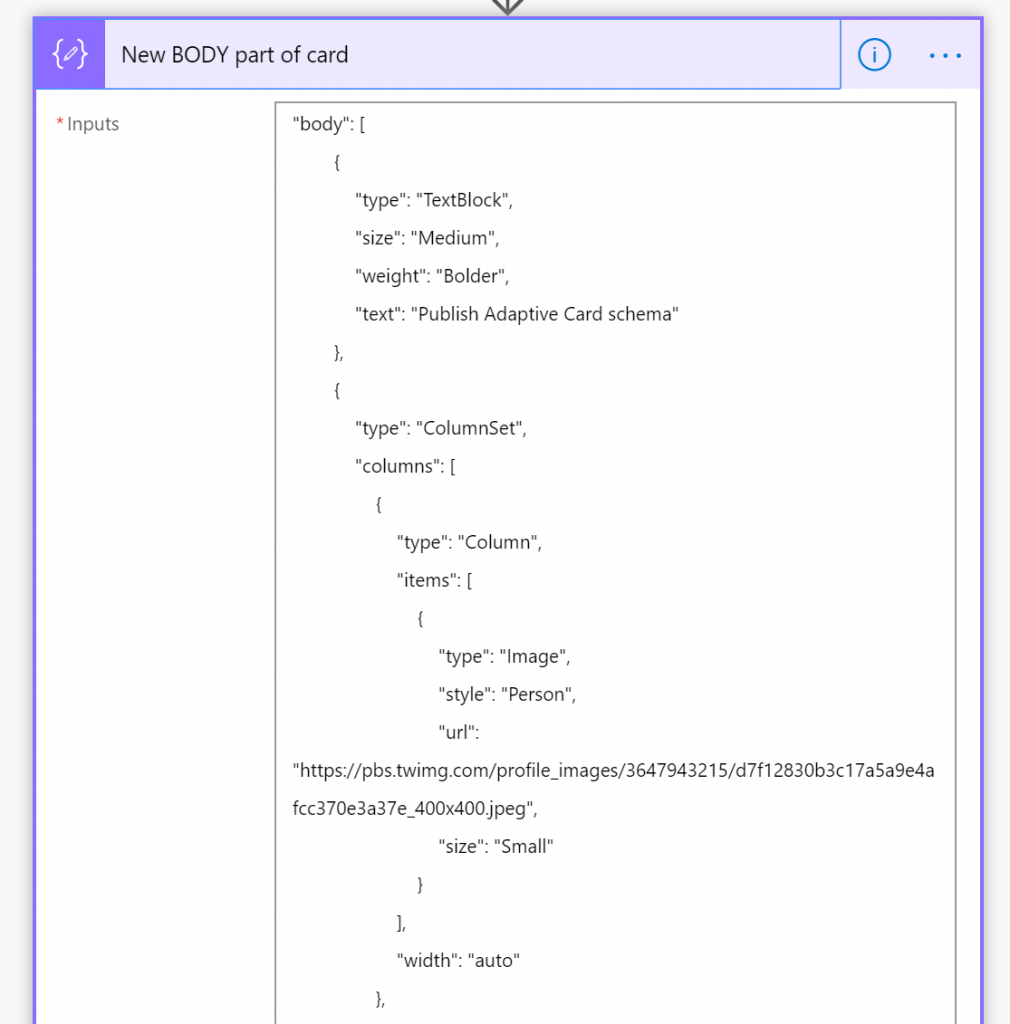
- Zawartość (body) – zasadniczo cała zawartość, która będzie wyświetlana jako treść karty.
- Akcje (actions) – definiuje zestaw możliwych działań (przycisków, łączy), z którymi użytkownik końcowy może współdziałać.
Następnie w „Body” możemy wyróżnić:
- Kontenery (Containers) – obiekty pozwalające na grupowanie kontrolek razem w celu uzyskania lepszego układu/ wyglądu. Są to ActionSet, Container, ColumnSet, FactSet, ImageSet.
- Kontrolki (controls) – używane do prezentacji faktycznej zawartości. Są to: TextBlock, RichTextBlock, Media, Image.
- Pola formularza (Inputs) – służy do wyświetlania pól formularza, dzięki czemu użytkownik może nie tylko konsumować informacje, ale także wprowadzać własne. Są to na przykład: Text, Toggle, Date, ChoiceSet i inne…
Ważne! Wszystkie media (filmy, muzyka, obrazy), które są dostarczane jako źródło dla kontrolek, muszą być dostępne za pośrednictwem bezpiecznego adresu URL (https). Upewnij się również, że jeśli przekazujesz tekst wielowierszowy, wszystkie nowe linie zastępujesz znakiem \n, aby uniknąć błędów w formacie JSON.
Mówiąc o akcjach. Muszą być umieszczone w bloku ActionSet lub nie. Istnieją cztery rodzaje możliwych działań:
- OpenURL (aka GET)
- ShowCard
- Submit
- ToggleVisibility
Bardzo specyficzny rodzaj akcji, które nie są wyzwalane, gdy użytkownik kliknie przycisk, ale są dostępne dla zdarzenia, gdy to karta jest kliknięta lub zaznaczona:
- OpenURL (aka GET)
- Submit
- ToggleVisibility
Ważne! Podczas gdy akcja OpenURL i ToggleVisibility są wykonywane całkowicie po stronie klienta: OpenURL po prostu bezpośrednio otwiera podany adres URL, Toggle pokazuje / ukrywa część karty, tymczasem Submit i ShowCard (tylko jeśli ShowCardActionMode jest ustawiony na popup) są bardziej złożone. Czemu? Ponieważ akcja nie jest wykonywana bezpośrednio. Najpierw żądanie jest wysyłane do źródła (SDK, Bot), a następnie źródło jest odpowiedzialne za obsługę tej akcji.
SDK
SDK jest silnikiem, który otrzymany kod JSON parsuje i renderuje go w ładnie wyglądającą Adaptive Card. Dziś dostępne są już SDK dla najpopularniejszych platform, ale programiści mogą używać SDK w celu zaimplementowania go we własnych rozwiązaniach.
Obecnie można korzystać z kart adaptacyjnych na następujących platformach (https://docs.microsoft.com/en-us/adaptive-cards/rendering-cards/getting-started#adaptive-cards-sdks):
- JavaScript
- .NET WPF
- .NET HTML
- Windows UWP
- Android
- iOS
- A także podczas pisania aplikacji za pomocą Flutter (https://flutterawesome.com/a-flutter-implementation-of-adaptive-cards/)
- Xamarin i React Native są w trakcie produkcji
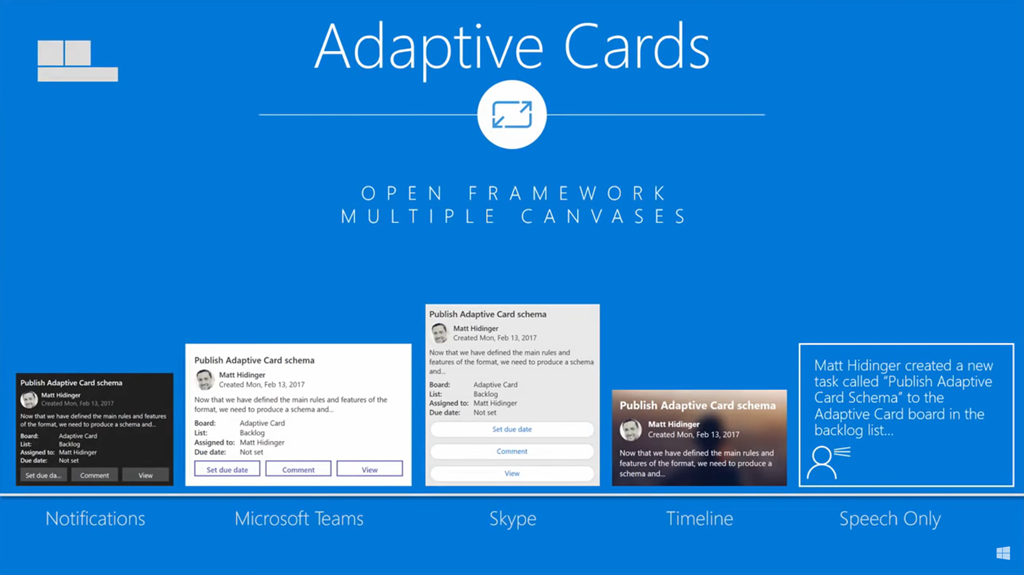
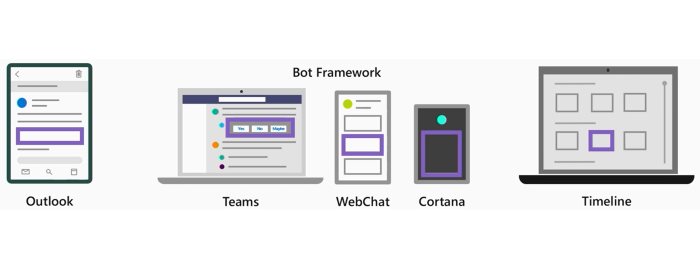
Gdzie SDK jest obecnie wdrażany i gdzie może być używany?

- Microsoft Teams (SDK znajduje się w Bot Framework)
- Bots (ogólnie :))
- Speech (znów Bot Framework)
- Windows Timeline (SDK w Windows UWP)
- Cortana Skills (SDK w Windows WPF)
- Email (Outlook Actionable Messages, SDK wbudowane)
- Mobile email (Outlook Actionable Messages, SDK wbudowane, aktualnie jedynie na iOS)
- Skype (SDK w Bot Framework)
- Własne rozwiązania (własna implementacja SDK)
Ważne! Pamiętaj, że chociaż zespół Matta ciężko pracuje nad rozwojem nowych wersji i funkcjonalności Adaptive Cards, implementacja i aktualizacje SDK na istniejących platformach zależą od zespołów, które je rozwijają. Dlatego we wszystkich istniejących platformach Microsoft jedyną wersją kart adaptacyjnych, których można użyć, jest 1.0 (https://docs.microsoft.com/en-us/adaptive-cards/resources/partners#live).
Różne narzędzia do pomocy
Aktualnie Adaptive Card można zbudować przy użyciu różnych narzędzi, które pomagają projektantowi w wizualnym tworzeniu karty, a następnie na skopiowanie wygenerowanego kodu JSON, co pozwala na jego dalszą automatyzację w swoich rozwiązaniach.
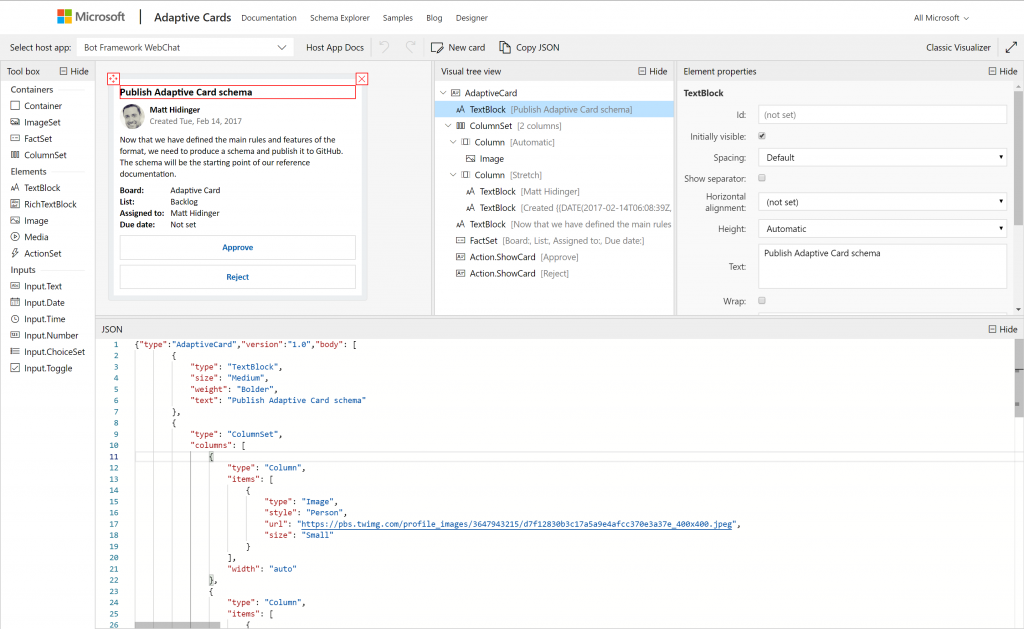
AdaptiveCards Designer
To jest najbardziej popularne narzędzie, dostępne pod linkiem: https://adaptivecards.io/designer/. Pozwala ono wizualnie zaprojektować kartę (Drag&Drop). Ponadto zawsze korzysta z najnowszej, opublikowanej wersji SDK, która ma teraz numer 1.2, dzięki czemu można próbować najnowszych funkcjonalności.
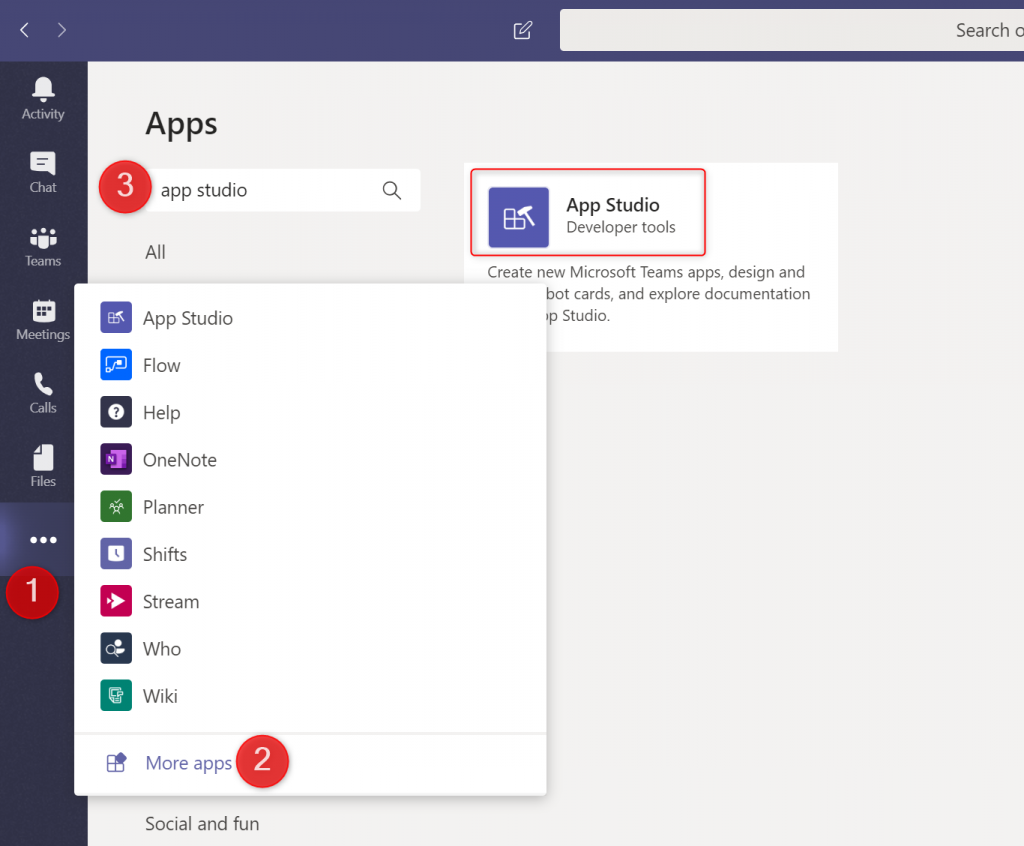
App Studio w Microsoft Teams
Twórcy mogą dodać nową aplikację do swoich Microsoft Teams, gdzie mogą tworzyć karty i korzystać z nich od razu. By zainstalować rozwiązanie dla siebie przejdź do „Więcej dodanych aplikacji” w swoim kliencie, a następnie kliknij „Więcej aplikacji”, wpisz „app studio” w polu wyszukiwania i dodaj to, co się wyszuka:

Adaptive Card Viewer rozszerzenie w Visual Studio Code
Możliwe do dodania w postaci add-in do aplikacji VS Code (https://marketplace.visualstudio.com/items?itemName=tomlm.vscode-adaptivecards). Następnie, jeśli edytujesz plik JSON, który ma prawidłowy atrybut $schema karty adaptacyjnej ("$schema": "http://adaptivecards.io/schemas/adaptive-card.json"), możesz wyświetlić wygląd karty korzystając ze skrótu Ctrl+Shift+V A.
WPF Visualizer
Możesz także użyć innego typu wizualizatora przeznaczonego do tworzenia kart adaptacyjnych, które później mogą być używane w rozwiązaniach Windows: https://github.com/Microsoft/AdaptiveCards/tree/master/source/dotnet/Samples/WPFVisualizer
Actionable Messages Debugger dla Outlook
To dodatek do wersji Outlook Desktop i Online, który pozwala autorom debugować karty w aplikacji, aby zobaczyć, co się w nich dzieje. Możesz je pobrać stąd: https://appsource.microsoft.com/en-us/product/office/WA104381686
Gdzie jeszcze?
Zasadniczo, ponieważ designer dla Adaptive Cards jest również rozwiązaniem JavaScript w formie Open Source, można osadzić je we własnej aplikacji. Po prostu pobierz paczkę z npm: https://www.npmjs.com/package/adaptivecards-designer
Jak zacząć?
Najpierw musisz przygotować kod JSON swojej karty.
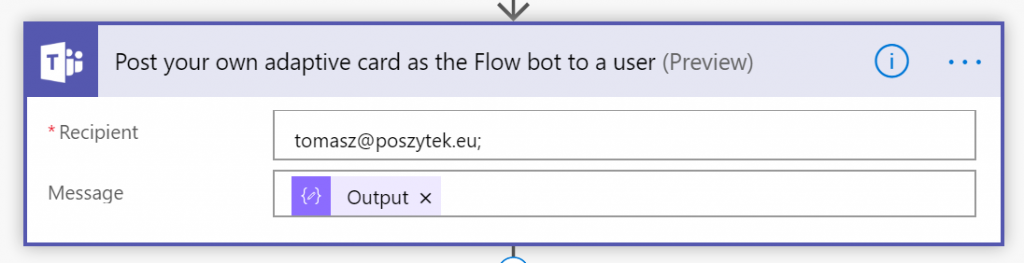
Następnie musisz utworzyć aplikację / bot / rozwiązanie, które wyświetli ją lub wyśle do aplikacji, w której będzie wyświetlana (np. Microsoft Teams wyświetla karty opublikowane przez Bot Framework, lub Windows Notifications wyświetla karty opublikowane przez aplikacje, takie jak Mail).
Ponieważ nie jestem programistą, najłatwiejszym sposobem na wykorzystanie Adpative Cards dla mnie jest użycie narzędzi, które już posiadają SDK i wyrenderują dla mnie kartę na podstawie dostarczonego JSON. Myślę tu oczywiście o Microsoft Flow i Teams.

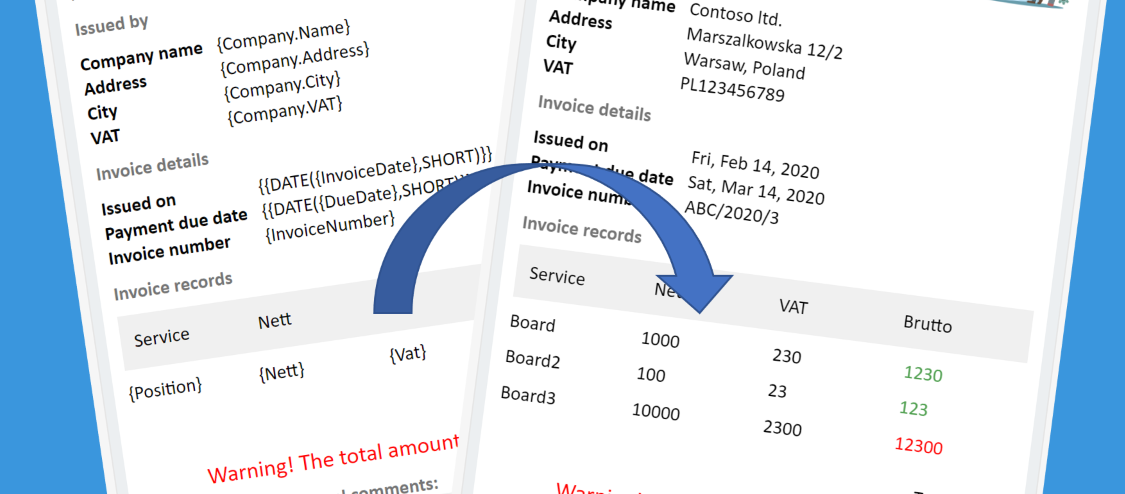
Następnie należy zastąpić wszystkie stałe wartości zdefiniowane w JSON dynamicznymi wartościami pobranymi z danych użytkownika / zewnętrznej bazy – takimi, które są związane z procesem, w którym używana jest karta.

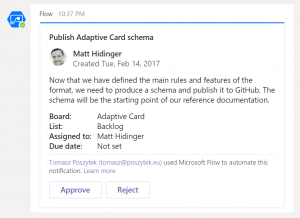
Na koniec karta musi zostać wysłana przez Twoje rozwiązanie do docelowej aplikacji.
I to wszystko! To takie proste. W moim następnym poście pokażę, jak zbudować takie rozwiązanie, które wykorzystuje karty adaptacyjne do bardziej sprawnego i łatwiejszego zatwierdzenia w procesach biznesowych w organizacji. Bądź czujny!
Dziękuję, że dotarłeś tak daleko! Ten post jest już drugim z serii, w której możesz dowiedzieć się o:
- Wprowadzenie do Adpative Cards
- Message Cards – case study i how-to
- Adaptive Cards – case study i how-to
- Co w planach dla wersji 2.0 (mam nadzieję, z przykładami :))
Czy chcesz dowiedzieć się więcej o kartach adaptacyjnych? Skontaktuj się ze mną lub zostaw komentarz.








Radek
Dobra robota. Ale brakuje informacji jak odebrać informacje co kliknął lub gdyby było pole tekstowe wpisał na karcie użytkownik.
Tomasz Poszytek
Hej, dzięki! Wracając do pytania: póki co, jeśli mówimy o kartach wysyłanych przez Power Automate, nie własny bot, to takiej możliwości nie ma.
Radek
Dzięki za odpowiedź
Czyli rozwiązaniem by było połączenie tego z Azure Fuction, gdzie approve uruchamiał by akcje, żeby nie pisać od podstaw swojego bota.
Tomasz Poszytek
No właśnie nie – jeśli karta ma być generowana przez Power Automate – nie ma póki co opcji, żeby wynik kliknięcia przesłać do określonego odbiorcy – np. funkcji Azure. Aktualnie architektura jest taka, że wynik kliknięcia zawsze trafia do aplikacji, która kartę wygenerowała. W przypadku Power Automate będzie to FlowBot. W przypadku własnego Bota, to będzie to ten właśnie Bot 🙂
Bartek
Pomocne, dzięki.
Mam jednak problem ze znakiem cudzysłowu znajdującym się w treści pola SharePoint, które ma być częścią karty; jeżeli ” pojawia się w tekście to Power Automate wywala błąd 'The specified Teams flowbot adaptive card request is missing or invalid.’
Jak można ominąć ten błąd nadal stosując dowolne znaki w liście SharePoint będącej źródłem dla karty adaptacyjnej?
Tomasz Poszytek
Spróbuj ewentualnie ten kawałek, w którym są znaki, zrobić jako zmienną i potem tę zmienną dać jako kawałek treści AC. Jeśli i to nie zadziała, spróbuj zamienić cudzysłów na jakiś podobny znak UNICODE: https://unicode-table.com/en/sets/quotation-marks/ – po prostu „replace” 🙂