
Importowanie appki PowerApps jako formularza listy SharePoint
Table of Contents
Wydaje mi się, że większość z nas dość dobrze kojarzy funkcjonalność PowerApps, która pozwala na eksportowanie aplikacji, a następnie zaimportowanie jej w innym środowisku lub przeniesienie jej w ten sposób na tenant klienta. Jednak działa to wprost idealnie, ale gdy mówimy o samodzielnych aplikacjach. A czy możliwe jest zaimportowanie appki będącej formularzem listy? Tak! Może nie do końca na wprost, ale tak.
Screencast
Zanim przeczytasz post, obejrzyj ten screencast. Mam nadzieję, że znajdziesz w nim odpowiedzi na wszystkie swoje pytania 🙂
Eksportowanie aplikacji
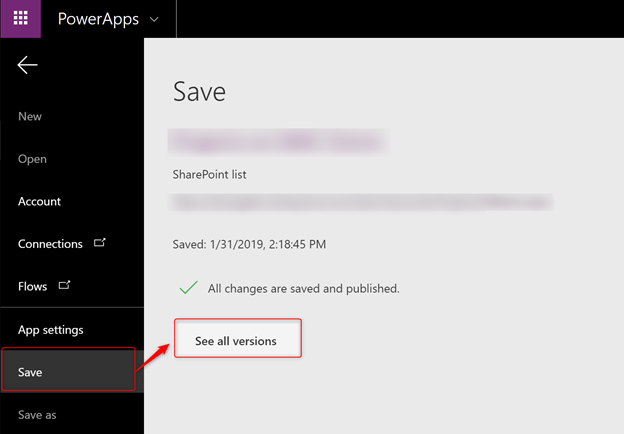
Najpierw wyeksportuj istniejącą aplikację formularza listy PowerApps. Robi się to tak samo, jak w przypadku samodzielnej aplikacji. Po prostu otwórz swoją aplikację w designerze, a następnie w menu „Save” kliknij „See all versions”:

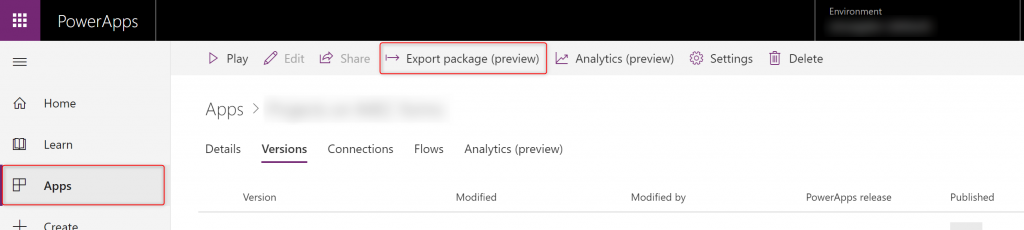
Następnie na otwartej stronie kliknij link „Export package”:

Następnie, w zależności od scenariusza, ustaw nazwę paczki, zaznacz, czy aplikacja ma zostać zaimportowana jako nowa, czy zaktualizować istniejącą. Na potrzeby tego posta wybrałem „Create as new”.
Dostosowanie konfiguracji
wyeksportowanej aplikacji
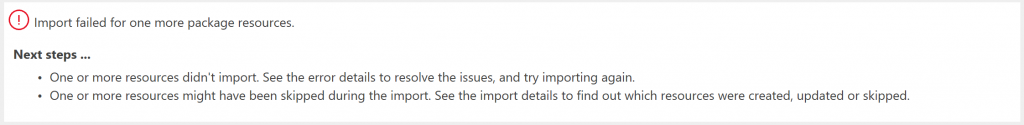
Jeśli spróbujesz zaimportować aplikację od razu, napotkasz błędy – aplikacja nie zostanie zaimportowana i pokazane zostaną np. poniższe błędy:

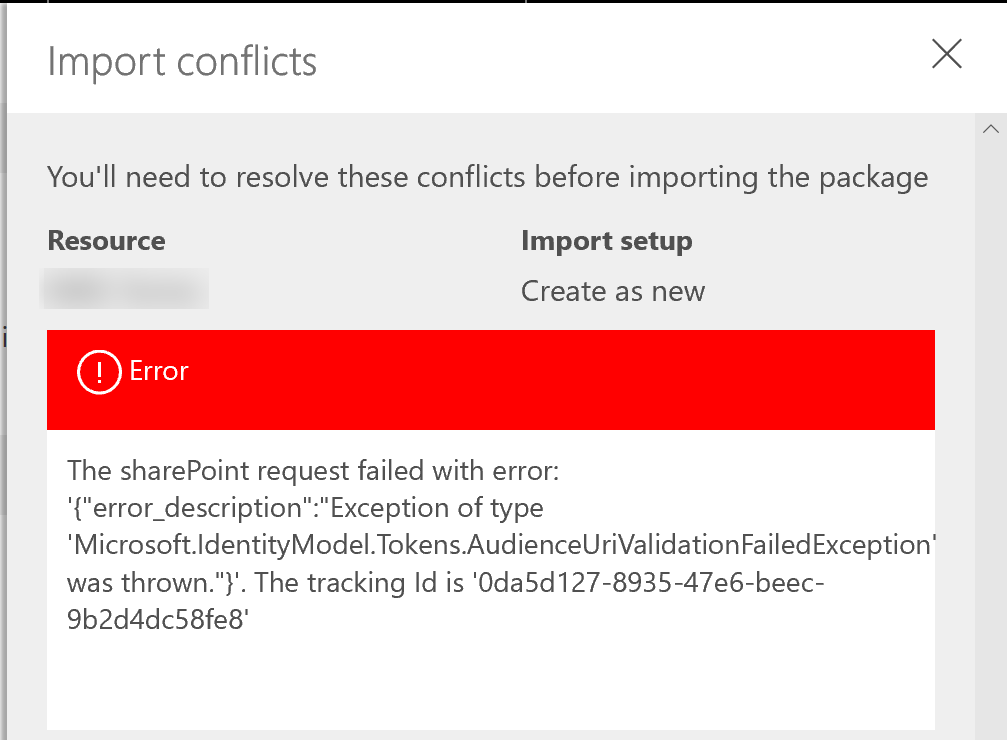
A gdy wyświetlisz szczegóły błędu, zobaczysz poniższą informację:

Wynika to z faktu, że wewnątrz pliku paczki są zdefiniowane relacje i identyfikatory GUID do list i witryny z lokalizacji źródłowej.
Aby to rozwiązać, najpierw musisz utworzyć wszystkie wymagane listy, najlepiej z tymi samymi tytułami i kolumnami, jakie były w źródłowym środowisku.
Następnie otwórz wyeksportowaną aplikację – jest to plik ZIP, a więc nawet używając Eksploratora Windows, powinieneś być w stanie dostać się do jego zawartości.
Po otwarciu ZIP, przejdź do ostatniego folderu, który możesz znaleźć. Jest to jedyny folder w podfolderze „apps” w ścieżce:
Microsoft.PowerApps\apps\[wartość numeryczna]
Wewnątrz folderu znajdź jedyny plik JSON. Otwórz go, używając np. Visual Studio Code. Kod wewnątrz pliku w zasadzie definiuje konfigurację aplikacji. Ważne jest, aby wprowadzić zmiany w poniższych sekcjach.
W sekcji connectionReferences znajdziesz wszystkie połączenia zdefiniowane i używane przez aplikację, np. Outlook, OneDrive i inne, a na pewno w tym przypadku – SharePoint. Teraz poszukaj sekcji dataSets. Zawiera definicje wszystkich list używanych przez aplikację. Zamień ich identyfikatory GUID na wartości obecne w docelowym środowisku:
"connectionReferences": {
"1dd34a9f-a232-48d7-b9b1-f3a149529511": {
"id": "49384936-6f18-4567-8283-411e553280d2",
"displayName": "SharePoint",
"iconUri": "https://connectoricons-prod.azureedge.net/sharepointonline/icon_1.0.1008.1183.png",
"dataSources": [
"LIST OF DATA SOURCES USED BY THE APP, e.g. SHAREPOINT LISTS’ TITLES"
],
"dependencies": [],
"dependents": [],
"parameterHints": {},
"isOnPremiseConnection": false,
"bypassConsent": false,
"dataSets": {
"URL TO THE SITE": {
"dataSources": {
"LIST NAME": {
"tableName": "LIST GUID"
}
}
},
Następnie przejdź do sekcji embeddedApp. Określa lokalizację, w której aplikacja ma zostać wdrożona. Zmień siteId, listId i listUrl na wartości właściwe dla środowiska docelowego:
"embeddedApp": {
"siteId": "SITE URL",
"listId": "DESTINANTION LIST’S GUID",
"listUrl": "DESTINATION LIST’S URL",
"type": "SharepointFormApp",
"screenWidth": 1185,
"screenHeight": 790
},
Na koniec zapisz plik w innym miejscu i zaktualizuj/ nadpisz powiązany plik w archiwum (paczka). Po zakończeniu przejdź do witryny web.powerapps.com w środowisku docelowym.
Importowanie appki PowerApps jako formularza listy SharePoint
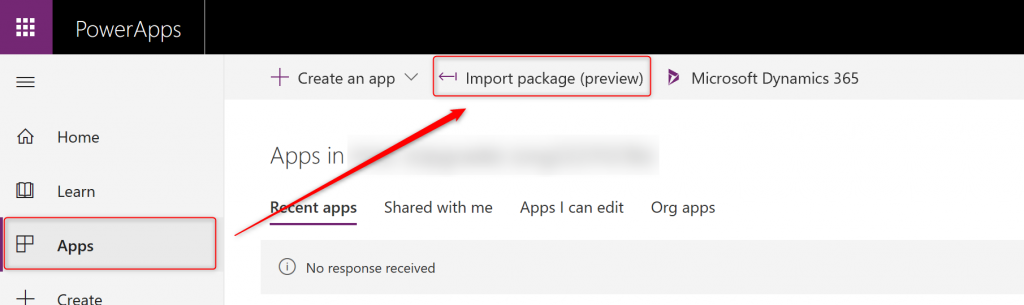
Ten proces jest również taki sam, jak podczas importowania pakietu samodzielnej aplikacji. Po prostu otwórz stronę „Apps” w PowerApps, a następnie kliknij link „Import package”:

Następnie wskaż zapisany plik ZIP zawierający zmodyfikowany plik JSON. Po wybraniu, mechanizm importu zapyta, czy zaimportować aplikację jako nową, czy zaktualizować istniejącą. W moim scenariuszu nie ma aplikacji do aktualizacji, dlatego zdecydowałem się ją zaimportować jako nową. Po kilku sekundach aplikacja zostanie poprawnie zaimportowana jako formularz listy.
Po wykonaniu tej czynności należy pamiętać, aby otworzyć zaimportowany formularz w designerze i sprawdzić, czy wszystkie źródła danych zostały poprawnie ponownie połączone i czy wszystkie uprawnienia działają poprawnie. Jeśli napotkasz jakiekolwiek problemy z dostępem do list, po prostu usuń te źródła danych i dodaj je ponownie.
Pamiętaj, aby opublikować swoją aplikację na końcu. Powodzenia!



Pingback: PowerApps community call-March 20, 2019 - Office 365 Developer Blog
Pingback: PowerApps community call-March 20, 2019 - Microsoft Today
Michał
Wszytko działa za wyjątkiem tego, że formularz wyświetla tylko pierwszy element (ID=1) bez względu na to, który element listy zostanie wybrany. Nie pomogło odświeżenie źródła danych, ani jego usunięcie i ponowne dodanie. Co ciekawe link elementu jest prawidłowy, np. /sites/Intranet/Lists/Projekty/DispForm.aspx?ID=6&pa=1&e=JKV82g a formatka i tak wyświetla dane elementu pierwszego.
Przełączałem też formularz na domyślny i ponownie publikowałem formatkę PowerApps – bez efektu, chociaż domyślny formularz SharePoint wyświetla elementy prawidłowo!
Prośba o info czy ktoś spotkał się z podobnym problemem i go rozwiązał…
Pozdrawiam, Michał.
Tomasz Poszytek
Dyskusja na ten temat toczy się dalej tutaj: https://www.facebook.com/groups/m365ugpl/permalink/679526869210758/
Mateusz
Jeszcze w dataSets trzeba podmienić URL i całą sekcję nestedActions (wszystkie GUIDy i URL).
Tomasz Poszytek
I działa Ci to? Bo mi się zwykle appka po zamianie tych danych nie chciała importować. Może coś za dużo zamieniałem.