
Adaptive Cards Templating
Table of Contents
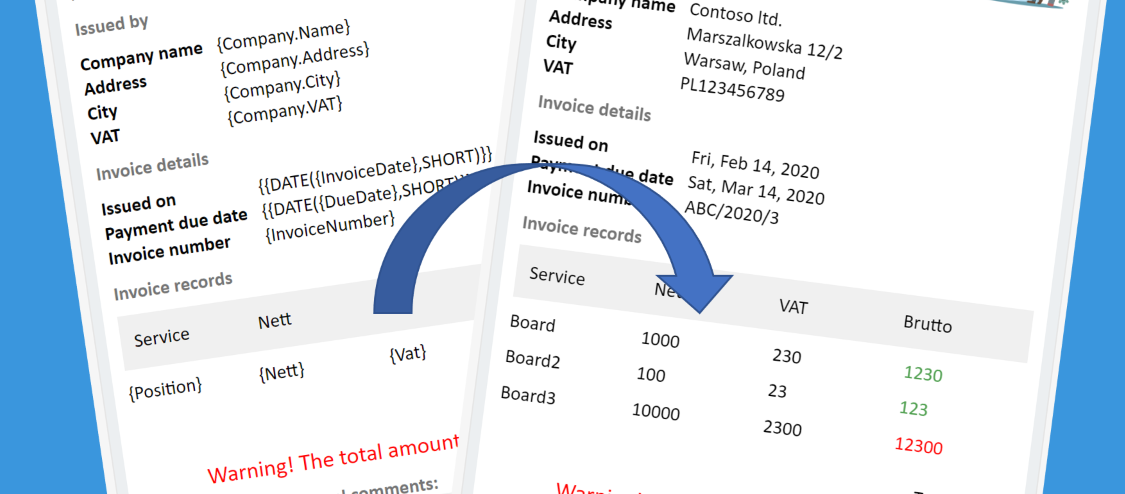
Ta funkcjonalność została po raz pierwszy udostępniona w lipcu 2019 r. Ma ogromny potencjał – pozwala stworzyć kartę adaptacyjną, a następnie wstawić symbole zastępcze (placeholdery, zmienne), które zostaną zastąpione podczas generowania karty rzeczywistymi danymi. Dzięki temu nie musisz na sztywno wstawiać żadnych wartości wewnątrz karty, a o za tym idzie: możesz stworzyć bardziej dynamiczną zawartość. I oszczędzić czas.
Na początku funkcjonalność była częścią edycji o nazwie vNext, w której zespół Matta Hidingera gromadził pomysły na przyszłe wydania. Dzisiaj jest już obecna w Adaptive Cards SDK, także każdy programista może z niej skorzystać. Jest także powoli dodawana do rozwiązań Microsoft, takich jak eksplorator GraphAPI lub Power Automate i Teams. Zaraz pokażę co i jak!
Czym jest Adaptive Cards Templating?
Zasadniczo jest to technologia opracowana w celu uelastycznienia kart adaptacyjnych. Jest zbudowany na trzech głównych filarach:
- Templating Language (meta-język)
- Templating SDK (technologia programistyczna)
- Templating Service (usługa)
Zaraz opiszę każdy z nich. Nagrałem również screencast, w którym pokazuję jak działają funkcje opisane poniżej:
Templating Language
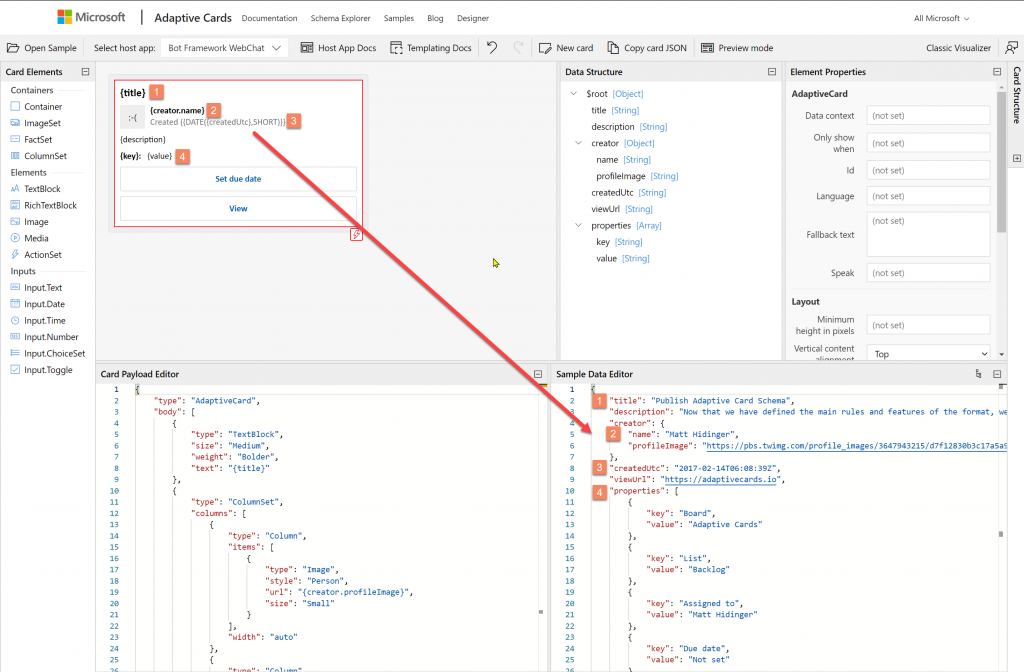
Gdy dziś otworzysz https://adaptivecards.io/designer/, w dolnej części strony znajdziesz dwa okna: Edytor kodu karty i Edytor przykładowych danych. Na początku możesz nie widzieć, po co ten drugi, jednak szybko zauważysz, że dane z jednego i drugiego się uzupełniają. A to za sprawą zmiennych. Zauważ, że w kodzie karty, w którym wcześniej obecne były wpisane na sztywno wartości tekstowe, teraz znajdują się teksty otoczone nawiasami klamrowymi, takimi jak: {title}, {creator.name} itp.
To są właśnie zmienne/ placeholdery, które bezpośrednio odwołują się do kluczy z danych, z okna Data:

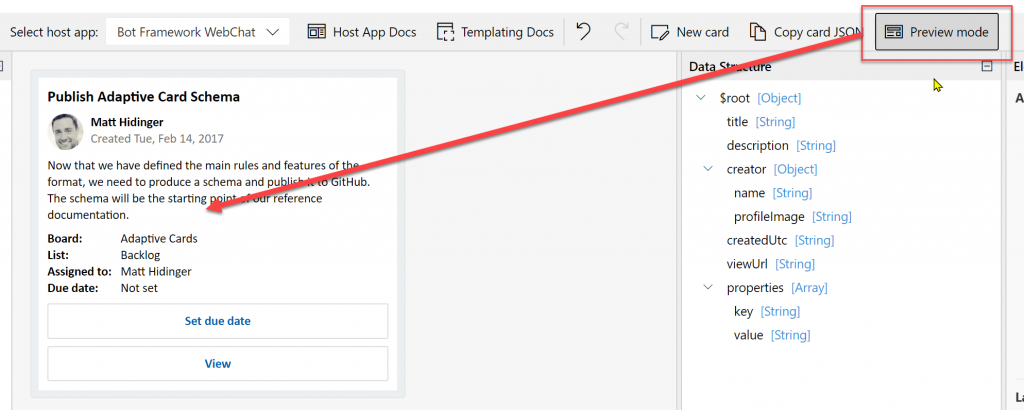
Jeśli następnie klikniesz przycisk „Tryb podglądu” (Preview mode), zauważysz, że te zmienne są zastępowane rzeczywistymi danymi:

Możliwości templating language
Podążając za dokumentacją (https://docs.microsoft.com/en-us/adaptive-cards/templating/language) aktualnie rozwiązanie to ma całkiem spore możliwości:
- Binding scopes – umożliwiają powiązanie z określonymi właściwościami obiektu danych (więcej tutaj: https://docs.microsoft.com/en-us/adaptive-cards/templating/language#binding-scopes)
- Przypisywanie konekstu danych do elementu w strukturze karty
- Powtarzanie wg struktury danych tabelarycznych – jeśli dane są typu tabelarycznego, wówczas szablon automatycznie powtórzy strukturę zdefiniowaną dla każdego wiersza. Na przykład następująca struktura jest powiązana z „properties” danych tabelarycznych, a każdy wiersz wyświetli wartości z klucza i wartości:
{
"type": "FactSet",
"facts": [
{
"$data": "{properties}",
"title": "{key}:",
"value": "{value}"
}
]
}
Tymczasem dane dla powyższej struktury wyglądają na przykład jak poniżej:
"properties": [
{
"key": "Name and lastname",
"value": "Tomasz Poszytek"
},
{
"key": "Position",
"value": "Consultant"
},
{
"key": "Mail",
"value": "tomasz@poszytek.eu"
},
{
"key": "Phone",
"value": "123456789"
}
]
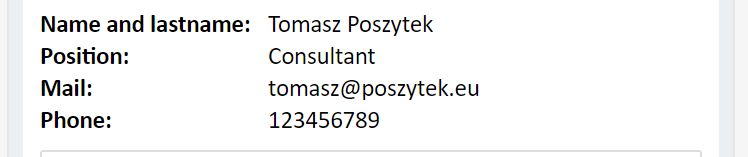
Co w końcu wygeneruje następującą część karty adaptacyjnej:

- Functions (Funkcje) – aby dodać dodatkową logikę do szablonu. Jedne z nich działają, inne jeszcze nie:
- funkcje String
- substr
- indexOf (jeszcze nie działa)
- toUpper (jeszcze nie działa)
- toLower (jeszcze nie działa)
- funkcje Number
- Formatowanie (waluta, dziesiętne, itp) (jeszcze nie działa)
- funkcje Date
- Parsowanie znanych formatów tekstów na daty (jeszcze nie działa)
- Formatowanie reprezentacji znanych ciągów data/czas (np.
{{DATE({createdUtc},SHORT)}}) – jeszcze nie działa, choć trochę działa.
- funkcje warunkowe
- if(wyrażenie, prawda, fałsz)
- Manipulacja danymi
- JSON.parse – możliwość parsowania stringów JSON
- funkcje String
- Warunki w układzie – co pozwala pokazać/ ukryć całe części karty w zależności od warunków. Musisz użyć właściwości
$when. Więcej tutaj: https://docs.microsoft.com/en-us/adaptive-cards/templating/language#conditional-layout.
Liczba funkcji i ich możliwości są wciąż rozwijane. Pierwsze, pełne wydanie zawierające działające funkcje planowane jest na drugi kwartał 2020 r., Chociaż większość z nich już działa już teraz, w trybie preview.
Gdzie mogę ich używać?
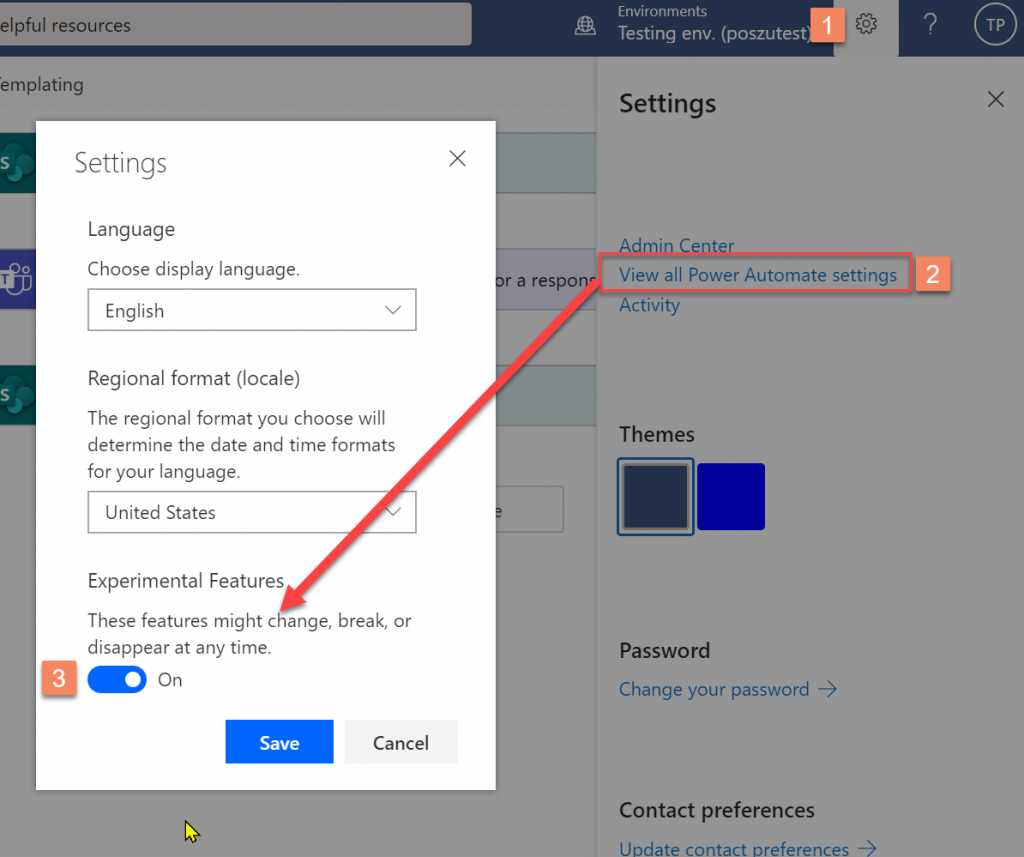
Miejscem, w którym można już znaleźć nową funkcjonalność, jest Power Automate. Pojawi się po włączeniu funkcji eksperymentalnych:

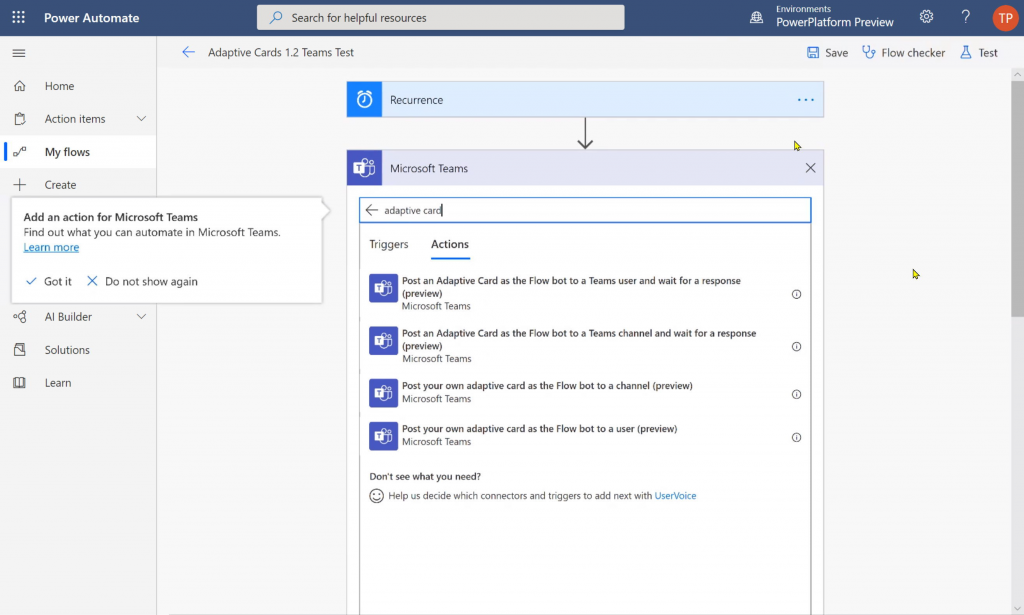
Następnie dodaj jedną z dwóch, nowych akcji dostępnych w grupie akcji dla Microsoft Teams: Post an Adaptive Card as the Flow bot to a Teams user and wait for a response (preview) lub Post an Adaptive Card as the Flow bot to a Teams channel and wait for a response (preview):

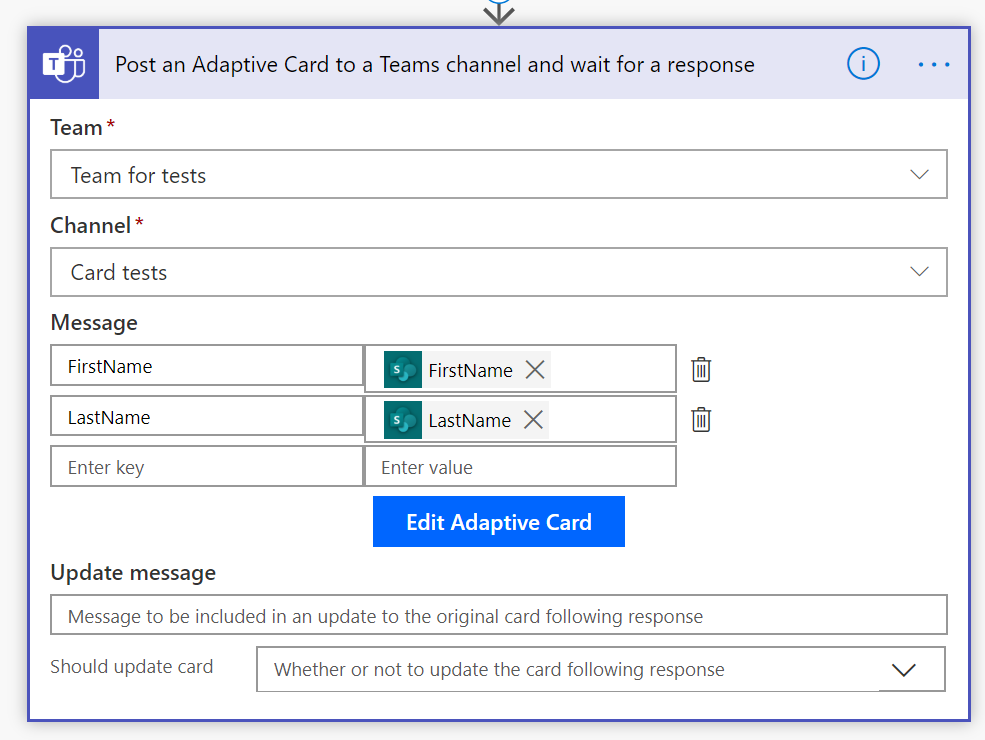
Po otwarciu możesz zauważyć sekcję, która pozwala zdefiniować strukturę danych:

Ważne! Ponieważ Templating jest wciąż w wersji zapoznawczej (preview), Microsoft Teams nie obsługuje bardziej zaawansowanych funkcjonalności, takich jak dane tabelaryczne, warunki i funkcje. Możesz używać tylko prostych zmiennych dla danych tekstowych.
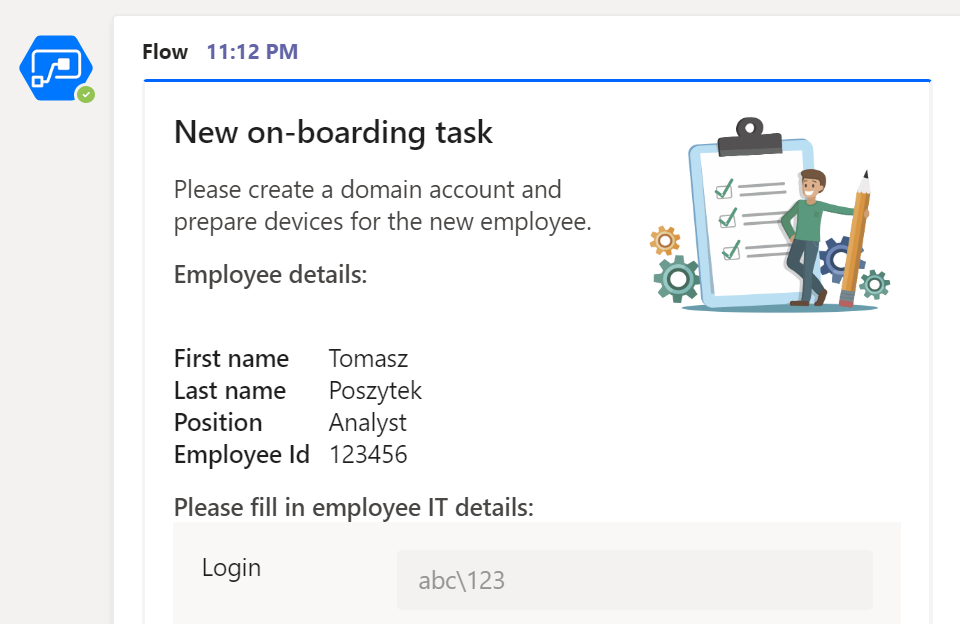
Po wysłaniu do Teams zmienne są zastępowane danymi, dzięki czemu karta wyświetla określone informacje:

Templating SDK
Jest to dedykowane dla programistów, którzy mogą dodać to SDK do zwykłego SDK kart adaptacyjnych, w ten sposób budując jeszcze bardziej elastyczne karty lub rozszerzając język szablonów o własne definicje i funkcje. Nie skupię się na tym, ponieważ nie jestem programistą i nie mogę tutaj napisać niczego mądrego;)
SDK jest już dostępne w SDK Adaptive Cards dla JavaScript i .NET (https://docs.microsoft.com/en-us/adaptive-cards/templating/sdk).
Templating service
Wisienka na torcie 🙂 Kiedy wywołujesz endpoint, który zwraca dane w formacie JSON, prawdopodobnie chciałbyś je w jakiś sposób zwizualizować. Oczywiście możesz zaprojektować własną kartę adaptacyjną, ale co, jeśli istnieje repozytorium (repozytorium community lub prywatne – firmowe) wstępnie zaprojektowanych szablonów dla najpopularniejszych struktur JSON?
Właśnie o to chodzi w usłudze Templating Service. Aby dać projektantom mechanizm, który dla danych JSON sprawdzi, czy istnieje już szablon, którego można użyć.
Aktualnie szablony są przechowywane na GitHub: https://github.com/microsoft/adaptivecards-templates/. W zamyśle plan jest taki, aby pewnego dnia firmy mogły tworzyć własne, prywatne repozytoria, żeby np. nadać kartom generowanym wewnątrz organizacji spójny interfejs. Taka wizja 😉
Jak to działa?
Najpierw musisz posiadać strukturę danych w formacie JSON.
Następnie musisz te dane przesłać, jako ciało żądania, do adresu: https://templates.adaptivecards.io/find.
Dane odbierze usługa, która następnie przekaże je do LUIS (Language Understanding Artificial Service), która sprawdzi istniejące szablony pod kątem podobieństwa do tego, który wysyłasz, i obliczy zgodność dla każdego dopasowania.
Dla każdego znalezionego szablonu zwróci jego adres URL i podobieństwo. Następnie musisz wybrać adres URL z najwyższym podobieństwem i wysłać żądanie POST do adresu URL: https://templates.adaptivecards.io/{ADRES SZABLONU} wraz z danymi JSON (w ciele żądania), które chcesz zwizualizować.
W odpowiedzi usługa wysyła Kartę Adaptacyjną wypełnioną danymi, którą można bezpośrednio pobrać i wysłać np. do Teams.
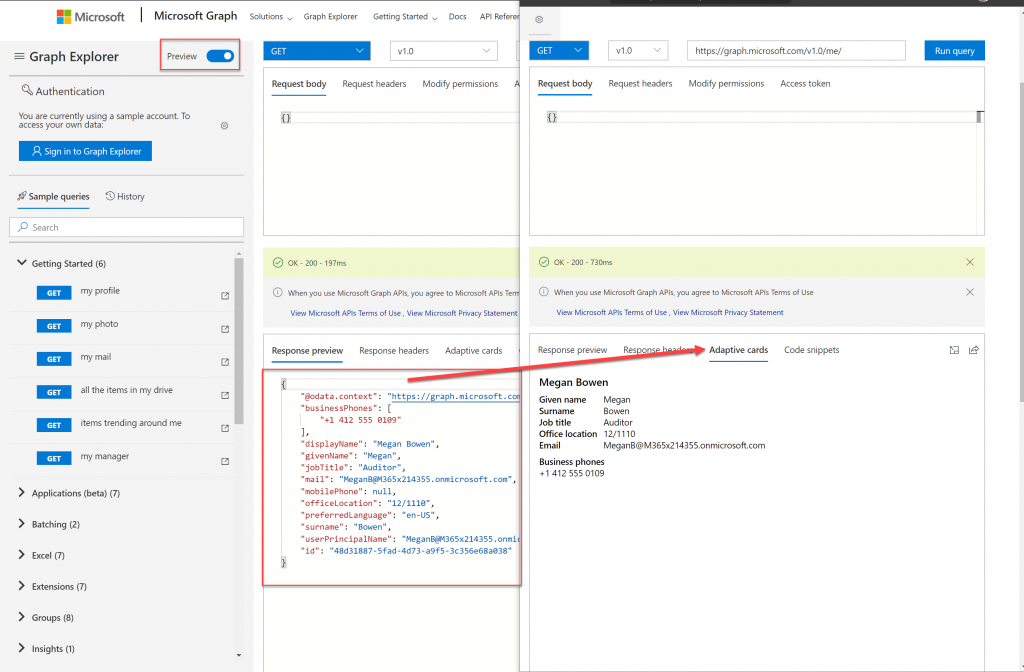
Możesz sprawdzić jak to działa, korzystając z wersji zapoznawczej eksploratora Microsoft Graph API. W obszarze odpowiedzi znajduje się nowa zakładka: Karty adaptacyjne. Po kliknięciu usługa uzyskuje szablon (jeśli istnieje) dla zwróconych danych i wyświetla go:

Możesz także użyć aplikacji Postman lub wdrożyć obsługę usługi za pomocą Power Automate.
Co dalej?
Plany są takie, że gdzieś w Q2/ 2020 szablony podstawowa wersja szablonów zostanie ukończona i mam nadzieję, że trafi do GA wraz z nowym releasem (1.3) Adaptive Cards. Możesz śledzić, co jest w planach i kiedy ma być dostarczone korzystając z portalu, z roadmapą Adaptive Cards: https://aka.ms/acroadmap.
Dziękujemy, że dotarłeś aż tak daleko! Jeśli masz jakieś pytania, zostaw komentarz lub skontaktuj się ze mną bezpośrednio.