Seria o PVA – zmienne globalne
Table of Contents
Power Virtual Agents właśnie zostało wyposażone w nową funkcjonalność zwaną „zmiennymi globalnymi”. Dzięki temu możemy teraz łączyć konwersacje ze sobą mogąc przekazywać kontekst pomiędzy tematami. Ponadto – boty mogą dostać kontekst z zewnętrznych aplikacji przy użyciu tych zmiennych. Jak to zrobić? Pokażę Ci.
Najpierw – dokumentacja
Jeśli jesteś zainteresowany tym, co Microsoft napisał o nowym ficzerze, przejdź do dokumentacji: https://docs.microsoft.com/en-us/power-virtual-agents/authoring-variables-bot. Można tam znaleźć podstawowe informacje na temat tworzenia, edytowania i usuwania tych zmiennych, a także niezbyt szczegółowy opis, jak ustawić ją za pomocą kontekstu ze źródła zewnętrznego. I na tym chcę się skupić.
Screencast
Obejrzyj wideo, w którym szczegółowo opisuję działanie tego rozwiązania:
Tworzenie zmiennej globalnej
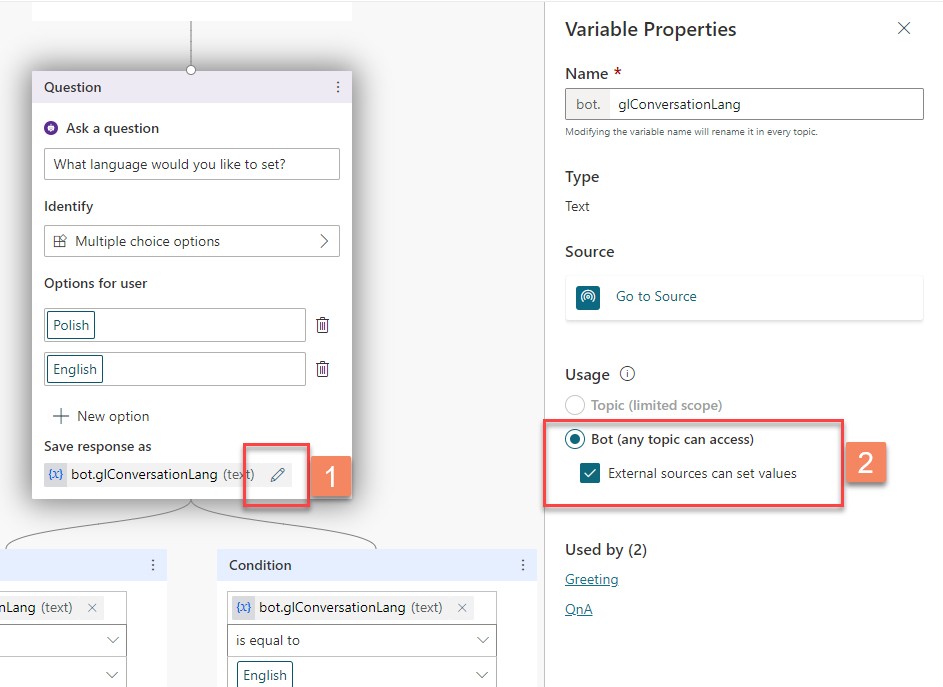
Po utworzeniu akcji pytania, które zwraca wartość od użytkownika jako zmienną, kliknij następnie małą ikonę ołówka (1) obok jej nazwy, a we właściwościach wybierz „Bot” dla typu i co najważniejsze – zaznacz pole „External sources can set values” (2). Tylko w ten sposób możliwe będzie przekazanie kontekstu z parametrów zapytania adresu URL:

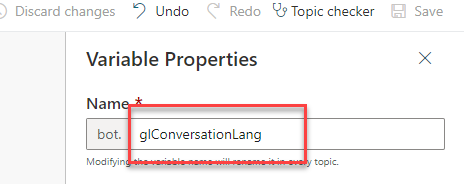
Kiedy to zrobisz, zapisz gdzieś nazwę swojej zmiennej, ale tylko część po „bot.”, także w sytuacji, gdy wyświetla Ci się: „bot.MyVariable” wówczas wartością, której powinieneś użyć, jest tylko „MyVariable”:

Ważne! Korzystanie ze zmiennych globalnych wymaga ponownego przemyślenia przebiegu konwersacji i realcji między topicami. Temat, w którym tworzona jest zmienna, będzie zawsze wywoływany przez inne tematy korzystające ze zmiennej, w przypadku gdy jej wartość nie zostanie ustawiona. Inne tematy mogą zużywać tylko wartości tej zmiennej.
Ustawianie zmiennej globalnej za pomocą parametrów URL w trybie iframe
Uwaga: pamiętaj, aby opublikować swojego bota przed udostępnieniem go światu. Przejdź do: https://powerva.microsoft.com/#/publish i naciśnij przycisk „Publikuj”.
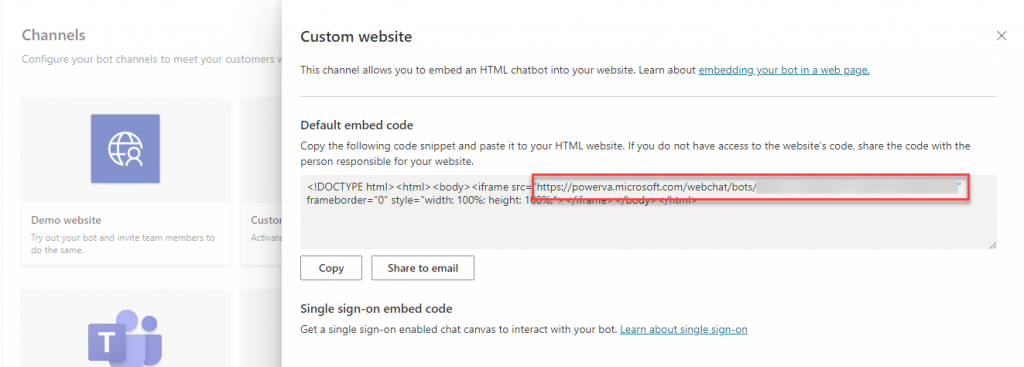
Czas na pierwszy test. Przejdź do „Channels” i kliknij „Custom website”. Zauważysz, że wyświetla się kod iframe, który możesz po prostu pobrać i wkleić na swojej stronie. Dla naszego ćwiczenia skopiuj wartość „src”, a następnie wklej ją w nowym oknie:

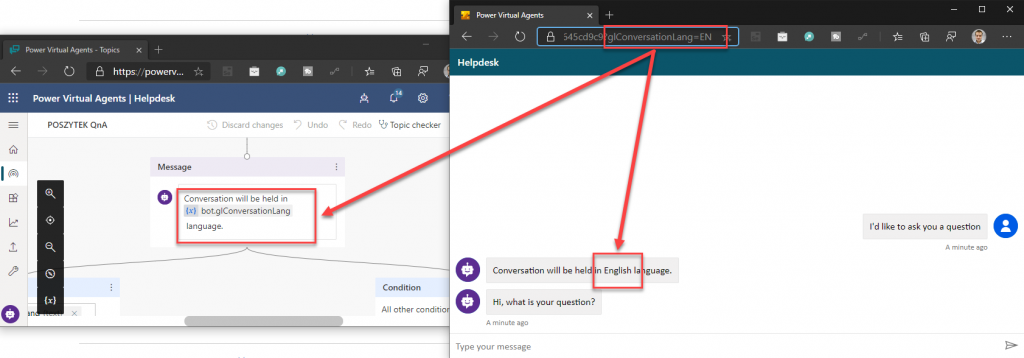
Po wklejeniu i otwarciu wyświetli on bota na całej szerokości i wysokości w przeglądarce. Zacznij teraz rozmowę na temat, który używa zmienną globalną. Zobaczysz, że bot najpierw rozpoczyna temat, w którym ustawiana jest zmienna, a następnie wraca do poprzedniego tematu. W porządku. Teraz dodaj zmienną i jej wartość jako parametry zapytania URL:
https://powerva.microsoft.com/webchat/bots/[BOTID]?variableName=VALUE
Teraz, jeśli rozpoczniesz rozmowę i uruchomisz temat wykorzystujący zmienną, zauważysz, że może od razu wyświetlić (i użyć) jej wartość:

Ustawianie zmiennej globalnej za pomocą parametrów URL w trybie osadzania
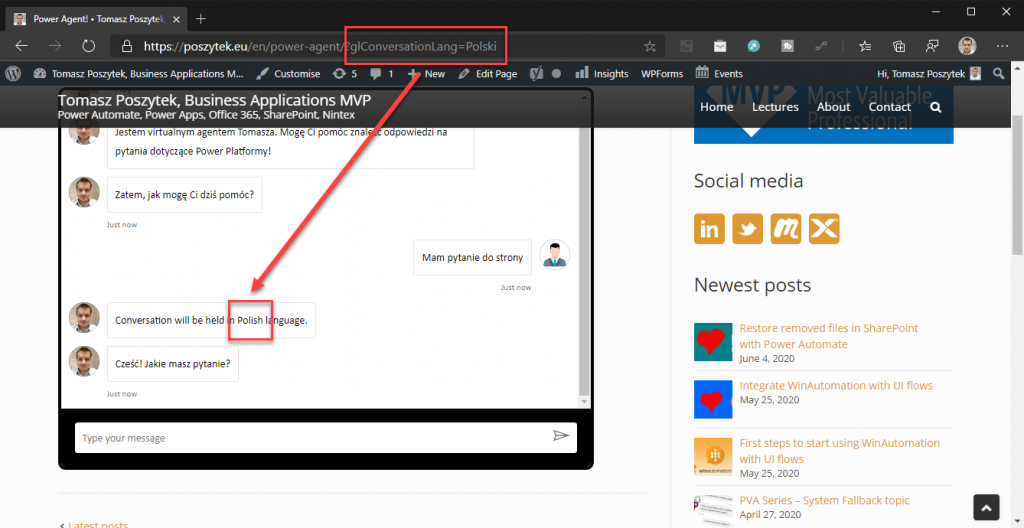
Ale jak osiągnąć ten sam efekt, gdy bot jest osadzony, dzięki czemu mamy większą kontrolę nad tym, jak działa, nad jego wyglądem i zachowaniem, początkową konwersacją i wiele więcej? To łatwe! Musisz pobrać wartość z ciągu zapytania adresu URL, a następnie przekazać ją do kontekstu PVA, korzystając z poniższej funkcji dispatch:
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'pvaSetContext',
value: {
"glConversationLang": "" + passedParam + "",
"anotherVariable": "and its value..."
}
}
})
Ważne! Zarówno nazwa zmiennej, jak i jej wartość muszą być otoczone cudzysłowami.
Jeśli chcesz scalić wiadomość powitalną i przekazać kontekst, pamiętaj by pierwszą akcją było przekazanie kontekstu. Ponieważ obie funkcje działają w trybie asynchronicznym, nie będą uruchamiane w sekwencji. Aby obejść ten problem, spróbuj użyć obiektu Promise i timeout’u, aby go zwrócić obiekt, np.
new Promise(function (resolve) {
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'pvaSetContext',
value: { "glConversationLang": "" + passedParam + "" }
}
})
setTimeout(() => resolve(1), 1000);
}).then(function (result) {
dispatch({
meta: {
method: "keyboard"
},
payload: {
activity: {
channelData: {
postBack: true
},
name: "startConversation",
type: "event"
},
},
type: "DIRECT_LINE/POST_ACTIVITY"
});
});

I to wszystko! Mam nadzieję, że Ci się podobało i że tekst okaże się przydatny. Jeśli masz jakieś pytania, zostaw je w komentarzach poniżej.